Volete imparare i migliori trucchi per la barra laterale di WordPress per personalizzare la barra laterale del vostro tema?
Anche se non è l’elemento più appariscente del vostro sito web, la barra laterale è uno strumento potente che spesso viene trascurato. Si tratta di un’area privilegiata per catturare l’attenzione dei visitatori, guidarli attraverso i contenuti e, in ultima analisi, raggiungere gli obiettivi del sito web.
Qui a WPBeginner abbiamo aiutato innumerevoli utenti a personalizzare i temi di WordPress e sappiamo quanto possa essere efficace una barra laterale ben progettata.
In questo articolo vi mostreremo i migliori trucchi per la barra laterale di WordPress per ottenere i massimi risultati.

Perché personalizzare la barra laterale di WordPress?
La barra laterale, nota anche come area widget nei temi classici, è una sezione designata del layout del vostro blog o sito WordPress. In genere è posizionata a sinistra o a destra dell’area dei contenuti principali.
Si può usare per visualizzare informazioni aggiuntive che completano il contenuto principale. Tra queste potrebbero esserci i post recenti, i link ai media, le barre di ricerca, i moduli per l’iscrizione alle email e altro ancora.

Sebbene la maggior parte dei temi preveda barre laterali preconfigurate, le loro funzionalità predefinite potrebbero non essere sempre adatte agli obiettivi specifici del sito web. È qui che entra in gioco la personalizzazione.
Una barra laterale ben realizzata può giovare al vostro sito web in diversi modi:
- Miglioramento dell’esperienza dell’utente – Una barra laterale progettata in modo strategico può aiutare i visitatori a navigare nel sito, a trovare informazioni pertinenti e, in definitiva, ad aumentare le visualizzazioni delle pagine.
- Aumento delle conversioni – Pulsanti strategici di invito all’azione, moduli di iscrizione alle email o icone per i media possono incoraggiare i visitatori a compiere le azioni desiderate.
- Maggiore consapevolezza del marchio – Potete usare la barra laterale per mostrare il logo del vostro marchio, i profili dei media o altri elementi visivi che rafforzano la vostra identità.
Prendendo il controllo della barra laterale, è possibile personalizzarla per migliorare il design del sito e l’esperienza dell’utente.
Suggerimento: Saltate la seccatura e ottenete un sito web straordinario con una barra laterale personalizzata, in modo rapido. Potete liberare il vostro tempo prezioso e lasciare che i nostri esperti di design WordPress creino un sito web personalizzato per le vostre esigenze.
Per saperne di più, selezionate i nostri servizi di progettazione di siti web WordPress.
Per questo motivo, abbiamo elencato i migliori trucchi e suggerimenti per la barra laterale di WordPress per migliorare la vostra barra laterale. Potete utilizzare l’indice sottostante per navigare tra i tutorial:
- Create a Sidebar Template Part (Block Themes)
- Display Different Sidebars on Different Pages and Posts
- Create Custom Sidebars for Each Category
- Change the Default Sidebar Side
- Hide Specific Sidebar Widgets on Mobile
- Use Your Sidebar as a Vertical Navigation Menu
- Create a Sticky Sidebar
- Enhance Your Sidebar with Eye-Catching Images
- Boost Conversions with Clear Calls to Action (CTAs) in Your Sidebar
- Grow Your Audience with an Email List Signup Form in the Sidebar
- Enhance User Experience with a Sidebar Search Bar
- Connect with Your Audience with Social Media Sidebar Icons
- Engage Visitors with Recent or Related Posts in the Sidebar
- More Beginner-Friendly Tips to Fine-Tune Your WordPress Sidebar
1. Creazione di una parte di template per la barra laterale (temi a blocchi)
Questo suggerimento è rivolto principalmente agli utenti di temi a blocchi. Se si utilizza un tema classico, di solito lo sviluppatore del tema ha incluso un’area widget di WordPress per la barra laterale e non è necessario fare altro.
Se utilizzate un tema a blocchi, non vedrete il menu Aspetto ” Widget nella vostra dashboard di WordPress. Questo perché il tema non utilizza più il personalizzatore di WordPress e si affida completamente ai blocchi nell’editor del sito.
Da un lato, questo può rendere molto più semplice il personalizzato del sito web. Allo stesso tempo, se si è abituati ai temi classici, le cose possono risultare confuse.
Vediamo come funzionano le barre laterali nei temi a blocchi. Le barre laterali e altri elementi come header e footer sono ora chiamati “template”, ovvero pezzi di layout che possono essere riutilizzati in tutto il sito web.
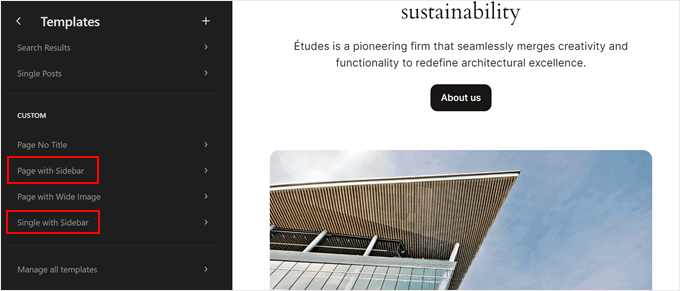
La maggior parte dei temi a blocchi include un template header e uno footer, che sono indispensabili in un sito web. Alcuni temi di blocco hanno anche template con barra laterale, come il tema predefinito di Twenty Twenty-Four.

