Zwiększanie zaangażowania użytkowników na twojej witrynie internetowej jest ważne, aby zachęcić odwiedzających do pozostania na niej. Jednym z szybkich sposobów na to jest dodanie przycisków reakcji do twojego bloga WordPress.
Przyciski reakcji pozwalają Twoim czytelnikom dzielić się swoimi przemyśleniami za pomocą jednego kliknięcia. Nie muszą oni wpisywać żadnego rodzaju komentarza.
Ten prosty dodatek może sprawić, że Twój blog WordPress będzie bardziej interaktywny. Daje również natychmiastowe uwagi.
W tym artykule poprowadzimy cię, jak dodać te przydatne przyciski do twojej witryny WordPress.

Po co dodawać przyciski reakcji w WordPress?
Przyciski reakcji pomagają zwiększyć zaangażowanie użytkowników na twoim blogu WordPress. ponieważ nie wszyscy użytkownicy mają czas lub pewność siebie, aby zostawić komentarz.
Właśnie dlatego popularne witryny społecznościowe, takie jak Facebook, używają przycisków „Lubię to” i innych przycisków „Reakcja”, aby zwiększyć zaangażowanie. Jeśli jeszcze tego nie zrobiłeś, możesz dodać przycisk „Lubię to” do swoich wpisów.

Dodanie przycisków reakcji WordPress może zachęcić do większej interakcji na twojej witrynie. Przyciski te pozwalają użytkownikom zaangażować się w twój wpis za pomocą jednego kliknięcia.
Mając to na uwadze, przyjrzyjmy się, jak dodać tego rodzaju przycisk reakcji do twojej witryny WordPress.
Jak dodać przyciski reakcji w WordPress?
Aby dodać przyciski reakcji do twojej witryny WordPress, możesz użyć wtyczek takich jak Da Reactions.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Da Reactions. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
W tym poradniku użyjemy darmowej wersji wtyczki. Istnieje jednak również wersja premium, która dodaje dodatkowe funkcje, takie jak narzędzia analityczne i integracja z BuddyPress. Wersję pro można zakupić w kokpicie wtyczki w sekcji „Upgrade”.
Da Reactions został zaprojektowany do pracy po wyjęciu z pudełka, co oznacza, że można rozpocząć korzystanie z niego natychmiast po instalacji, bez konieczności konfiguracji.
Wystarczy włączyć wtyczkę, a zobaczysz przyciski reakcji Da Reactions w działaniu na dole każdego wpisu i strony. Oto przykład z naszego wpisu demonstracyjnego:

Dostosuj własne przyciski reakcji w WordPressie
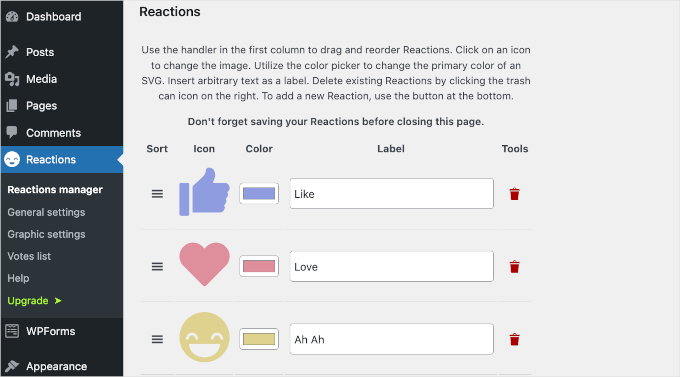
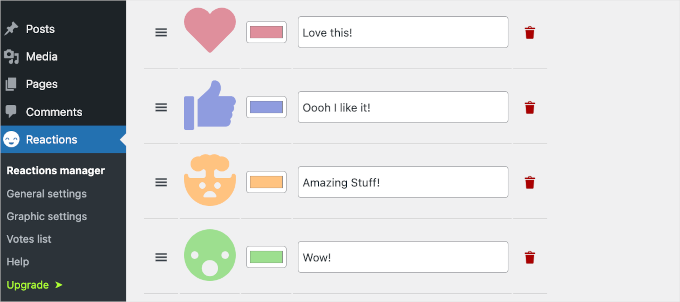
Aby dostosować przyciski reakcji, musisz przejść do Reakcje ” Menedżer reakcji z kokpitu WordPress.
Tutaj znajdziesz 6 domyślnych emotikonów reakcji z ich konfigurowalnymi etykietkami.

