WooCommerceの購入手続きをカスタマイズしたいですか?
WooCommerceには購入手続きページがビルトインされていますが、コンバージョンのために最適化されていません。初期設定のデザインをカスタマイザーに置き換えることで、より多くの売上を獲得し、コンバージョン率を向上させることができます。
この投稿では、コードを書かずにWooCommerceの購入手続きを簡単にカスタマイズする方法をステップバイステップで紹介します。

なぜWordPressでWooCommerceの購入手続きをカスタマイズするのか?
カスタマイザーは買い物カゴの70~85%を放棄するという調査結果があります。つまり、ほとんどのカスタマイザーはお金を使わずに購入手続きから離脱してしまうのです。
そう考えれば、カスタマイザーに納得して購入してもらえるよう、あらゆる手を尽くしたくなるはずだ。
問題は、ビルトインのWooCommerceの購入手続きが販売に最適化されていないことだ。

この初期設定をWooCommerceのカスタム購入手続きページに置き換えることで、多くの場合コンバージョン率を改善し、より多くのお金を得ることができます。
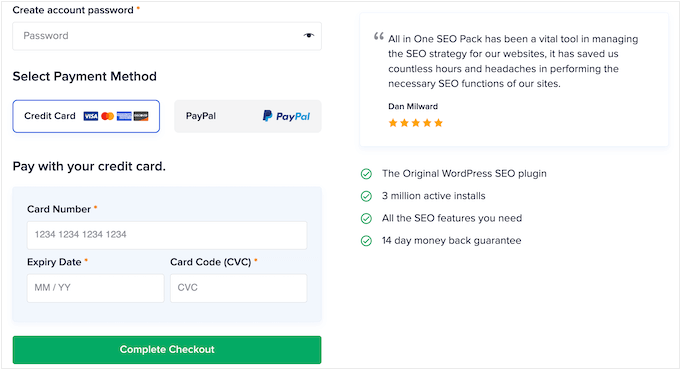
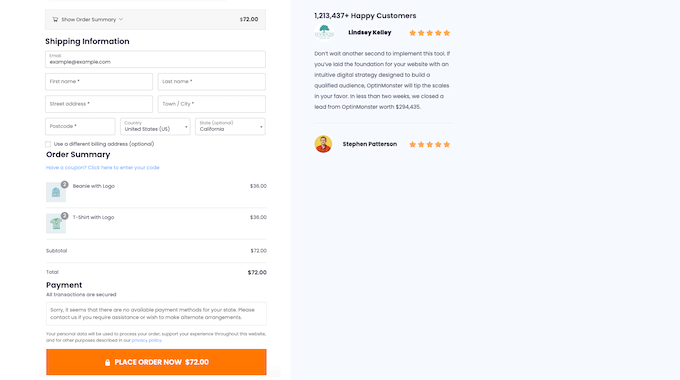
例えば、購入手続きのページに、カスタマイザーによるレビューや5つ星評価などの社会的証明を追加することができます。これによって、たとえ購入経験がなくても、あなたのビジネスを信頼するよう促すことができる。

また、買い物客がよく一緒に購入する関連商品を表示したり、購入手続きができるだけ簡単になるようにレイアウトを最適化したりすることもできます。
次の画像は、AIOSEOサイトから引用した、最適化された購入手続きのページの例です。

それでは、WooCommerceの購入手続きを簡単にカスタマイズし、オンラインストアでより多くの収益を上げる方法を見てみましょう。
以下のクイックリンクから、使いたい方法に直接ジャンプできます。
方法1.FunnelKit Builderを使用してWooCommerce購入手続きページをカスタマイズする。
カスタムWooCommerce購入手続きページを作成する最も簡単な方法は、FunnelKit Builderを使用することです。このプラグインには既製の購入手続きテンプレートとフォームが付属しています。

また、より多くのセールスを獲得するための「最適化」もビルトインされている。
注:より 高度な最適化と購入手続きテンプレートを備えたFunnelKit Proもあります。しかし、初期設定のWooCommerce購入手続きをカスタムデザインに置き換えるのに必要なものは全て揃っているので、今回は無料版のFunnelKitビルダーを使用します。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プロがデザインしたテンプレートを選ぶ
有効化したら、FunnelKit ” Store Checkoutにアクセスしてください。この画面で、’Create Store Checkout’ボタンをクリックします。

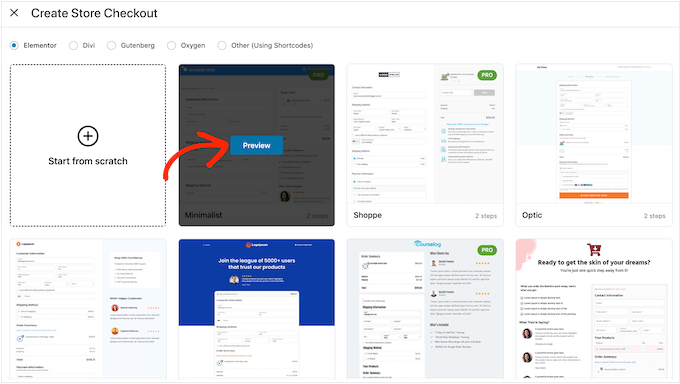
FunnelKitのプロがデザインした購入手続きテンプレートから選ぶか、’Start from scratch’を選択してください。高コンバージョンの購入手続きページを素早く作成するために、テンプレートを使用することをお勧めします。
テンプレートを詳しく見るには、マウスオーバーして「プレビュー」ボタンをクリックしてください。

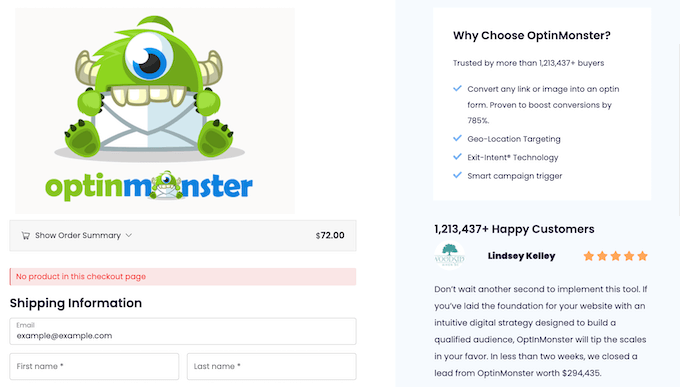
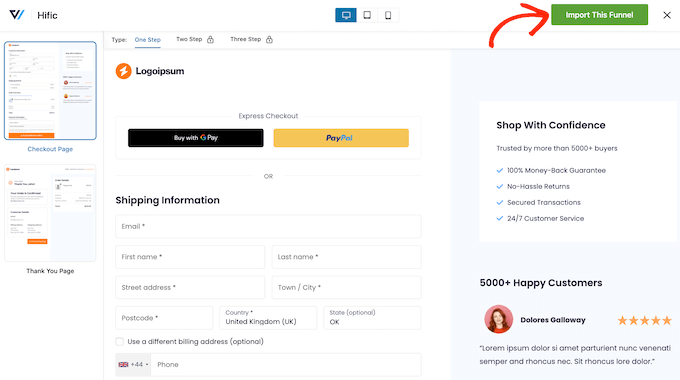
画像では、Hificテンプレートを使用しています。このテンプレートには、あなたが提供するものについて話すセクションと、カスタマイザーを表示するセクションがあります。
使用したいテンプレートを見つけたら、’Import This Funnel’をクリックしてください。