Detto questo, non tutti i temi a blocchi hanno questa parte, il che può essere frustrante se le barre laterali importano al vostro sito web. Pertanto, dovrete crearne una voi stessi.
Fortunatamente, il processo è piuttosto semplice e vi mostreremo come farlo passo dopo passo. Per prima cosa, andare su Aspetto ” Editor per aprire l’editor del sito.

A questo punto si vedranno diverse opzioni di menu per personalizzare il tema.
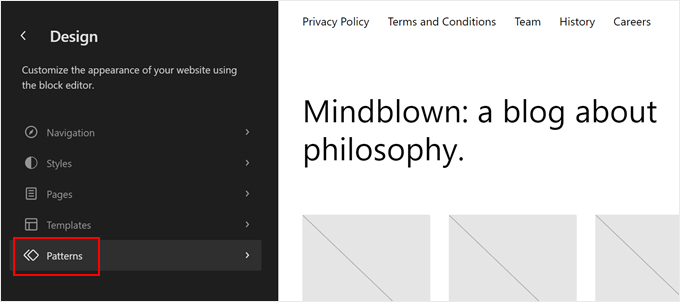
Fare clic su‘Patterns‘ per creare una nuova parte template.

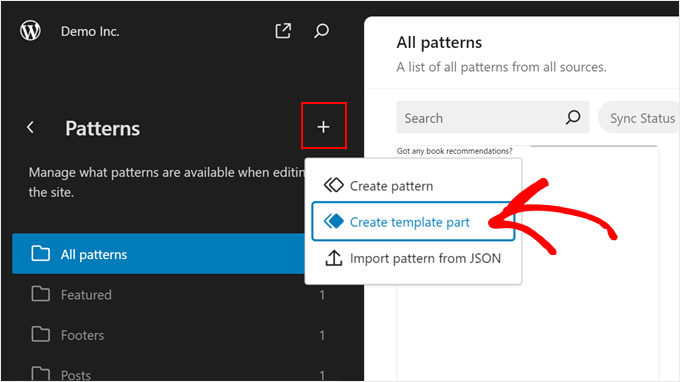
Qui, fate clic sul pulsante “+ Crea pattern” nel pannello di sinistra.
Quindi, selezionare “Crea parte template”.

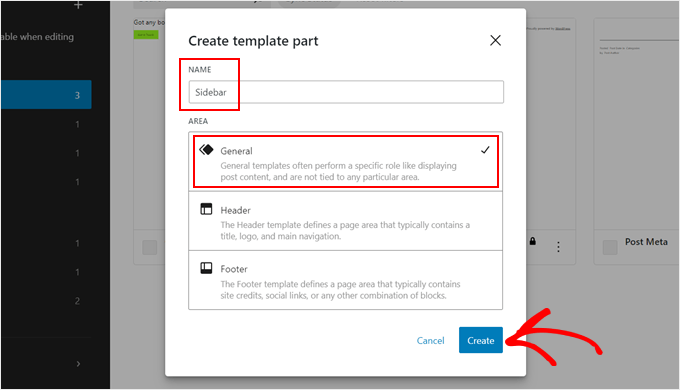
A questo punto, dare un nome alla nuova parte del template. Può essere qualcosa di semplice come “Barra laterale”.
Per quanto riguarda l’area, scegliere “Generale”.
Una volta terminato, fare clic su “Crea”.

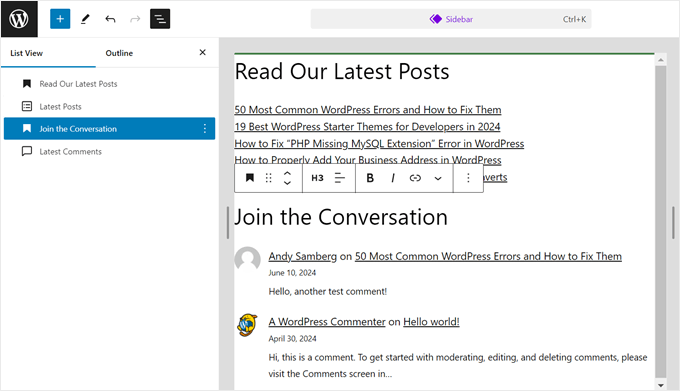
Ora ci si trova all’interno dell’editor a blocchi, dove si può iniziare ad aggiungere blocchi alla barra laterale.
Nel nostro esempio, abbiamo aggiunto un blocco per mostrare le ultime pubblicazioni e gli ultimi commenti. Abbiamo anche aggiunto dei tag head per incoraggiare i visitatori a visitare queste sezioni nella barra laterale.