Aby zmienić kolejność przycisków, wystarczy przeciągnąć ikonkę hamburgera z kolumny „Sortuj” w górę lub w dół.
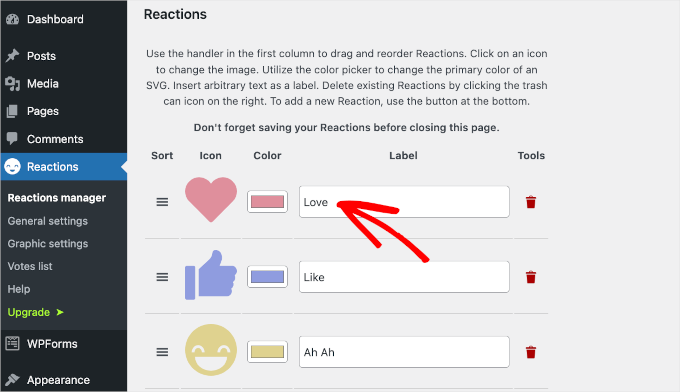
Na przykład, przesunęliśmy przycisk „Love” na pierwszą pozycję.

Uznaliśmy, że etykieta „Ah Ah” jest nieco niewygodna, więc zamierzamy ją zmienić.
Aby to zrobić, wystarczy wpisać rodzaj nowej kopii w odpowiednim polu „Etykieta”.

Jeśli chcesz utworzyć nowe emoji, możesz kliknąć przycisk „Dodaj nowy” na końcu listy.
Gdy to zrobisz, Da Reactions doda do listy ikonkę losowej reakcji. Następnie należy kliknąć ikonkę, aby otworzyć panel opcji.

Wystarczy wybrać ikonkę, aby dodać ją do listy. Następnie możesz kliknąć przycisk „X”, aby zamknąć panel opcji ikonek.
Teraz czas na zmianę koloru i etykiety nowej ikonki.
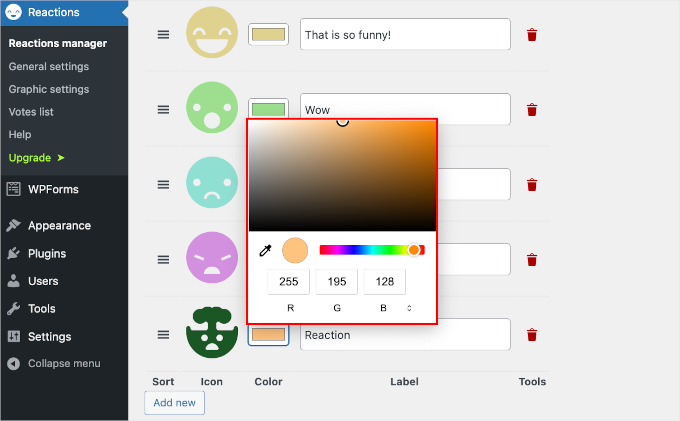
Aby zmienić kolor ikonki, należy kliknąć przycisk z zielonym prostokątem. Spowoduje to otwarcie narzędzia wyboru koloru.
Stąd możesz poruszać myszką, aby znaleźć idealny kolor dla twojej nowej ikonki.

Następnie możesz zmienić domyślną etykietę „Reakcja” na twoją własną. Na przykład, my oznaczyliśmy naszą etykietą „Niesamowite rzeczy!”.
Zasadniczo to wszystko, co musisz wiedzieć, aby dostosować własne przyciski reakcji za pomocą Da Reactions. Następnie można zmienić kolejność ikonek, kolory lub edytować wszystkie etykiety.

Kiedy będziesz zadowolony z ich wyglądu, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zachować twój postęp.
Jeśli przejdziesz na swój wpis WordPress, zobaczysz teraz odnowione przyciski reakcji:

