Si vous cherchez un moyen de développer une communauté et de stimuler l’engagement sur votre site, accepter les évènements du calendrier des utilisateurs/utilisatrices est un excellent point de départ. Tout le monde y gagne : Vos internautes bénéficient d’une promotion gratuite pour leurs évènements, et vous avez la possibilité d’attirer davantage de membres de la communauté.
WordPress n’offre pas de fonctionnalité par défaut pour accepter les évènements du calendrier des utilisateurs/utilisatrices. Pour vous aider, nous avons essayé différentes extensions et avons trouvé que la façon la plus simple de le faire est d’utiliser WPForms et Sugar Calendar.
Dans cet article, nous allons vous afficher comment créer facilement un calendrier d’évènements envoyés par les utilisateurs dans WordPress sans donner aux internautes l’accès à votre zone d’administration.

Pourquoi créer un calendrier d’évènements envoyés par les utilisateurs/utilisatrices ?
Le crowdsourcing d’évènements pour votre calendrier WordPress est un excellent moyen de créer une Version, d’attirer de nouveaux internautes et de maintenir votre calendrier à jour avec les derniers évènements.
Il aide également à enregistrer le temps puisque vous n’avez pas à rechercher les évènements à venir sur internet.
Lorsque les membres de la communauté peuvent ajouter des évènements à votre calendrier, ils obtiennent une promotion gratuite pour leurs évènements. De plus, les internautes de votre site WordPress et les autres membres de la communauté peuvent facilement s’informer sur les évènements qui se déroulent dans leur région.
Supposons par exemple que vous gériez un site d’adhésion à une association caritative ou à un organisme à but non lucratif. Vous pourriez permettre aux membres d’ajouter au calendrier de votre site différentes collectes de fonds, séminaires, œuvres de bienfaisance, webinaires et autres évènements communautaires.
Cependant, le problème est que WordPress ne permet pas aux utilisateurs/utilisatrices d’envoyer des évènements de calendrier ou de téléverser des fichiers à partir de l’interface publique par défaut. Vous devrez créer un compte pour chaque utilisateur/utilisatrice et permettre l’accès à la zone d’administration. Cette méthode prend du temps et peut s’avérer risquée.
Heureusement, il existe un moyen plus simple. Voyons comment vous pouvez laisser les gens ajouter des évènements au calendrier dans WordPress.
Accepter les évènements envoyés par les utilisateurs/utilisatrices dans WordPress
La meilleure façon de permettre aux utilisateurs/utilisatrices d’ajouter des évènements au calendrier sans leur donner accès à votre panneau d’administration WordPress est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact pour WordPress et plus de 6 millions d’entreprises lui font confiance.
Le module vous permet de créer un formulaire de téléversement de fichiers et offre un module complémentaire de Téléversé qui vous permet d’accepter des listes d’évènements, des PDF, des articles, des citations et d’autres contenus sur l’interface publique de votre site.

Note : WPForms a une version gratuite. Cependant, vous aurez besoin de l’offre Pro du module car elle comprend le module Envois de publication, des intégrations premium et d’autres fonctionnalités de personnalisation.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Lors de l’activation, rendez-vous sur la page WPForms » Réglages depuis votre Tableau de bord WordPress et saisissez votre clé de licence. Vous pouvez trouver cette information dans votre espace de compte WPForms.

Cliquez ensuite sur le bouton « Vérifier la clé » pour continuer.
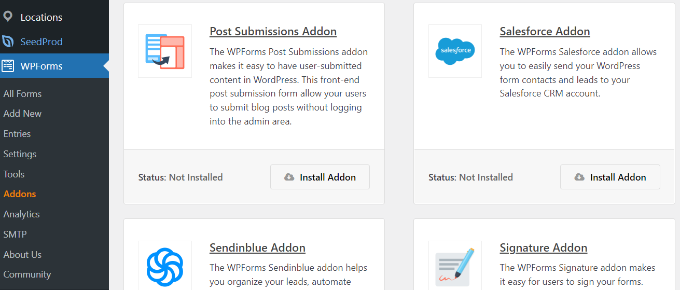
Après cela, visitez la page WPForms » Addons et défilez ensuite vers le bas jusqu’à l’addon Envois de publication.
Cliquez sur le bouton « Installer le module ».