Come si può vedere, la barra laterale non sembra molto ordinata. Per questo motivo, sarebbe una buona idea utilizzare un blocco Gruppo per raggruppare gli elementi che si relazionano tra loro. In questo modo, quando è necessario spostare questi elementi, è possibile riorganizzarli come un’unica unità.
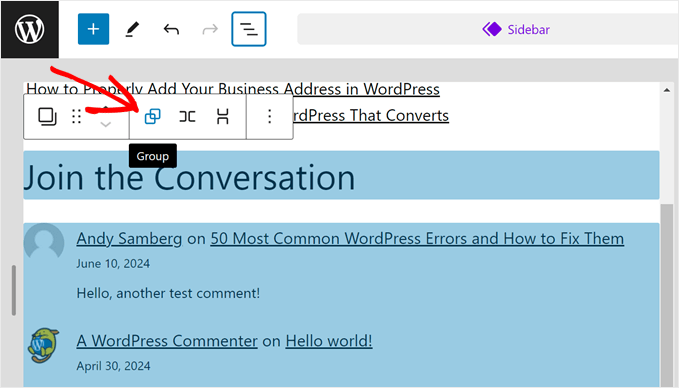
È sufficiente selezionare i blocchi che si desidera raggruppare. Quindi, nella barra degli strumenti dei blocchi, fare clic sull’icona ‘Raggruppa’.
Chi siamo può approfondire l’uso del blocco Gruppo nel nostro articolo su come selezionare e utilizzare i blocchi annidati in WordPress.

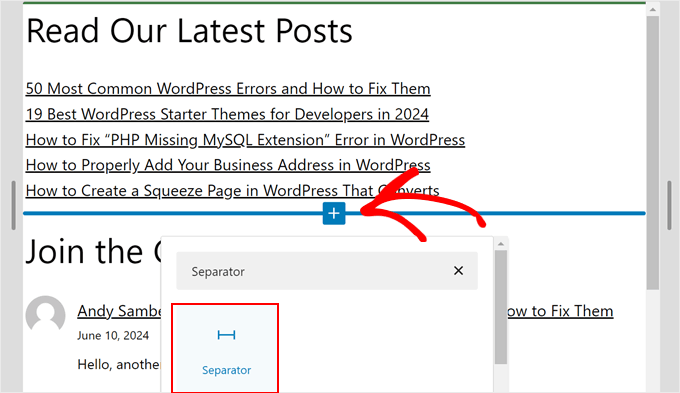
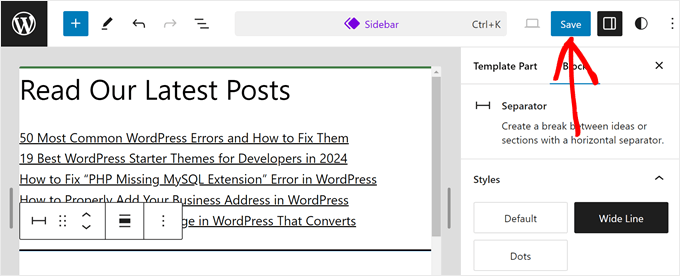
Si vuole anche aggiungere un elemento, come il blocco Separatore, per distanziare un gruppo di blocchi da un altro.
Questo blocco può aggiungere un divisorio di forma tra i gruppi di blocchi.
È sufficiente fare clic sul pulsante “+ Aggiungi blocco” e selezionare il blocco “Separatore”. È inoltre possibile personalizzare l’aspetto della linea orizzontale.

Una volta soddisfatti della barra laterale, basta fare clic su “Salva”.
Ora è possibile aggiungere l’elemento barra laterale a qualsiasi template del tema.

Proviamo ad aggiungerlo al template di una singola pubblicazione.
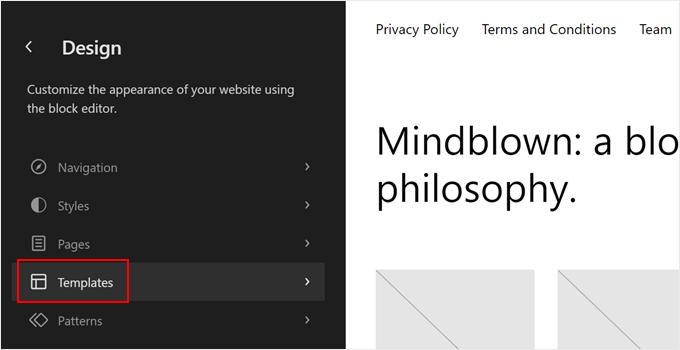
Per farlo, basta tornare al menu principale dell’editor del sito e selezionare “template”.

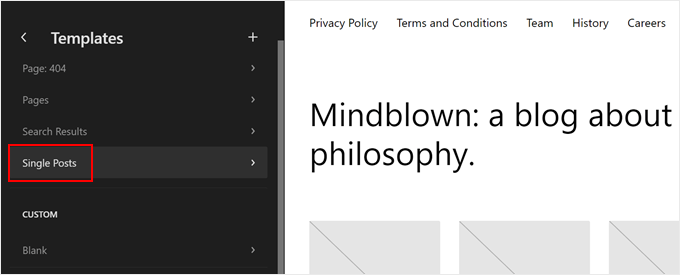
Quindi, trovare il template per singola pubblicazione del tema.
Il nome potrebbe essere “Pubblicazioni singole” o qualcosa di simile.

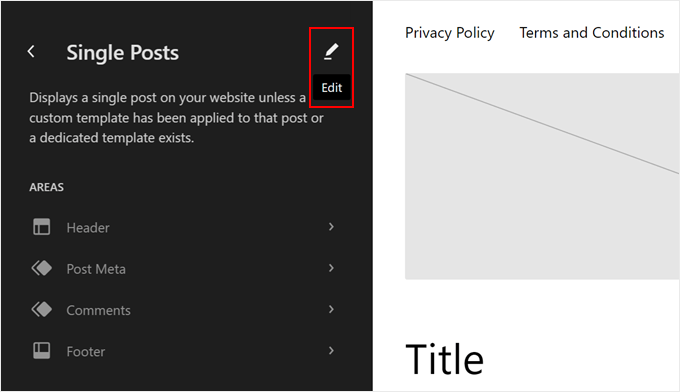
Quindi, fare clic sul pulsante a matita “Modifica”.
Si aprirà l’editor a blocchi per questo template.

