WordPress temaları birden fazla dosyadan oluşur ve hangilerinin düzenleneceğini bulmak, özellikle yeni başlayanlar için zor olabilir.
Ancak temanızda değişiklik yapmak kafa karıştırıcı olmak zorunda değil. Birkaç ipucu ile ince ayar yapılacak doğru dosyaları kolayca belirleyebilirsiniz.
Bu makalede, istediğiniz ayarlamalar için doğru dosyaları bulma konusunda size rehberlik edeceğiz.

WordPress Tema Şablon Dosyalarını Anlama
WordPress temaları çeşitli dosyalardan oluşur. Bunlar arasında şablon dosyaları, özel şablon etiketleri ve işlevleri, şablon parçaları, resimler, JavaScript ve CSS dosyaları bulunur.
En iyi WordPress temalarının tümü resmi en iyi uygulamaları takip eder. Bu, tüm kodu standart dosya ve şablon yapısını kullanarak düzenledikleri anlamına gelir.
Örneğin, tüm WordPress temaları archive.php, single.php, functions.php ve diğer dosyalara sahiptir.
Her dosya WordPress web sitenizin belirli bir alanını görüntülemek için bir şablon olarak kullanılır. Örneğin, single.php şablonu tek gönderileri görüntüler ve page.php şablonu tek bir sayfayı görüntüler.
WordPress şablon hiyerarşisini anlamak, WordPress’in nasıl çalıştığını daha iyi anlamanızı sağlar. WordPress temanıza kod eklemeniz veya düzenlemeniz gerekirse bu, hangi dosyaları düzenlemeniz gerektiğini belirlemenize de yardımcı olacaktır.
Daha fazla ayrıntı için WordPress şablon hiyerarşisine ilişkin yeni başlayanlar için hazırladığımız kopya sayfasına bakın.
Bunu akılda tutarak, bir WordPress temasında hangi dosyaların düzenleneceğini nasıl kolayca bulabileceğimize bir göz atalım.
WordPress Temasında Düzenlenecek Şablon Dosyalarını Bulma
Yapmanız gereken ilk şey What The File eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
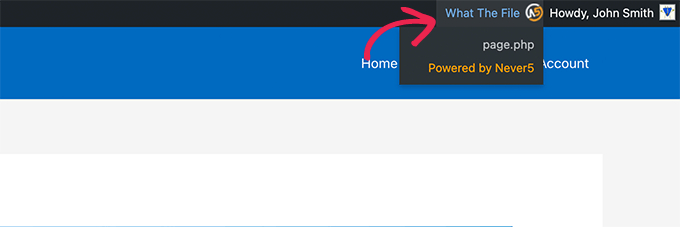
Etkinleştirmenin ardından, web sitenizin ön ucunu ziyaret etmeniz gerekir ve WordPress yönetici çubuğunda yeni bir ‘What The File’ menüsü göreceksiniz.

Şimdi, farenizi menü öğesinin üzerine getirmeniz yeterli olacaktır. Bu, bu sayfayı görüntülemek için kullanılan şablon dosyalarını listeleyen bir açılır menü görüntüleyecektir.
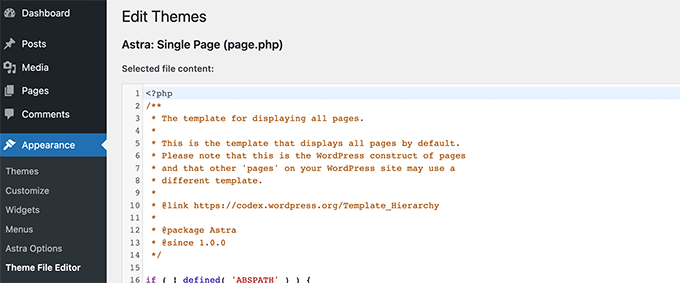
Dosya adına tıklamak sizi söz konusu dosyayı düzenleyebileceğiniz varsayılan WordPress dosya düzenleyicisine götürecektir.

Ancak, geri alma seçeneği olmadığı için tema dosyalarını düzenlemek için WordPress dosya düzenleyicisini kullanmanızı önermiyoruz. Bir hata yaparsanız ve kendinizi web sitenizin dışında bırakırsanız, düzeltmek için bir FTP istemcisi kullanmanız gerekir.
Bunun yerine, bir FTP istemcisi veya WordPress barındırma kontrol panelinizdeki Dosya Yöneticisi uygulamasını kullanmanızı öneririz.
Bu araçlarla, Not Defteri gibi herhangi bir düz metin düzenleyicisini kullanarak tema dosyalarını düzenleyebilirsiniz.
WordPress temanızda doğrudan değişiklik yapmanız tavsiye edilmez. Temanızı güncellediğinizde bu değişiklikler silinecektir.
WordPress temanızda doğrudan değişiklik yapmak da kötü bir fikirdir. Bunun nedeni, temanızı güncellediğinizde bu değişikliklerin kaybolacak olmasıdır.
Yalnızca bazı CSS’ler eklemeniz gerekiyorsa, bunu WordPress’te özel CSS olarak yapabilirsiniz.
Tema dosyalarınızda daha kapsamlı değişiklikler yapmak için bir alt tema oluşturmalısınız. ‘What The File eklentisi’ alt temanızda kopyalamanız ve düzenlemeniz gereken tema dosyalarını bulmanıza yardımcı olabilir.
Not: Eklenti tarafından yönetici çubuğuna eklenen menü öğesi, oturum açmış tüm kullanıcılar tarafından görülebilecek ve harici bir siteye bağlantı verecektir. Bu eklentiyi yalnızca hazırlama sitesi gibi bir geliştirme ortamında kullanmalısınız.
Bonus İpucu: WordPress’te Özel Üstbilgi ve Altbilgi Kodu Ekleme
Bazen WordPress web sitenize işlevsellik eklemek için tema dosyalarınızı düzenlemeniz gerekmez.
Örneğin, izleme komut dosyaları veya doğrulama kodları eklemek için sitenizin üstbilgi veya altbilgi alanına yalnızca özel kod eklemek isteyebilirsiniz.
Bu gibi durumlarda, tema dosyalarını düzenlemeden kod parçacıkları eklemek için WPCode gibi eklentiler kullanabilirsiniz.
WPCodes, kodunuzu yapıştırmak için basit bir arayüze sahiptir. Bu şekilde, tema dosyalarınıza dokunulmaz ve güncellemeler sırasında değişiklikleriniz güvende kalır.
Örneğin, burada demo sitemizin başlığına özel bir izleme kodu ekliyoruz:

Bu gibi eklentileri kullanmak zaman kazandırır ve hataları azaltır. Web sitenize yeni özellikler eklemek için daha güvenli bir yoldur. Daha fazla ayrıntı için WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Umarız bu makale WordPress temanızda hangi dosyaları düzenleyeceğinizi bulmanıza yardımcı olmuştur. Daha sonra, WordPress tema geliştirme hile sayfamızı görmek veya temalarınızı şekillendirmek için kullanabileceğiniz WordPress tarafından oluşturulan CSS sınıflarına göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Yönetici
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Yönetici
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Yönetici
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Yönetici