この時点で、FunnelKitはブロックエディター用のSlingBlocksプラグインなどの追加プラグインのインストールを求めるかもしれません。
このメッセージが表示されたら、「有効化」をクリックして必要なプラグインを入手してください。

その後、購入手続きページの名前を入力します。これはあくまで参考ですので、WordPressダッシュボードでページを識別できるものであれば何でも構いません。
そうしたら、「追加」ボタンをクリックする。

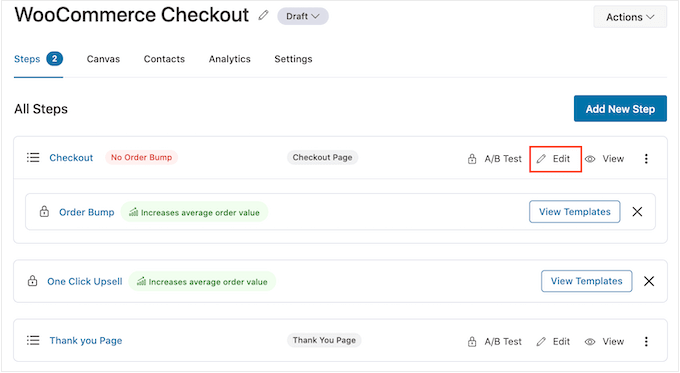
次の画面では、このテンプレートに含まれるすべてのステップが表示されます。FunnelKit Proにアップグレードすると、追加ステップをアンロックできます。
FunnelKitの無料版を使用しているので、テンプレートには購入手続きページとカスタムWooCommerceサンキューページが含まれています。
カスタム購入手続きのデザイン作成
購入手続きページをカスタマイズするには、「編集」リンクをクリックしてください。

テンプレートを編集」をクリックして、WordPressブロックエディターでテンプレートを開くことができます。
注意: ページビルダープラグインを使用している場合、FunnelKitはテンプレートを別のエディターで開くことがあります。その場合は、’Edit Template’ではなく、’Switch to WordPress editor’をクリックしてください。

WordPressでページを作成するのと全く同じ方法でテンプレートをカスタマイズできます。任意のブロックをクリックし、右側のメニューとミニツールバーの設定を使用して微調整するだけです。
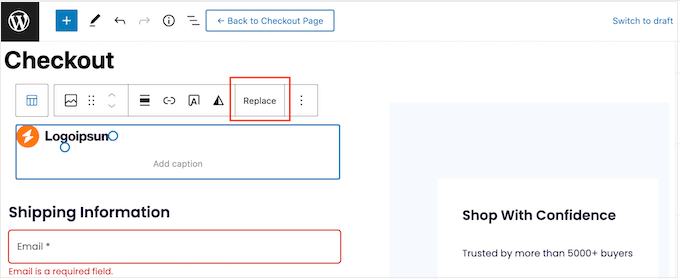
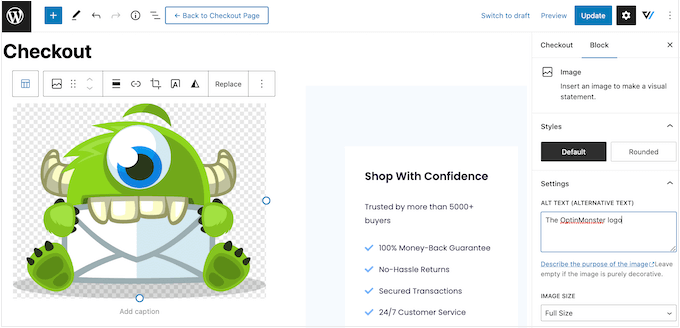
例えば、プレースホルダーのロゴをカスタムロゴに置き換えることが一般的です。これを行うには、画像ブロックをクリックして選択し、ミニツールバーで「置換」を選択します。

メディアライブラリを開く」を選択してWordPressのメディアライブラリから画像を選択するか、「アップロード」をクリックしてコンピューターからファイルを選択します。
画像を選んだら、右側のメニューの設定を使って、画像のaltテキストを追加したり、幅を変えたり、角を丸くしたりすることもできる。

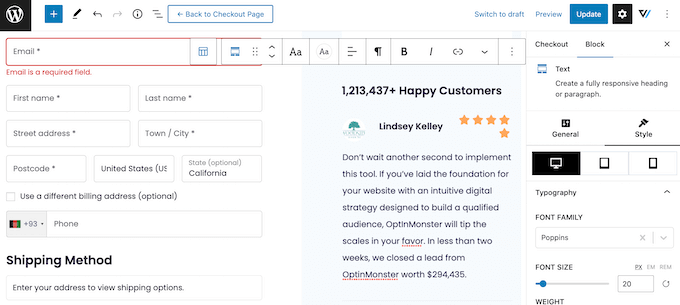
また、プレースホルダーテキストをあなたのオンラインマーケットやカスタマイザーに関する情報に置き換えることもできます。WordPressの標準ブロックエディターでテキストを扱うのと全く同じ方法で、テキストブロックをクリックするだけで編集可能になります。
これで、右側のメニューにある設定を使ってテキストをスタイル設定できる。例えば、枠線やボックスシャドウを使ってテキストを目立たせたり、フォントファミリーを変更したり、WordPressのテキストカラーを変更したりすることができます。