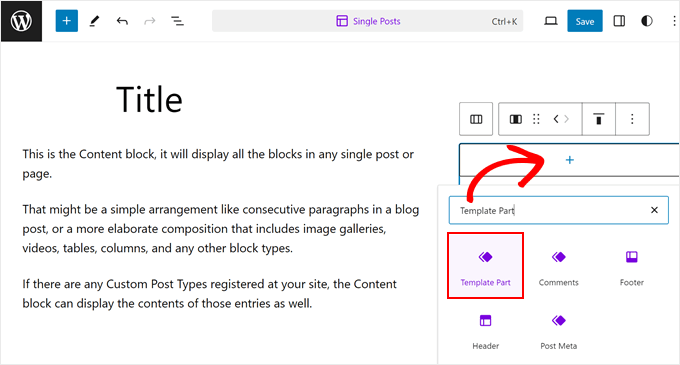
Fare clic sul pulsante “+ Aggiungi blocco” in qualsiasi punto del template.
Selezionare la “Parte template”.

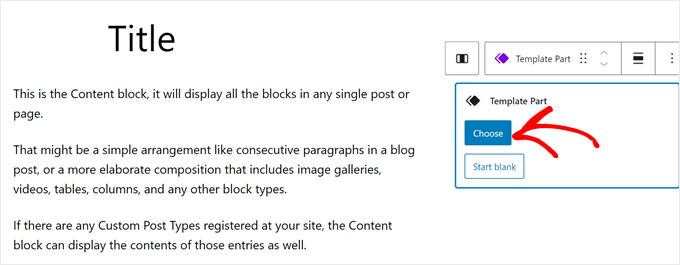
Successivamente, vengono visualizzate due opzioni: Scegliere” o “Iniziare in bianco”.
Scegliete la prima opzione.

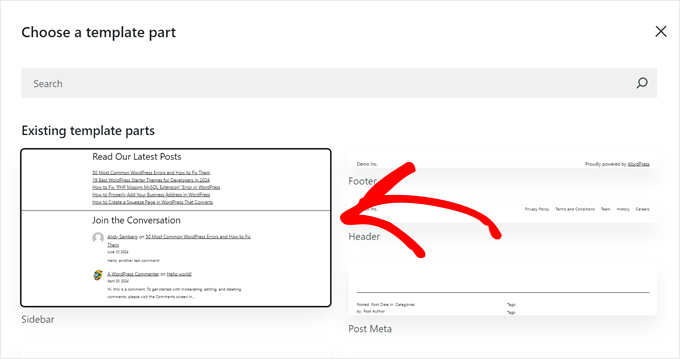
A questo punto si dovrebbero vedere le parti del template esistenti nel tema.
Fare clic su quello appena creato.

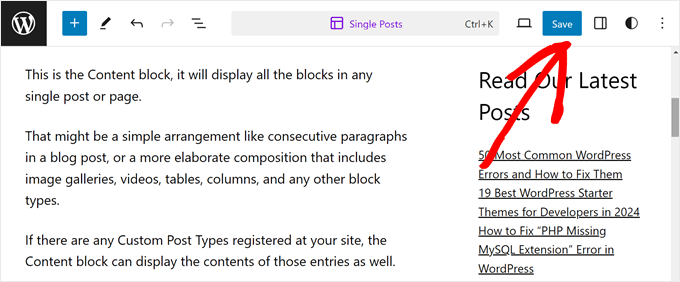
Ora è possibile riorganizzare il layout del template per adattarlo alla nuova barra laterale.
Una volta terminato, cliccate su “Salva”.

Quando si vede l’anteprima di un blog sul sito web, ora dovrebbe essere presente la parte del template della barra laterale.
2. Visualizzare barre laterali diverse su pagine e pubblicazioni differenti
In genere, il tema di WordPress consente di visualizzare una sola barra laterale in tutto il sito web. Tuttavia, è possibile creare più barre laterali e visualizzarle su pagine o pubblicazioni specifiche.
Supponiamo di avere un sito web con una sezione blog e una pagina di contatto. La barra laterale del blog potrebbe essere ideale per visualizzare le pubblicazioni recenti e le categorie. D’altro canto, la pagina dei contatti potrebbe beneficiare di una mappa e di un modulo di contatto.
La buona notizia è che visualizzare barre laterali diverse su pagine e pubblicazioni diverse in WordPress è abbastanza facile con l’aiuto dei builder di WordPress.
Ci sono molti builder di pagina che possono farlo, tra cui Elementor, ma il nostro preferito è SeedProd.
SeedProd è un plugin per la creazione di pagine e temi personalizzati, grazie a un editor trascina e rilascia di facile utilizzo. Offre oltre 50 kit di siti web professionali e 350 template di landing page tra cui scegliere, in modo che possiate trovare il migliore per le vostre esigenze.
Con SeedProd è possibile creare pagine web personalizzate con barre laterali diverse.