Une fois le module installé, vous remarquerez une modification de l’état, qui passe de « Non installé » à « Actif ».
Création d’un calendrier d’évènements sur WordPress
Ensuite, vous aurez besoin d’une extension de calendrier d’évènements WordPress pour créer un calendrier d’évènements sur votre site WordPress.
Pour notre tutoriel, nous utiliserons l’extension Sugar Calendar. C’est un système de gestion d’évènements pour WordPress puissant mais convivial pour les débutants qui offre de nombreuses fonctionnalités. Vous pouvez facilement ajouter des évènements et gérer les organisateurs et les lieux avec lui. Consultez notre avis terminé sur Sugar Calendar pour plus de détails.
Note : nous utiliserons la version Sugar Calendar Pro pour ce tutoriel. Mais il existe également une version gratuite de Sugar Calendar que vous utilisez pour créer un calendrier pour votre site.
Tout d’abord, vous devrez installer et activer l’extension Sugar Calendar. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
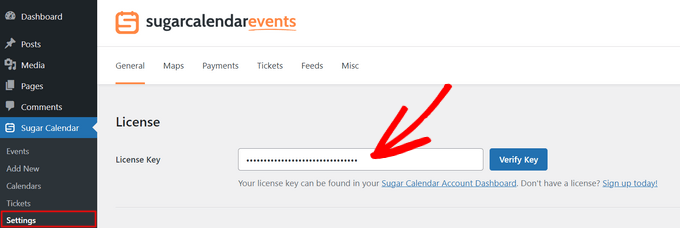
Une fois activé, vous pouvez vous rendre sur la page Sugar Calendar » Réglages dans le panneau d’administration de WordPress. De là, vous devrez saisir/saisir la clé de licence et cliquer sur le bouton » Vérifier la clé « .

Vous trouverez la clé dans l’espace du compte Sugar Calendar ou dans l’e-mail d’achat que vous avez reçu lors de la création de votre compte.
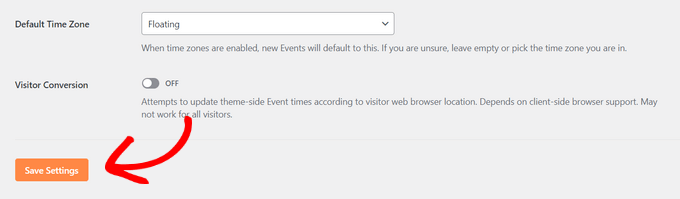
Ensuite, défilez vers le bas et cliquez sur le bouton « Enregistrer les Réglages » pour stocker vos modifications.

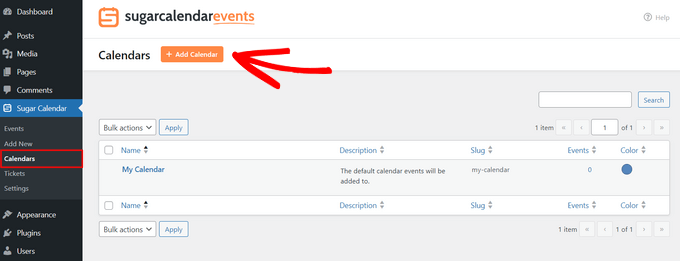
Après cela, vous pouvez créer un nouveau calendrier en allant dans Sugar Calendar » Calendriers à partir du tableau de bord WordPress.
Cliquez sur le bouton « + Ajouter un calendrier » en haut de la page.

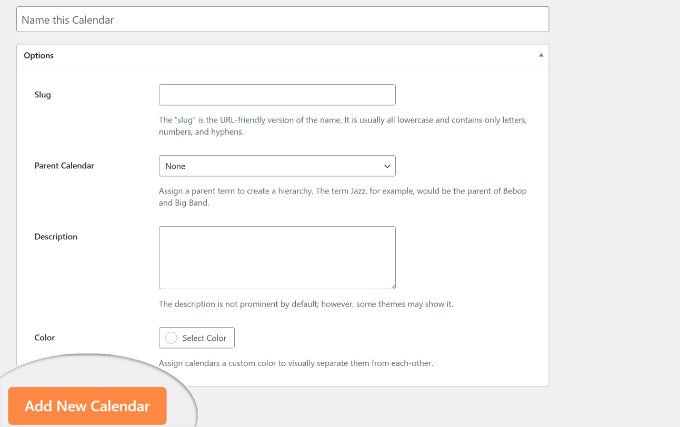
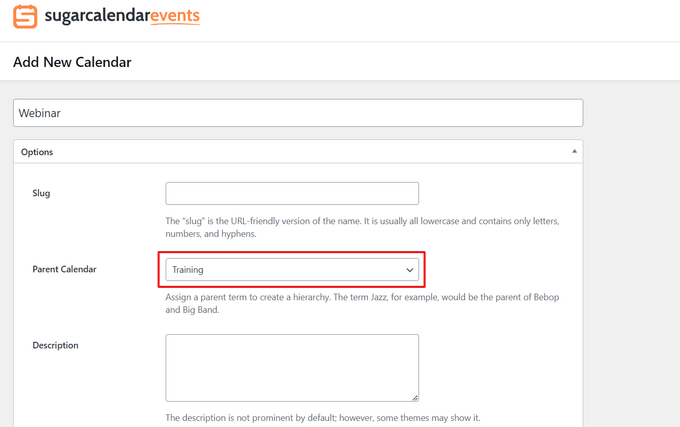
Sur la page suivante, vous pouvez commencer par saisir/saisir un nom pour votre calendrier.
Vous pouvez également sélectionner un slug ou une URL pour le calendrier, choisir un calendrier parent et saisir une description. Sélectionné, vous pouvez également sélectionner une couleur pour les entrées de votre calendrier.

Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton « Ajouter un nouveau calendrier » en bas de page.
Vous pouvez répéter ce processus pour créer autant de calendriers que vous le souhaitez.
Création d’un formulaire d’évènements envoyés par les utilisateurs/utilisatrices
Dans l’étape par étape, vous devrez réaliser un formulaire à l’aide de WPForms pour configurer l’inscription aux évènements sur votre site.
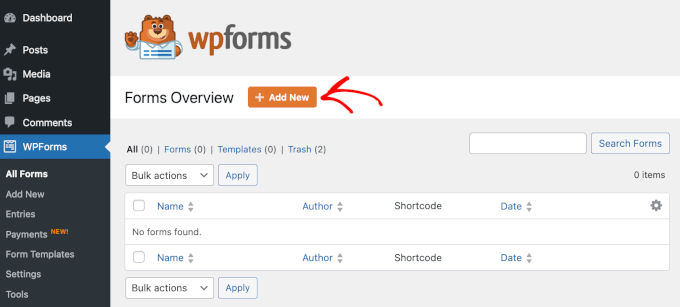
Pour commencer, vous pouvez visiter la page WPForms » Tous les formulaires depuis votre tableau de bord WordPress et cliquer sur le bouton ‘+ Ajouter une nouvelle’. Cela lancera le constructeur de formulaires par glisser-déposer.

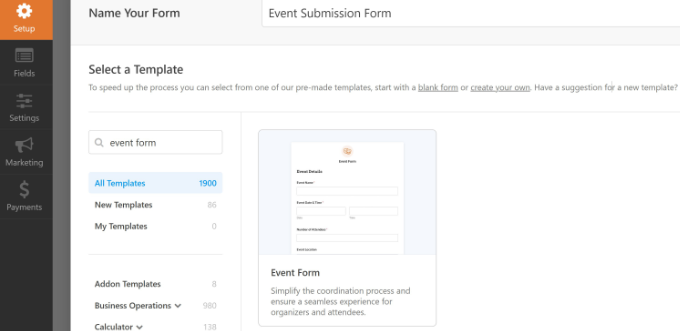
WPForms propose des milliers de modèles de formulaires à choisir. Saisissez simplement un nom pour votre formulaire en haut, puis sélectionnez un modèle de formulaire.
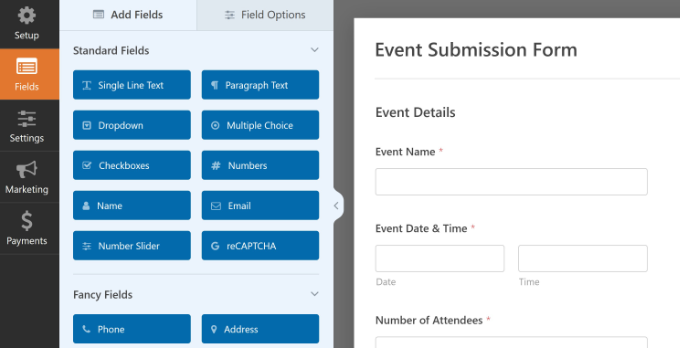
Nous utilisons le modèle « Formulaire d’évènement » pour ce tutoriel, car il comprend tous les champs nécessaires aux utilisateurs/utilisatrices pour envoyer leurs évènements.

Ensuite, vous pouvez personnaliser votre formulaire d’évènement.
En utilisant le Constructeur de formulaires par glisser-déposer, WPForms vous permet d’ajouter différents champs de formulaire. Vous pouvez ajouter un menu déroulant, des cases à cocher, un numéro de téléphone, une adresse, l’URL du site, et plus encore.
De plus, il vous permet de trier afin de commander chaque champ du formulaire et de supprimer les champs dont vous n’avez pas besoin.