FunnelKit Builderテンプレートの標準ブロックをすべてカスタマイズするには、このステップを繰り返してください。また、’+’アイコンをクリックしてブロックを追加したり、不要なブロックを削除することもできます。
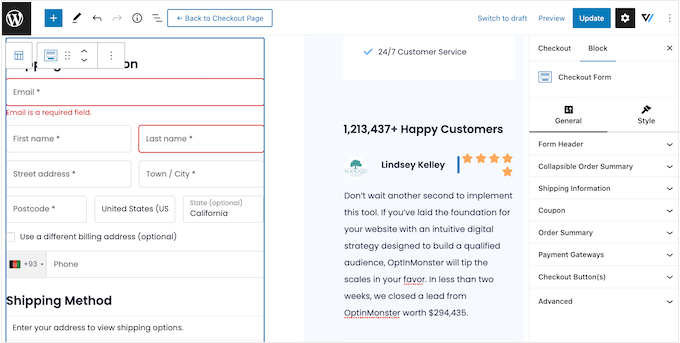
ほとんどのブロックは見慣れたものですが、FunnelKitにはいくつかのカスタマイザーブロックが付属しています。購入手続きテンプレートを使用しているので、デザインにはすでにFunnelKit Checkoutブロックがあります。
右側のメニューには、フォームヘッダー、クーポン、ペイメントゲートウェイなど、購入手続きブロック内のすべてのセクションのリストが表示されます。

各セクションをクリックして展開し、変更を加えるだけです。
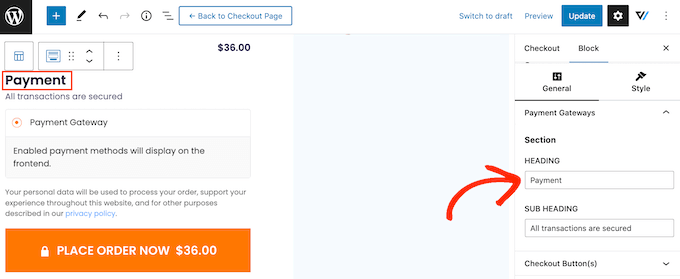
通常、セクションに見出し、小見出し、ボタンラベルがある場合は、新しいテキストを入力することで変更できます。

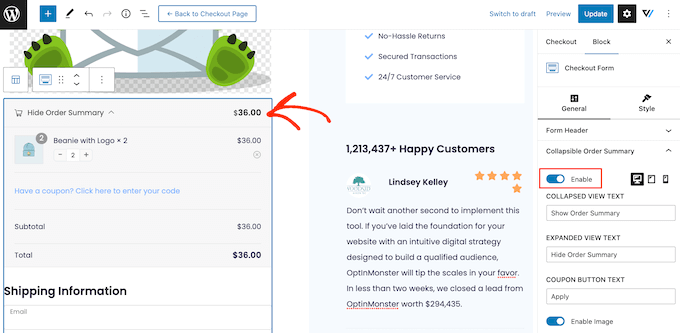
いくつかのセクションはオプションなので、トグルを使って有効化、無効化することができる。
例えば、買い物客がお買い物カゴの中のすべての項目を見ることができるように、折りたたみ式の注文サマリーを追加したいと思うかもしれません。

購入手続きフォームにフィールドを追加したり、不要なフィールドを削除することができます。例えば、WooCommerceを使用してデジタルダウンロード販売を行っている場合、通常配送情報を収集する必要はありません。
購入手続きフォームのカスタマイズ
購入手続きページの見栄えに満足したら、フォームフィールドを詳しく見て、必要な変更を加えましょう。
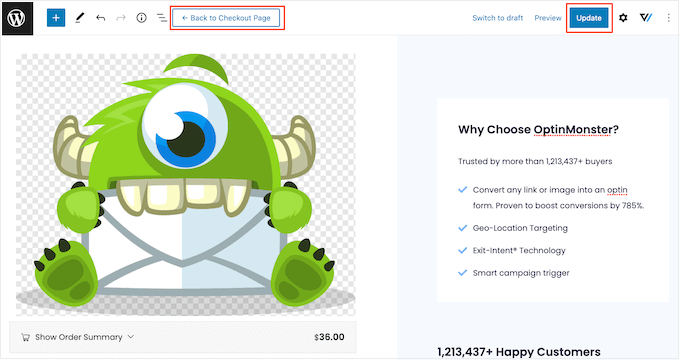
これを行うには、「更新」をクリックして変更を保存し、「購入手続きページに戻る」を選択します。

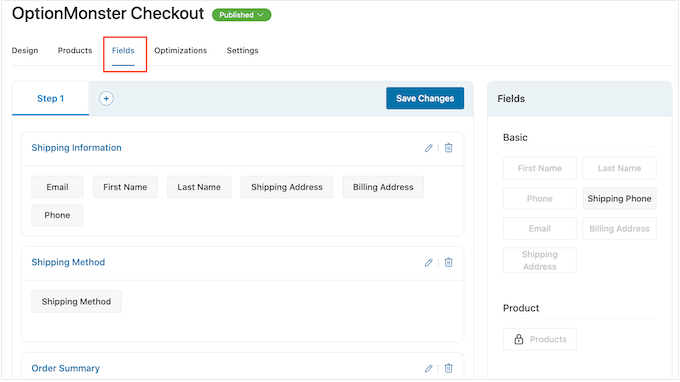
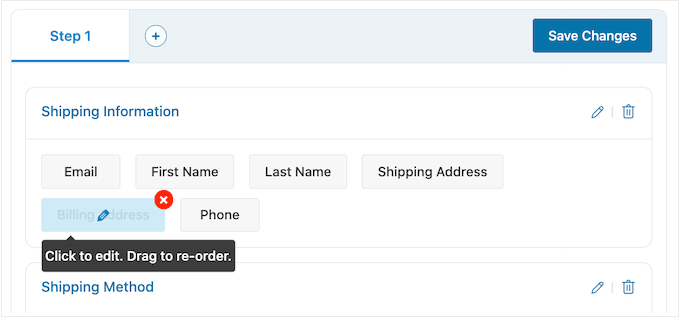
次に、’Fields’タブをクリックして、購入手続きを構成するすべての異なるセクションとフィールドをご覧ください。
これらのフィールドはドラッグ&ドロップで並び替えることができます。

フィールドを追加するには、右側のセクションからフィールドをドラッグし、フォームにドロップするだけです。
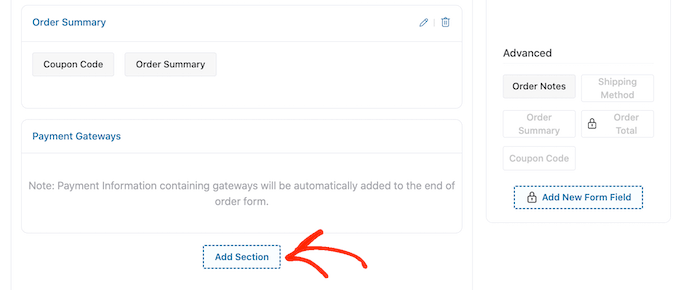
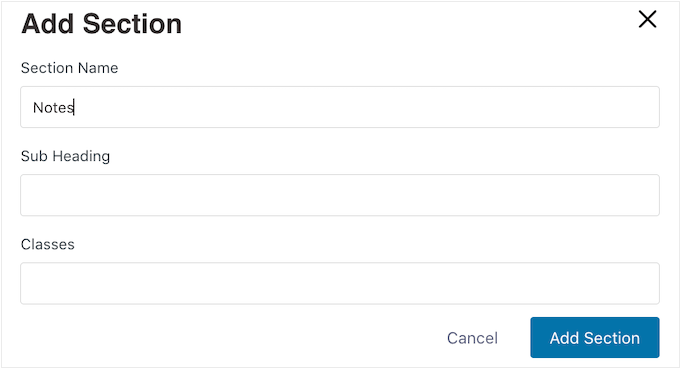
セクションの追加」ボタンをクリックして、これらのフィールドをセクションにまとめることもできます。