Domyślne ustawienia Da Reactions automatycznie dodają przyciski reakcji do twoich wpisów WordPress, komentarzy oraz pojedynczych stron i wpisów. Masz jednak dodatkowe opcje dotyczące tego, gdzie możesz dodać te przyciski reakcji.
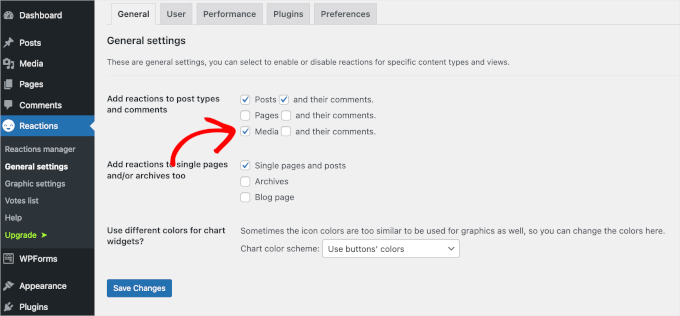
Aby to zrobić, przejdź do sekcji Reakcje „ Ustawienia ogólne na twoim kokpicie WordPress.
W tym obszarze możesz zaznaczyć pola, w których chcesz dodać przyciski reakcji. Możesz na przykład dodać je do twoich plików multimedialnych.

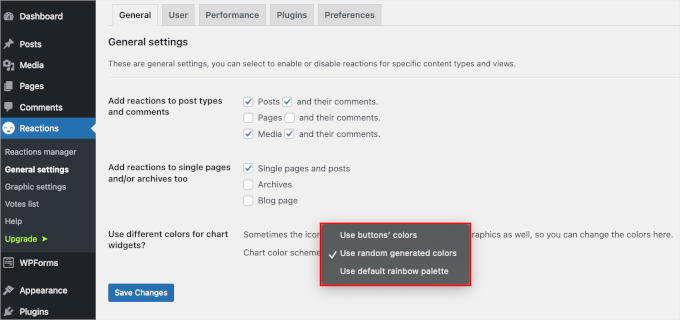
W dolnej części ekranu znajduje się pole „Używać różnych kolorów dla widżetów wykresu?”. Włącza ono możliwość zmiany schematu kolorów dla twoich przycisków reakcji.
Wystarczy rozwinąć menu rozwijane i kliknąć interesującą nas opcję, taką jak „Użyj losowo generowanych kolorów”.

Po zakończeniu kliknij przycisk „Zapisz zmiany”, aby zapisać twoje ustawienia.
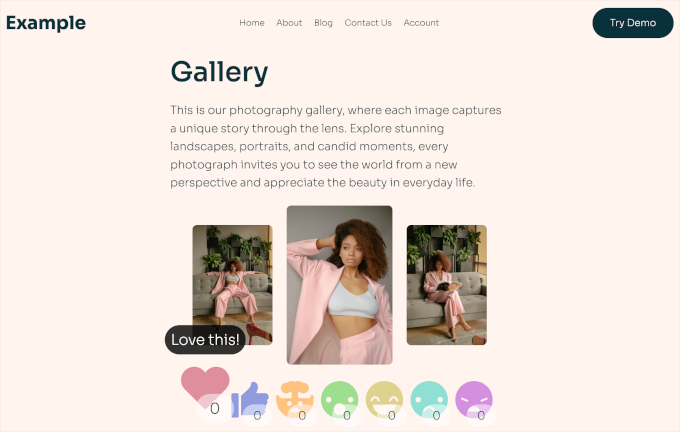
Oto jak to wygląda na naszej demonstracyjnej stronie „Galeria”:

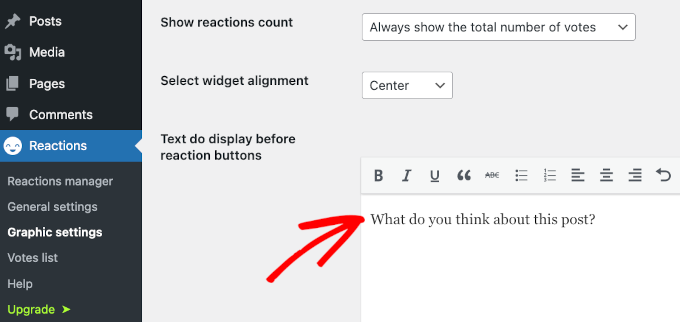
W sekcji „Ustawienia grafiki” można znaleźć więcej opcji konfiguratora dla:
- Zmiana rozmiaru ikonki, aby upewnić się, że jest przyjazna dla urządzeń mobilnych.
- Wybór wyrównania widżetu, aby twój przycisk reakcji był widoczny dla odbiorców.
- Wyświetlanie lub ukrywanie liczby reakcji i nie tylko.
Można również napisać krótki tekst, który będzie wyświetlany przed przyciskami reakcji.
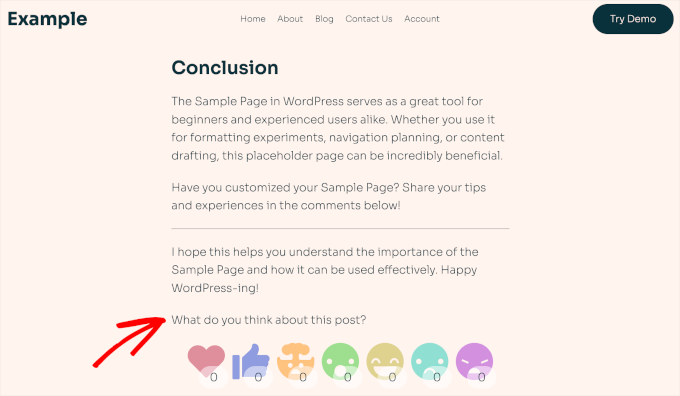
Na przykład tutaj dodaliśmy małe pytanie „Co sądzisz o tym wpisie?”, aby zachęcić odwiedzających do wyrażenia swoich reakcji.