Per esempio, su una pagina di prodotto, potreste mostrare i prodotti correlati o le recensioni dei clienti nella barra laterale. La landing page, invece, potrebbe avere un pulsante di invito all’azione ben visibile o un modulo per l’iscrizione all’email.
Per una guida dettagliata su come farlo, consultate il nostro tutorial passo-passo su come visualizzare barre laterali diverse per i post e le pagine in WordPress.
3. Creazione di barre laterali personalizzate per ogni categoria
Forse gestite un blog di cucina con una vasta collezione di ricette suddivise per cucina. Una barra laterale generale “Ricette” potrebbe elencare tutti i vostri ultimi piatti.
Tuttavia, non sarebbe più utile per i visitatori che esplorano le ricette italiane vedere una barra laterale con ingredienti italiani popolari, tecniche di cottura o persino ristoranti italiani correlati nella loro zona?
È qui che può essere utile creare barre laterali personalizzate per ogni categoria. Adattando il contenuto della barra laterale a categorie specifiche, è possibile offrire ai visitatori un’esperienza più mirata e di valore.
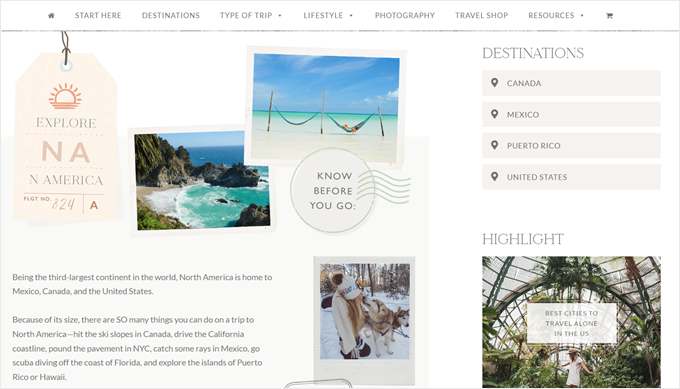
Supponiamo che siate un blogger di viaggi con pagine dedicate a diverse destinazioni. Potreste creare una barra laterale personalizzata per la vostra pagina di categoria sul Nord America, che mostri i link interni solo ai contenuti relativi a quelle destinazioni.

Esistono diversi modi per creare barre laterali personalizzate per ogni categoria nel tema WordPress:
- Plugin per la barra laterale di WordPress – Numerosi plugin di facile utilizzo consentono di creare aree personalizzate della barra laterale e di assegnarle a categorie specifiche.
- Costruttori di temi – Se si utilizza un potente builder di temi come SeedProd, probabilmente dispone di funzionalità integrate per la creazione di barre laterali personalizzate e la loro assegnazione a categorie.
- Codice personalizzato – Questo approccio richiede alcune conoscenze di codifica, ma offre il massimo controllo sulla personalizzazione della barra laterale. Tuttavia, è necessario conoscere il file PHP giusto a cui aggiungere il codice.
Per una guida dettagliata, selezionate la nostra guida su come add-on per aggiungere facilmente un header, un footer o una barra laterale personalizzati per ogni categoria in WordPress.
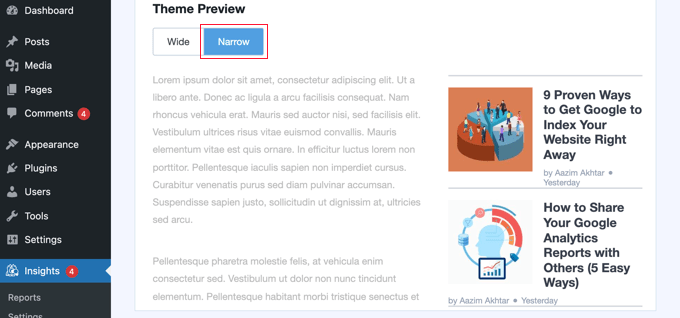
4. Modificare la barra laterale predefinita
A volte può essere necessario modificare il lato della barra laterale. Ad esempio, il vostro sito web si rivolge a lingue che vengono scritte e lette da destra a sinistra. Se la barra laterale si trova sul lato sinistro, si allineerà meglio al flusso di lettura naturale degli utenti.
Allo stesso modo, potreste voler migliorare l’esperienza dell’utente in base al comportamento dei visitatori. Forse gestite un sito di e-commerce e notate che i potenziali clienti scansionano spesso le vostre pagine in un certo modo, ad esempio partendo dall’alto a sinistra e scendendo verso il basso.
Posizionando strategicamente la barra laterale sulla destra, è possibile assecondare questo comportamento. In questo modo i visitatori si sentiranno più a loro agio nel navigare tra i vostri prodotti.
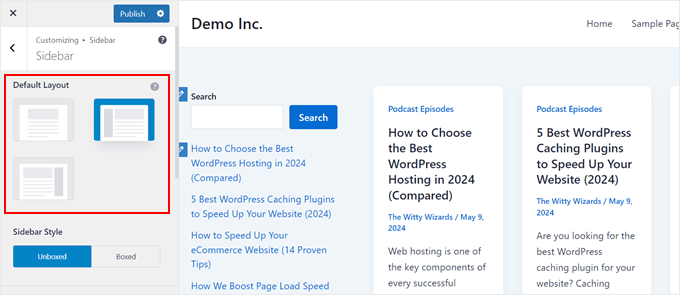
Ci sono diversi modi per cambiare il lato predefinito della barra laterale in WordPress. Se si utilizza un tema a blocchi, è sufficiente utilizzarlo per cambiare il posizionamento della barra laterale sui template delle pagine.
Alcuni temi classici, come Astra, possono includere un’opzione nelle impostazioni del tema per cambiare il lato della barra laterale.
Verificate la documentazione del tema o esplorate il pannello delle opzioni del tema nella vostra Bacheca di WordPress.