ポップアップが表示されたら、セクションの名前を入力します。カスタマイザーはこのセクションを見ることになるので、説明的で役に立つ見出しをつけるとよいでしょう。
それが終わったら、『追加』をクリックする。

ドラッグ&ドロップでセクションにフィールドを追加できるようになりました。
購入手続きからフィールドを削除したいですか?その場合は、マウスオーバーして赤い’x’アイコンが外観に表示されたらクリックしてください。

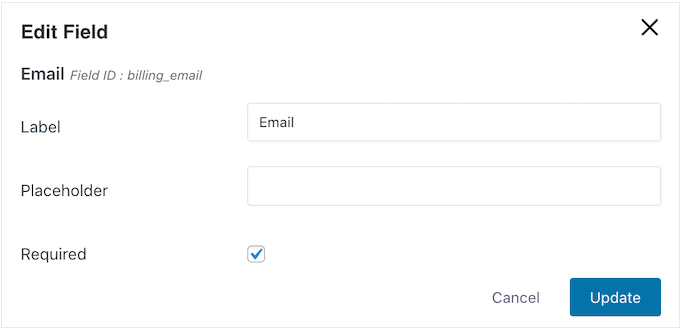
FunnelKitフィールドをカスタマイズするには、そのフィールドをクリックしてください。
表示される設定はフィールドによって異なりますが、通常はラベルを変更したり、プレースホルダーの値を追加したり、「必須」ボックスをチェックしてフィールドを必須にすることができます。

購入手続きの設定に満足したら、「変更を保存」をクリックして設定を保存することを忘れないでください。
FunnelKitの最適化でより多くの売上を得る
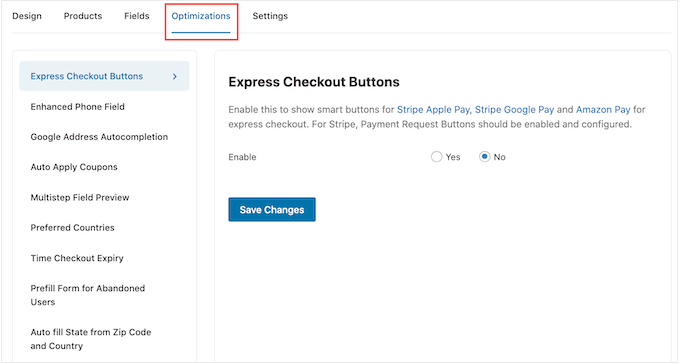
より多くの売上を得るために、’Optimizations’ タブをクリックしてFunnelKitの最適化を有効化することをお勧めします。

ここでは、購入手続きを簡単にするためのさまざまな最適化をすべてご覧いただけます。
無料のFunnelKitプラグインには、すべてのWooCommerce支払いゲートウェイ用のエクスプレスチェックアウトボタンが付属しています。これにより、買い物客は好きなエクスプレスチェックアウトボタンをクリックし、今すぐ購入ボタンと同じように、既存のアカウントを使って支払うことができます。
カスタマイザーは購入手続きフォームに入力する必要がないため、お買い物カゴからの離脱率が減り、売上アップにつながります。
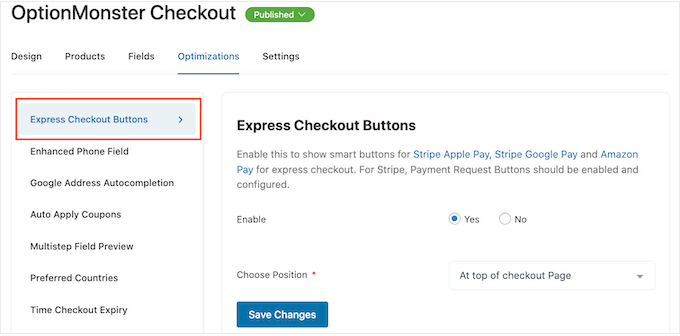
エクスプレスチェックアウトを設定するには、左側のメニューから「エクスプレスチェックアウトボタン」を選択します。次に、「有効化」ボタンをクリックし、「位置を選択」ドロップダウンメニューを使用して、購入手続きページ上のボタンの表示位置を変更します。

StripeApple Payボタンを使用するには、Payment Request Buttonsを有効化する必要があります。
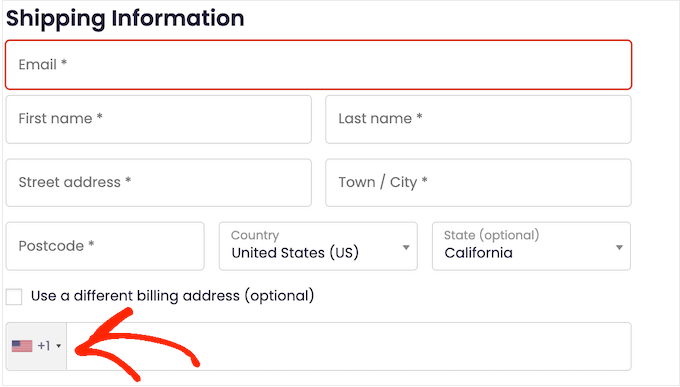
次に、電話番号フィールドを有効化します。カスタマイザーが配送先住所を入力すると、FunnelKitは電話番号フィールドの隣に国旗を表示します。

これにより、買い物客は正しい住所を入力したことを知ることができる。
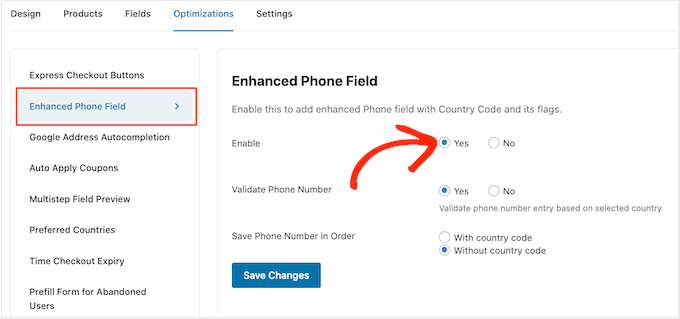
この機能を追加するには、左側のメニューから「Enhanced Phone Field」を選択し、「Enable」の隣にある「Yes」ボタンをクリックする。