Po zakończeniu możesz kliknąć przycisk „Zapisz zmiany”.
Gratulacje, z powodzeniem dostosowałeś własne przyciski reakcji WordPress. Oto jak mogą one wyglądać na twoim wpisie:

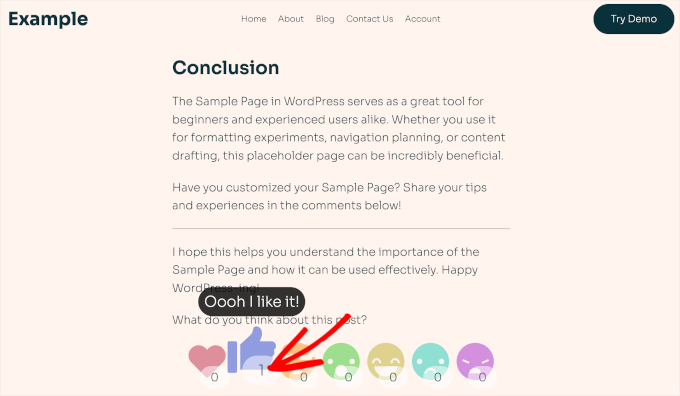
Po kliknięciu jednego z przycisków reakcji jego plakietka zostanie zaktualizowana o nową sumę.
Przykład można zobaczyć poniżej.

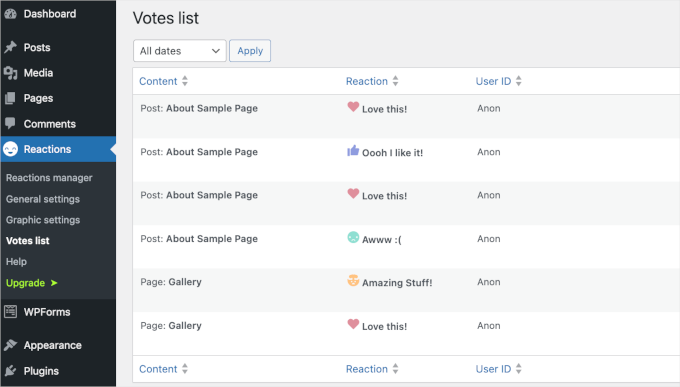
Jeśli przejdziesz na sekcję „Lista głosów”, będziesz mógł zobaczyć wszystkie reakcje, jakie otrzymały twoje wpisy.
Ta sekcja oferuje cenne informacje na temat preferencji i wzorców zaangażowania twoich czytelników, które mogą pomóc w dostosowaniu przyszłych wpisów, aby utrzymać zaangażowanie odbiorców i poprawić wrażenia użytkowników.

Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać przyciski reakcji WordPress, aby zwiększyć zaangażowanie na twojej witrynie. Następnie warto zapoznać się z inną fajną sztuczką UX dotyczącą tworzenia czatów w WordPress dla twoich użytkowników lub z naszą listą najlepszych pytań dotyczących uwag użytkowników, które można zadać odwiedzającym witrynę internetową.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk
I used to use star ratings but this form looks a lot more fun. Especially for the current generation of teenagers who like to use like buttons and emoticons. Thanks for the inspiration.
Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrator
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.