Se il tema non offre un’opzione integrata e ci si sente a proprio agio con un po’ di codice, è possibile modificare il foglio di stile del tema (style.css).
Se non vi sentite a vostro agio nel modificare direttamente il codice, un plugin di facile utilizzo come CSS Hero può essere un’ottima alternativa. CSS Hero consente di personalizzare visivamente gli stili CSS del sito web senza dover scrivere alcun codice.

Per una descrizione dettagliata dei vari metodi, fate riferimento alla nostra guida approfondita su come cambiare la barra laterale in WordPress.
5. Nascondere widget specifici della barra laterale su mobile
Molto probabilmente una parte significativa del traffico del vostro sito web proviene da dispositivi mobili. Anche i motori di ricerca danno priorità a un’esperienza utente mobile-friendly, quindi è necessario assicurarsi che il sito web abbia un buon aspetto anche su schermate di dimensioni ridotte.
È qui che nascondere strategicamente specifici widget della barra laterale sui dispositivi mobili diventa un trucco prezioso.
Una barra laterale con moduli, widget di testo lunghi o banner di immagini può essere utile. Tuttavia, mentre questi elementi possono funzionare bene su schermate desktop, possono ingombrare l’interfaccia utente su dispositivi mobili.
Nascondendo selettivamente widget specifici su mobile, è possibile creare una barra laterale pulita che migliora la leggibilità.
Per saperne di più, date un’occhiata al nostro tutorial dettagliato su come nascondere facilmente un widget di WordPress sui dispositivi mobili.
6. Usare la barra laterale come menu di navigazione verticale
Questo suggerimento è ideale per i siti web con molti contenuti o elementi di navigazione che risultano eccessivi.
Pensiamo a siti web con tonnellate di categorie di prodotti o strutture informative complesse. Una barra di navigazione orizzontale in alto può ingombrare e rendere difficile la navigazione.
È qui che un menu di navigazione verticale nella barra laterale viene in aiuto. Un menu verticale occupa meno spazio di un menu orizzontale, quindi è più semplice per gli utenti scansionare e trovare ciò che cercano, soprattutto su cellulari e tablet.
Inoltre, l’uso della barra laterale al posto della parte alta della pagina può liberare spazio gratuito per altri elementi importanti come il logo, i pulsanti di invito all’azione o la barra di ricerca.
Se siete interessati a implementarlo, potete leggere la nostra guida su come creare un menu di navigazione verticale in WordPress.

Per i siti web con strutture più complesse o se si vuole salvare ancora più spazio su schermate di dimensioni ridotte, si può prendere in considerazione l’utilizzo di un menu a barra laterale collassabile.
Questo tipo di menu consente di includere una serie di link di navigazione, che però rimangono nascosti finché l’utente non fa clic sul pulsante del menu.

7. Creare una barra laterale in evidenza
Molti visitatori di un sito web tendono a scorrere giù la pagina per leggere i contenuti. Una barra laterale tradizionale rimane corretta in un unico punto e, mentre gli utenti scorrono, potrebbero perdere di vista le informazioni preziose o gli inviti all’azione che contiene.
Una barra laterale in evidenza risolve questo problema. In sostanza, si attacca alla schermata mentre gli utenti scorrono verso il basso, in modo da essere costantemente visibile.
Mantenendo la barra laterale in vista, è possibile aumentare le possibilità che i visitatori notino e interagiscano con i contenuti al suo interno.

Se la barra laterale contiene elementi importanti come i pulsanti “Aggiungi al carrello” o le offerte speciali, una barra laterale in evidenza può anche portare a un tasso di conversione più elevato. In questo modo, infatti, le CTA sono costantemente visibili durante tutto il percorso del visitatore sulla pagina.
Inoltre, sui blog lunghi, un indice in evidenza permette agli utenti di saltare facilmente a sezioni specifiche.
Per saperne di più, consultate la nostra guida su come creare una barra laterale in evidenza in WordPress.
8. Valorizzare la barra laterale con immagini accattivanti
Le immagini sono strumenti potenti per catturare l’attenzione e aggiungere interesse visivo al vostro sito web.