この画面では、買い物客が選択した国を使って電話番号を正しいかどうか確認することもできます。これは、カスタマイザーが正しい電話番号を入力したかどうかを確認する方法です。
このチェックを有効化するには、「電話番号の有効化」の隣にある「はい」ボタンを選択するだけです。
最後に、電話番号を国番号付きで保存するか、国番号なしで保存するかを選択できます。国際的な顧客に販売するのであれば、通常は「国番号あり」を選択するのが理にかなっています。
最適化の設定に満足したら、『変更を保存』をクリックする。
ご覧の通り、FunnelKitにはより多くの売上を得るための最適化があります。これには、買い物客の請求先住所と配送先住所の自動入力、クーポンの自動適用、リピーター用の購入手続きの事前入力などが含まれます。
これらの強力なWooCommerce最適化を解除するには、FunnelKit Builder Proにアップグレードする必要があります。
カスタムWooCommerceチェックアウトページを公開する
無料のFunnelKitプラグインには、より多くの設定や機能があり、コンバージョンの高い購入手続きの作成に役立ちます。しかし、カスタムWooCommerceチェックアウトページを作成するのに必要なものはすべてこれだけです。
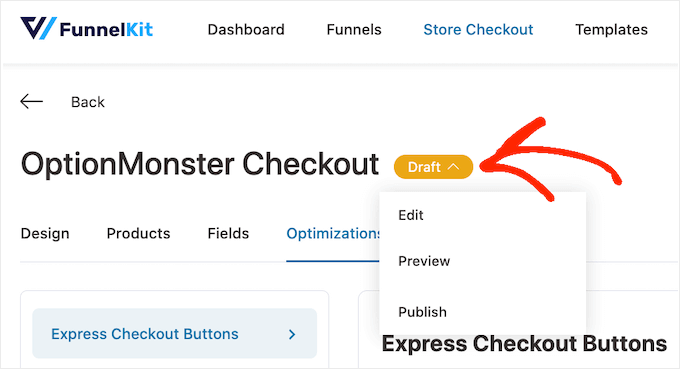
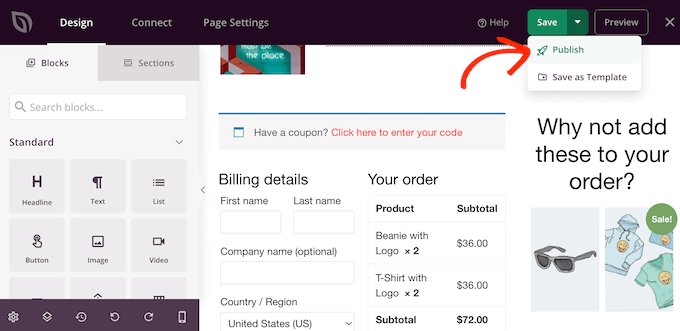
購入手続きが完了したら、’下書き’ボタンをクリックして本番ページを作成します。

ページを公開する前にプレビューしたい場合は、「プレビュー」をクリックしてください。新しいタブでカスタマイザーページが開きます。
ページを公開するには、「下書き」をクリックしますが、今回は「公開する」を選択します。これで、WordPressサイトにアクセスすると、カスタム購入手続きページがライブで表示されます。

方法2.SeedProdを使って購入手続きをカスタマイズする。
SeedProdを使用してカスタムWooCommerce購入手続きページを作成することもできます。
SeedProdは、100万以上のサイトで使用されている最高のランディングページビルダーです。販売ページやリードスクイーズページの作成に使用できるeコマーステンプレートを含む、180以上のプロがデザインしたテンプレートが付属しています。
さらに良いことに、SeedProdはWooCommerceをフルサポートしており、カスタムカスタムチェックアウトページを素早く作成できる特別なWooCommerceブロックまで付属しています。
SeedProdは、すべての種類のページを作成することができるので、他のページをカスタマイズしたり、オンラインショップ用のカスタムWordPressテーマを作成したい場合にも最適です。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版もありますが、このガイドでは必要なWooCommerceブロックがビルトインされているPro版を使用します。また、すでに使用しているメールマーケティングサービスと統合して、より多くの売上とコンバージョンを得ることができます。
有効化した後、SeedProd ” Settingsに進み、ライセンスキーを入力してください。

この情報は、SeedProdサイトの自分のアカウントの下にあります。ライセンスを入力した後、「Verify Key」ボタンをクリックしてください。
SeedProdテンプレートの選択
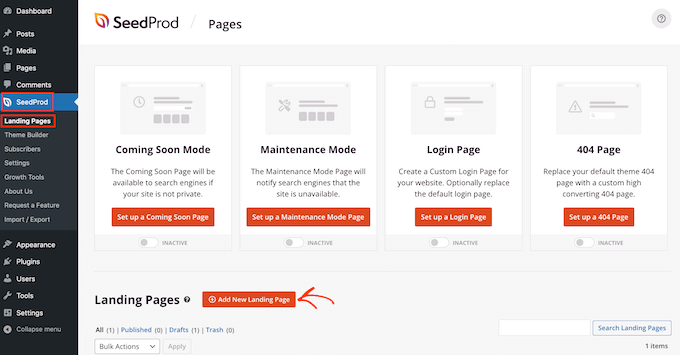
その後、SeedProd ” Landing Pagesに行き、’Add New Landing Page’をクリックします。

次に、カスタマイザー購入手続きページのテンプレートを選択する必要があります。
SeedProdのテンプレートは、近日公開や404ページなど、様々なキャンペーンタイプに分類されています。画面上部のタブをクリックすると、キャンペーンタイプに基づいてSeedProdのテンプレートをフィルターすることができます。
作成したいページのタイプに一致するデザインを選択することで、より早くページを構築することができます。しかし、どのテンプレートもフルカスタマイズが可能なので、あなたのオンラインストアに合ったデザインにいつでも微調整することができます。
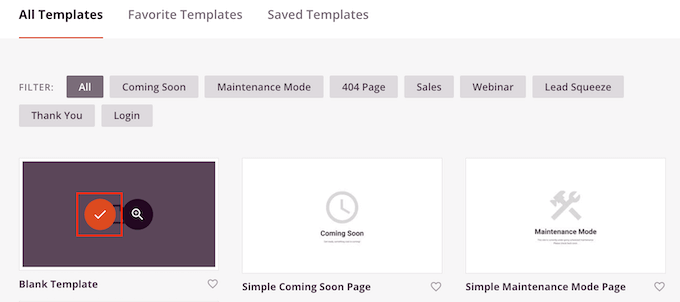
このガイドでは、まっさらな状態から始められるように「白紙のテンプレート」を選択します。
テンプレートを選択するには、マウスオーバーして「チェックマーク」アイコンをクリックします。

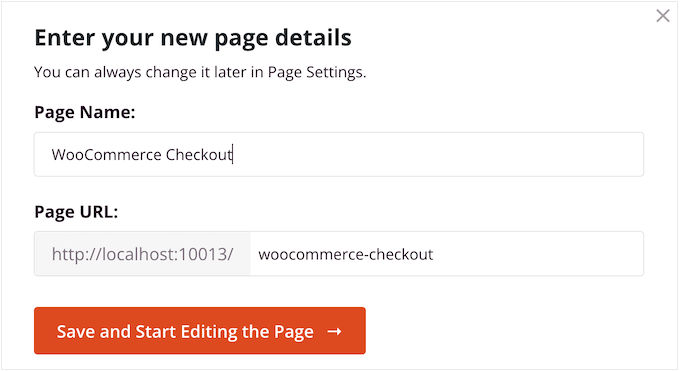
次に、カスタマイザー購入手続きページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、このURLはお好きなものに変更することができます。例えば、関連するキーワードを追加することで、WordPressのSEOを向上させることができるかもしれません。
さらに詳しく知りたい方は、WordPressブログのキーワードリサーチ方法についての詳しいガイドをご覧ください。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。

ドラッグ&ドロップエディターに移動し、カスタマイWooCommerce購入手続きを作成することができます。
コンバージョン率の高い購入手続きページをデザインする
SeedProdエディターには、右側に購入手続きのライブプレビューが表示され、左側にいくつかのブロック設定が表示されます。

ブランドのヘッダーを作ることから始めればいい。
ここでは、よく一緒に使われるブロックの集まりであるセクションを使うことができます。セクション」タブをクリックし、「ヘッダー」カテゴリーを選択するだけです。

その後、「ヘッダー1」セクションにマウスオーバーし、「プラス」アイコンをクリックする。
レイアウトにヘッダー・セクションを追加します。

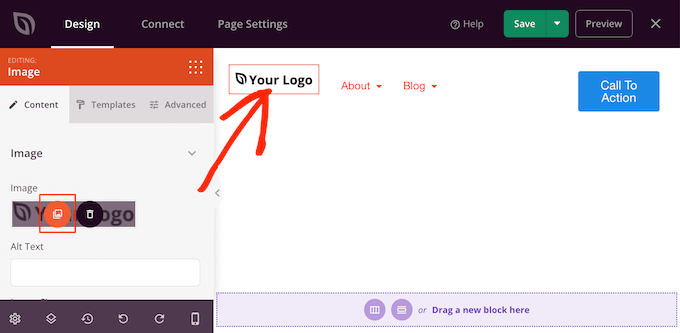
まず、プレースホルダー「Your Logo」をクリックしてブロックを選択し、置き換えます。
次に、左側のメニューにある「画像の選択」アイコンをクリックします。

メディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードすることができます。
ヘッダー1セクションにはナビゲーションメニューが付いています。しかし、これは訪問者が購入手続きをせずにページを放棄することを促すので、削除することをお勧めします。
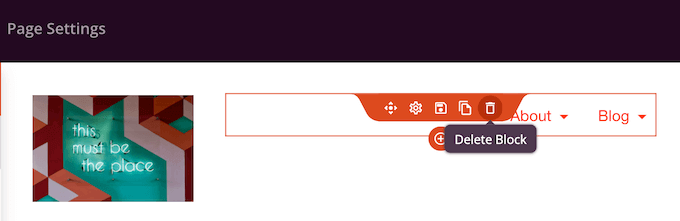
ナビメニューのブロックを削除するには、そのブロックをクリックして選択するだけです。次に、「ブロックを削除」オプションをクリックします。

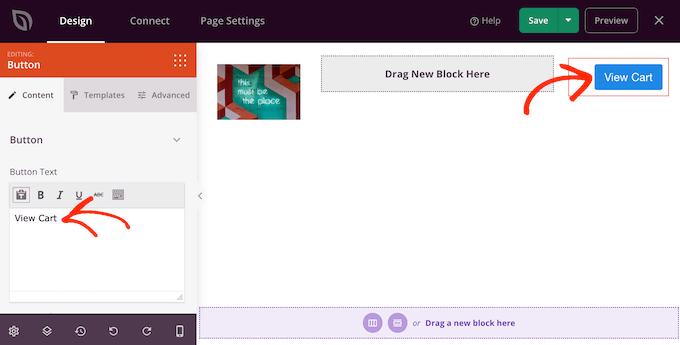
それができたら、行動喚起ボタンをクリックする。
買い物客がお買い物カゴのページに戻って、さらに項目を追加したり、数量を変更したりできるようにするのがスマートです。このことを念頭に置いて、「お買い物カゴを見る」など、このボタンに使用したいアクションを入力してください。

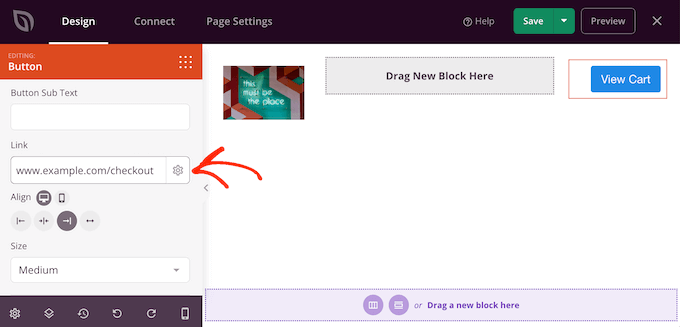
次に、WooCommerceカートページのURLを「Link」フィールドに入力します。
買い物客はこのボタンをクリックしてお買い物カゴのページを見ることができる。

アップセル・クロスセルコンテンツの追加
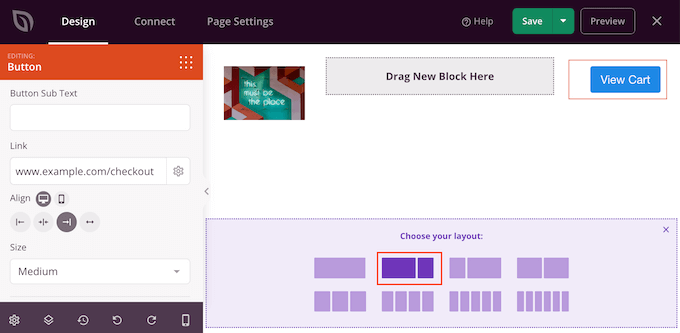
その後、購入手続きページの残りのレイアウトを選びます。
サイドバーセクションにおすすめ商品を表示すると、買い物客がより多くの項目をお買い物カゴに入れるようになります。そのことを念頭に置いて、「レイアウトを選択」の下にあるコンテンツとサイドバーレイアウトをクリックしてください。