Esistono diversi modi per utilizzare le immagini nella barra laterale:
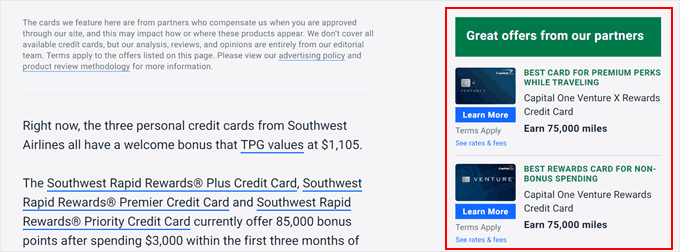
- Banner pubblicitari – Promuovete i vostri prodotti o servizi o collaborate con altre aziende per una pubblicità mirata.
- Contenuti promozionali – Evidenziate i prossimi eventi, i webinar o le offerte speciali con una grafica accattivante.
- Prova sociale – Mostrate le testimonianze dei clienti o i loghi di brand famosi che si fidano della vostra azienda per costruire fiducia e credibilità con il vostro pubblico.
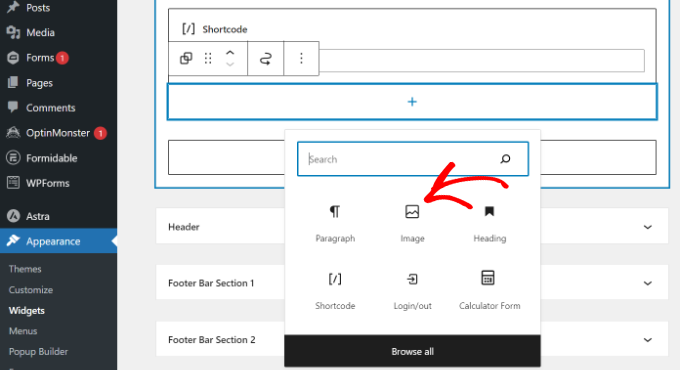
Aggiungere un’immagine alla barra laterale è piuttosto semplice. Gli utenti dei temi a blocchi possono semplicemente aggiungere un blocco immagine alla parte del template della barra laterale nel tema e caricare l’immagine nella libreria dei media.
Se si dispone di un tema classico, è sufficiente utilizzare l’editor a blocchi per trascina e rilascia il blocco immagine nella barra laterale.

Per una guida passo-passo, leggete il nostro tutorial su come add-on un’immagine a un widget della barra laterale di WordPress.
9. Aumentare le conversioni con inviti all’azione (CTA) cancellati nella barra laterale
Che si tratti di iscriversi alla vostra mailing list, di acquistare un prodotto o di contattarvi per un servizio, un pulsante di invito all’azione convincente può aumentare significativamente le conversioni.
La barra laterale è una posizione privilegiata per le CTA. Le barre laterali sono tipicamente posizionate in modo strategico sul layout del sito web, in modo che le CTA siano costantemente visibili mentre gli utenti scorrono i contenuti.
Inoltre, se avete barre laterali diverse per pagine diverse, potete adattare le CTA specifiche al contenuto delle vostre pagine.
Per esempio, la barra laterale di un blog potrebbe essere caratterizzata da CTA verso i partner affiliati del sito, mentre la barra laterale di una pagina di prodotto potrebbe avere una CTA “Compra ora”.

Se volete portare le vostre CTA a un livello superiore, selezionate il nostro articolo sulle best practice delle CTA per le conversioni delle landing page.
In alternativa, se gestite un sito web che consente ai potenziali clienti di contattarvi telefonicamente, considerate la possibilità di aggiungere un pulsante cliccato nella barra laterale. In questo modo, renderete più facile per i futuri clienti mettersi in contatto con voi.
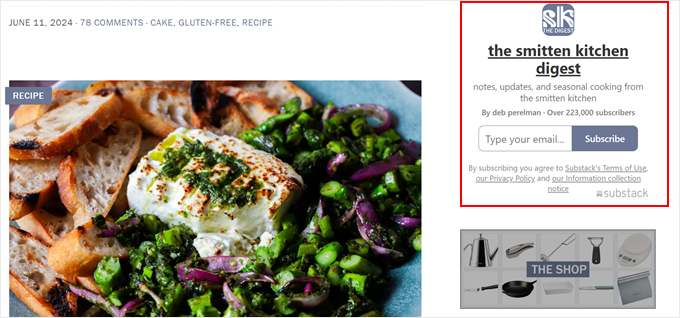
10. Aumentare il pubblico con un modulo di iscrizione alla mailing list nella barra laterale
Un modulo di iscrizione alla mailing list posizionato strategicamente nella barra laterale permette ai lettori interessati di iscriversi facilmente alla vostra mailing list. In questo modo, potrete tenerli informati sui nuovi blog, sulle offerte di contenuti esclusivi o sui prossimi eventi.

Se si utilizzano barre laterali diverse per pagine diverse, è possibile adattare il modulo di iscrizione e il suo messaggio al contenuto specifico di ogni pagina.
Ad esempio, la barra laterale di un blog potrebbe offrire un prodotto digitale gratuito in cambio dell’iscrizione. Mentre la barra laterale di una pagina di un prodotto di e-commerce potrebbe mettere in evidenza sconti esclusivi per i nuovi iscritti.
La nostra guida su come add-onare gli abbonamenti email al vostro blog WordPress può aiutarvi a iniziare.
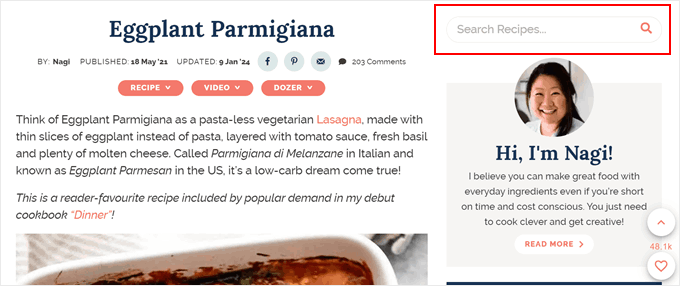
11. Migliorare l’esperienza dell’utente con una barra laterale di ricerca
Quando si dispone di una grande libreria di contenuti, la navigazione può diventare opprimente per i visitatori. Una barra di ricerca ben posizionata nella barra laterale consente agli utenti di trovare le informazioni di cui hanno bisogno in modo rapido ed efficiente.
Invece di scorrere lunghi menu o sfogliare innumerevoli pagine, gli utenti possono semplicemente digitare il loro termine di ricerca specifico nella barra laterale e trovare immediatamente il contenuto che stanno cercando.