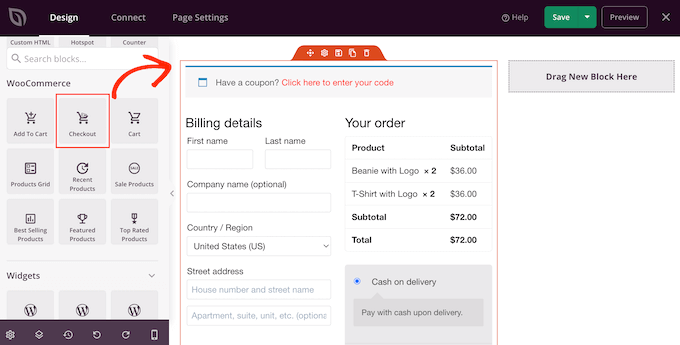
それができたら、左側のメニューから「購入手続き」ブロックを探し、レイアウトにドラッグします。
左側のメニューにある設定を使って、配色、フォントの選択、リンクの色、ボタンの変更など、購入手続きの見た目を完全にカスタマイズすることができます。

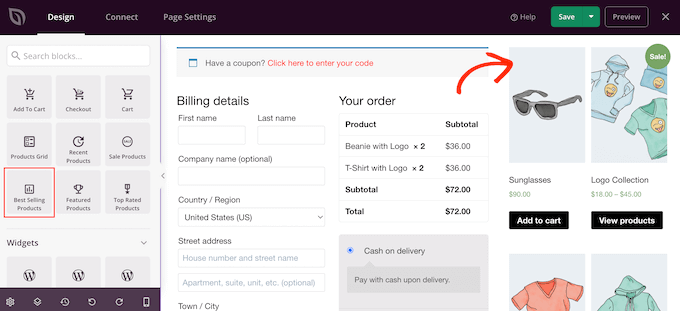
購入手続きの見栄えに満足したら、人気商品やおすすめ商品のコーナーを追加しましょう。これは、買い物客が買いたいと思うような追加商品を宣伝することで、より多くの売上を得ることができます。
このセクションを作成するには、「ベストセラー商品」ブロックをページにドラッグするだけです。

左メニューの設定を使用して、このブロックを設定できるようになりました。詳しくはWooCommerceで人気商品を表示する方法をご覧ください。
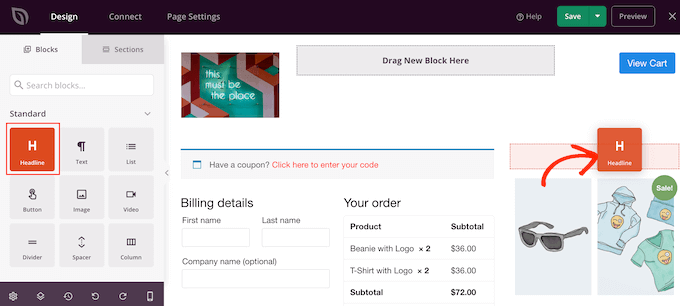
次に、人気商品の上に見出しを追加することをお勧めします。ヘッドライン」ブロックをページにドラッグし、人気商品ブロックの上にドロップするだけです。

次に、「見出し」ブロックをクリックして選択し、使用したい見出しをタイプする。
カスタマレビューと評価の表示
それができたら、カスタマイザーブロックを追加して社会的証明を示すことをお勧めします。お客様の声」ブロックを見つけ、レイアウトにドラッグするだけです。

オンラインストアのお客様の声の表示を変更することができます。
例えば、左側のメニューには、コメントする吹き出しの色を変更したり、配置を変更したり、カスタマイザーを追加したりする設定があります。
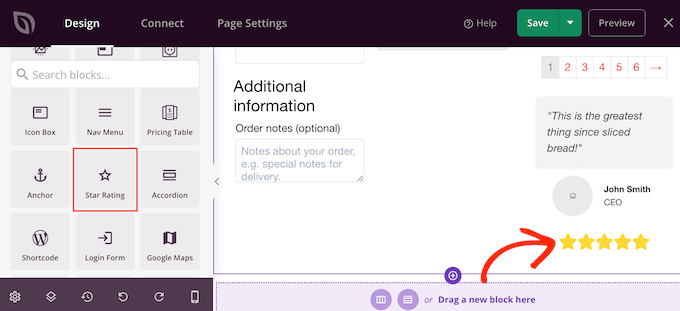
もう一つの素晴らしいアイデアは、お客様の声の下に星の評価を表示することです。これは、すでに多くの好意的なレビューを持っている場合に最適な選択です。
これを行うには、「星評価」ブロックを見つけて、証言ブロックの下にドラッグするだけです。

WooCommerce購入手続きページを公開する
WooCommerce購入手続きのページに満足したら、’保存’の隣にあるドロップダウンの矢印をクリックして公開しましょう。
次に、「公開する」オプションを選択します。

これで、あなたのストアにアクセスすると、購入手続きのページが表示されます。
プロからのアドバイス:コンバージョントラッキングは、購入手続きページで何がうまくいっていて、何がうまくいっていないかを確認するのに役立ちます。そして、SeedProdを使用して購入手続きを微調整するためにこの洞察を使用することができます。詳しくは、WooCommerceコンバージョントラッキングの設定方法をご覧ください。
WooCommerceに購入手続きを割り当てる
この時点で、カスタマイザー購入手続きページは公開しましたが、WordPressブログやサイトは初期設定のままです。WooCommerceが初期設定の代わりに新しい購入手続きページにカスタマイザーを送るように、初期設定のURL設定を変更する必要があります。
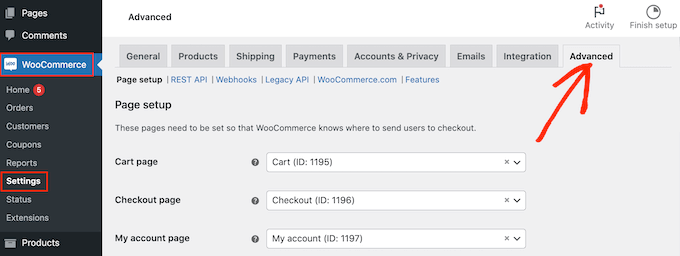
これを行うには、WooCommerce ” 設定に行き、’高度な’タブをクリックします。