Inoltre, una barra di ricerca facilmente accessibile incoraggia i visitatori ad approfondire i contenuti e ad esplorare gli argomenti di loro interesse. Questo può portare a un maggiore engagement e a sessioni di navigazione più lunghe.
Fortunatamente, l’editor a blocchi per widget e l’editor del sito per temi a blocchi consentono di aggiungere facilmente la barra di ricerca nell’area desiderata.
Tuttavia, se volete creare un modulo di ricerca su misura per le esigenze del vostro sito web, vi consigliamo di utilizzare SearchWP. Questo plugin consente di impostare un algoritmo di ricerca molto più avanzato rispetto alla ricerca predefinita di WordPress.
La nostra guida su come creare un modulo di ricerca personalizzato su WordPress vi mostra come fare proprio questo e come aggiungere la barra di ricerca a una sezione widget.
12. Connettersi con il pubblico con le icone della barra laterale dei social media
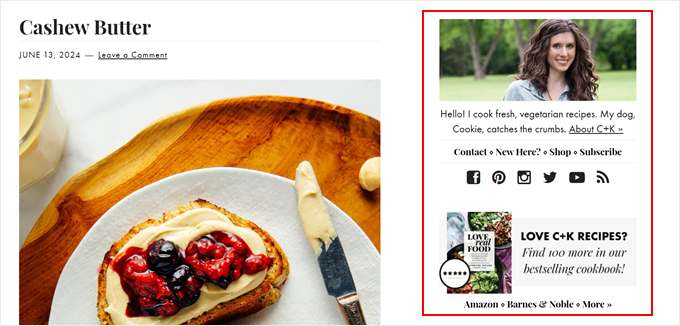
Le accattivanti icone dei social media nella barra laterale permettono ai visitatori di connettersi facilmente con voi sulle loro piattaforme preferite.
Facendo in modo che i visitatori possano seguirvi facilmente sui media, potete far crescere costantemente il vostro pubblico e costruire relazioni più forti con loro.
Inoltre, una presenza coerente sui media su più piattaforme rafforza l’identità del marchio e ne aumenta la notorietà complessiva.

È possibile aggiungere facilmente le icone dei social media alla barra laterale utilizzando l’editor dei widget o l’editor del sito. Il blocco integrato Icone sociali ha le caratteristiche necessarie per progettare un set di icone sociali in corrispondenza del design del sito web.
Tuttavia, se si desiderano maggiori opzioni di personalizzazione, si consiglia di creare una pagina personalizzata con una barra laterale utilizzando SeedProd. Questo plugin per la creazione di pagine dispone anche di un blocco Social, oltre a molte altre opzioni personalizzate e simboli di social media da utilizzare.

13. Coinvolgere i visitatori con le pubblicazioni recenti o correlate nella barra laterale
Una selezione ben curata di pubblicazioni recenti o correlate nella barra laterale può far sì che i visitatori continuino a navigare più a lungo.
Chi siamo. Mostrando i post correlati o recenti nella barra laterale, si offre ai visitatori un’allettante panoramica dei contenuti più recenti. Questo può indurli a esplorare altri articoli che potrebbero trovare interessanti.
Per coloro che desiderano mostrare le caratteristiche delle pubblicazioni con immagini in evidenza, consigliamo di utilizzare MonsterInsights.
L’editor predefinito di WordPress consente di aggiungere caratteristiche ai post utilizzando il blocco Elenco. MonsterInsights consente di visualizzare queste pubblicazioni utilizzando le loro immagini in evidenza per attirare l’attenzione degli utenti.
La nostra guida su come add-on di caratteristiche nella barra laterale di WordPress esplora sia il metodo integrato che quello di MonsterInsights.

Altri suggerimenti per i principianti per mettere a punto la barra laterale di WordPress
I suggerimenti che abbiamo esplorato finora forniscono una solida base per personalizzare la barra laterale di WordPress. Ma aspettate, c’è di più!
Ecco altri modi per sfruttare il potenziale della barra laterale:
- Mostra i commenti recenti – Incoraggia la conversazione visualizzando i commenti più recenti nella barra laterale.
- Mostrate i vostri commenti in alto – Ispirate gli utenti a partecipare alla conversazione visualizzando i vostri commenti più attivi.
- Visualizzate i conteggi degli abbonati – Aumentate la riprova sociale visualizzando i conteggi degli abbonati di varie piattaforme, come email e media.
- Personalizza la visualizzazione dell’archivio – Perfeziona il modo in cui le categorie dell’archivio o gli archivi mensili appaiono nella barra laterale per ottenere un aspetto più curato.
Speriamo che questo articolo vi abbia aiutato a imparare i migliori trucchi per la barra laterale di WordPress per ottenere i massimi risultati. Potreste anche voler selezionare il nostro elenco dei migliori plugin jQuery per WordPress e la nostra guida su come add-on gli stili personalizzati ai widget di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!