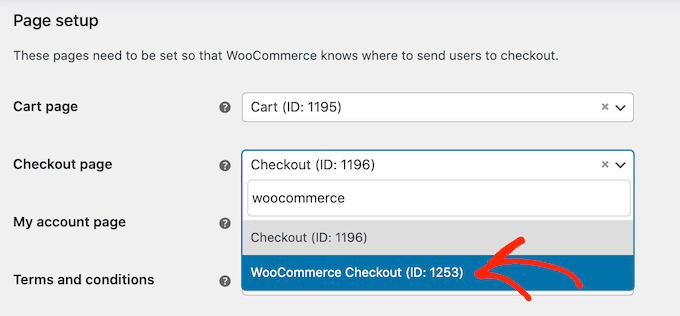
その後、’チェックアウトページ’ドロップダウンを開き、作成したカスタムチェックアウトページのURLを入力します。
適切なページが表示されたら、クリックして選択する。

設定が完了したら、ページを一番下までスクロールし、「変更を保存」をクリックして設定を保存します。WooCommerceはカスタム購入手続きを使用するようになります。
ボーナス:購入手続き放棄を減らす方法
チェックアウトページの放棄は、カスタマイザーがチェックアウト手続きを開始したものの、支払いを完了しなかった場合に起こります。
お買い物カゴ放棄と同様、ネットショップにとっては大きな問題だ。
購入手続きの放棄率を減らすという点では、カスタムページの作成は素晴らしいスタートです。しかし、売上を伸ばす方法は他にもたくさんあります。
余計な購入手続きをしない
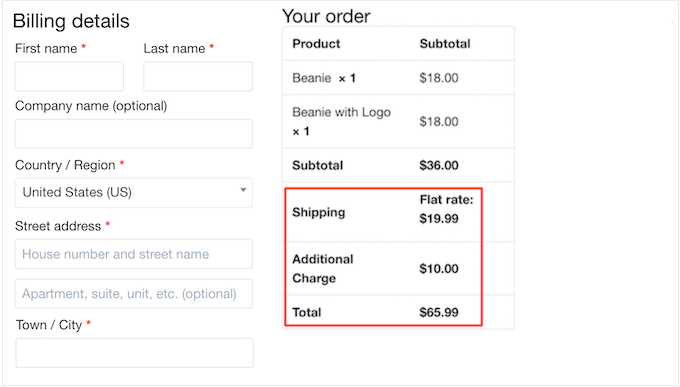
カスタマイザーが購入手続きをする際、顧客は合計価格が商品価格と同程度であることを期待します。もし購入手続きのページで、税金や高額な送料、その他の追加料金が表示されたら、購入を完了しない可能性が高い。

カスタマイザーによっては、そのコストが妥当だと思えば、購入を続けるかもしれない。しかし、カスタマイザーが何を期待すればよいかを知るためには、価格について率直に説明する方がはるかによい。
追加料金がたくさんある場合は、商品価格に追加することをお勧めします。この方が、カスタマイザーの混乱を避けることができます。
可能な限り、送料を無料にするのもいい考えだ。
アカウント設定をオプションにするか、よりシンプルにする
チェックアウト時に買い物客にアカウント作成を強制することは、購入手続きに大きな摩擦をもたらし、チェックアウト放棄率を高める可能性がある。
WordPressサイトへのユーザー登録を許可することはできますが、必須とすることは避けるべきです。その代わりに、購入手続きはゲストとして行うが、購入者がアカウントを作成した場合はクーポンコードを提供するといった方法が考えられます。

こうすることで、売上を落とすことなくリードを生み出し、メールリストを増やすことができる。
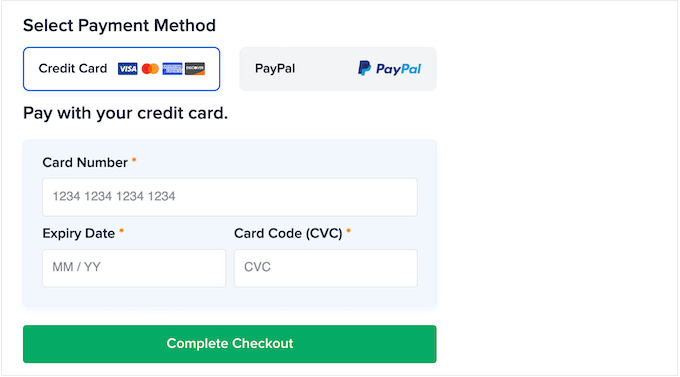
購入手続きのオプションを増やす
ほとんどの人は、好みの支払い方法を持っている。これは、買い物客のコンピューターに保存されているPayPalアカウントかもしれないし、物理的に手近なクレジットカードかもしれない。
好きな支払い方法に対応していないと、買い物客は購入手続きを放棄してしまうかもしれません。すべての決済方法を設定することは不可能ですが、最も一般的な決済オプションを設定することをお勧めします。

詳細については、WordPressのための最高のWooCommerce支払いゲートウェイのリストを参照してください。
時間指定ポップアップの表示
時間指定のポップアップでお買い物カゴの放棄を減らすこともできます。
OptinMonsterは 最高のWordPressポップアッププラグインであり、独自のExit-Intent®テクノロジーにより、買い物客が購入手続きページから離れようとするタイミングで正確にポップアップを表示することができます。
OptinMonsterを使用して、今購入を完了すると特別割引コードを買い物客に提供することもできます。

お買い物カゴのプッシュ通知を設定する
お買い物カゴの放棄を減らすもう一つの素晴らしい方法は、Webプッシュ通知を設定することです。
これらの通知は、ユーザーがサイトにアクセスしていないときでも、モバイルやデスクトップのブラウザーに表示されます。これにより、買い物客に簡単にアプローチし、チェックアウトを促すことができます。
PushEngageは25,000人以上のスマートなビジネスオーナーに使用されており、市場で最高のWebプッシュ通知ソフトウェアです。WooCommerceのカート放棄キャンペーンを簡単に作成することができます。

また、閲覧放棄キャンペーン、値下げアラート、新製品発表、在庫アラートなどを設定することもできます。
カスタムWooCommerceカートページの作成
WooCommerceの購入手続きを最適化した後、WooCommerceのお買い物カゴページのカスタマイザーもご検討ください。
お買い物カゴとチェックアウトページの両方を最適化することで、購入手続き全体が簡単に感じられるようになり、売上を逃すことがなくなります。また、両方のページを同じブランディングでデザインすることで、訪問者が一貫した購入手続きを体験できるようになります。
詳細なステップバイステップの手順については、カスタムのWooCommerceカートページを作成する方法のガイドを参照してください。
この投稿がWooCommerceの購入手続きを簡単にカスタマイズするのにお役に立てば幸いです。また、WooCommerceポップアップを作成して売上を増加させる方法や、専門家が選んだあなたのストアに最適なWooCommerceプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.






Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!