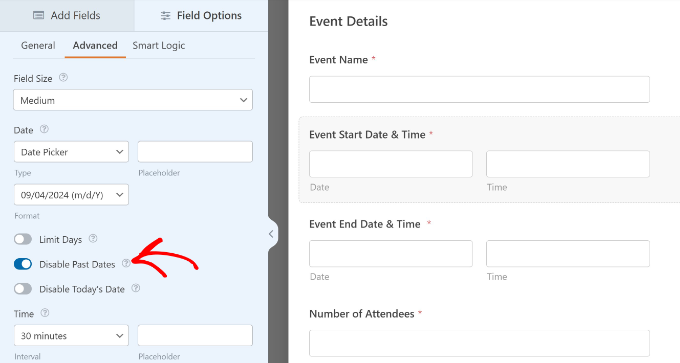
Par exemple, nous ajouterons les champs « Date / Heure » à notre modèle de formulaire pour afficher la « Date / Heure de début de l’évènement » et la « Date / Heure de fin de l’évènement ». Nous avons également ajouté un champ de formulaire « Téléversé » pour que les utilisateurs/utilisatrices puissent téléverser des images et des bannières pour leurs évènements.
Astuce : Lorsque vous ajoutez le champ Date / Heure, veillez à cliquer sur la case à cocher « Désactiver les dates passées ». Vous trouverez cette option dans l’onglet Options avancées.
Cela permet de s’assurer que tous vos nouveaux évènements ont une date future. Cela aide également à détecter les erreurs si quelqu’un saisit accidentellement la mauvaise année.

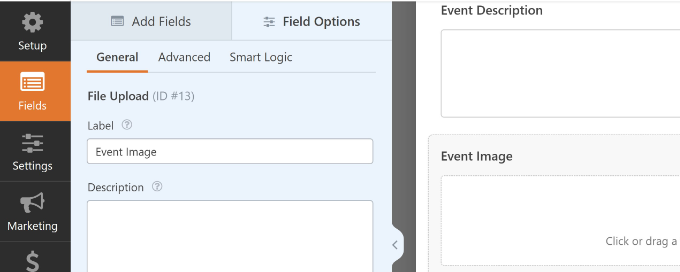
Lors de la création de votre formulaire, vous pouvez renommer les différents champs du formulaire.
Pour ce faire, il vous suffit de cliquer sur ces champs, puis de modifier le « Libellé » sous Options de champ dans le menu de gauche. Par exemple, nous avons modifié le libellé du champ du formulaire Téléversé en Image de l’évènement.

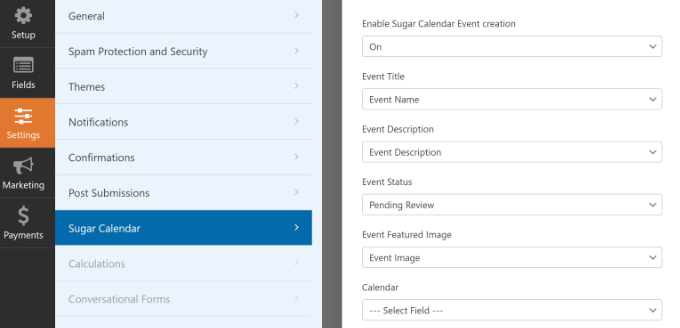
Ensuite, vous devrez aller dans l’onglet Réglages » Sugar Calendar dans le Constructeur de formulaires.
Confirmez ensuite que l’option « Enable Sugar Calendar Event creation » (Activer la création d’évènements dans Sugar Calendar) est activée.

En outre, vous devrez faire correspondre les champs de votre formulaire avec les champs que l’extension Sugar Calendar recherchera.
Par exemple, voici comment nous avons mappé les champs de notre formulaire de démonstration :
- Nom de l’évènement à Nom de l’expéditeur
- Description de l’évènement à Description de l’évènement
- Image mise en avant de l’évènement vers Image de l’évènement
- Date et heure de début de l’évènement Date et heure de début de l’évènement
- Date et heure de fin à Date et heure de fin de l’évènement
- L’état de l’évènement devient « en attente d’Avis ».
- Emplacement de l’évènement
L’état d’Avis en attente vous permet de modérer chaque entrée d’évènement. De plus, si vous acceptez les paiements en ligne, vous pouvez vérifier si les paiements ont été bien effectués avant d’approuver l’évènement.
Ensuite, vous pouvez également modifier d’autres réglages de votre formulaire.
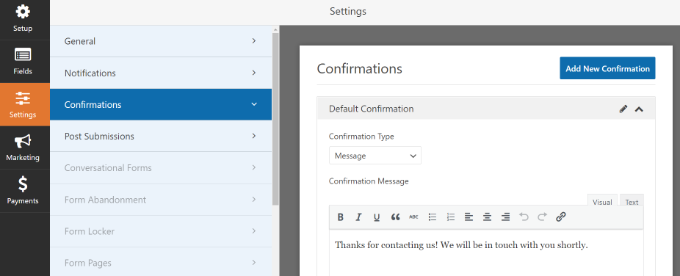
Si vous allez dans l’onglet « Confirmations », vous verrez les réglages permettant d’afficher la page de remerciement qui apparaîtra lorsque les utilisateurs/utilisatrices enverront un évènement du calendrier.
Vous pouvez afficher un message sur une page ou rediriger les personnes vers une autre URL lorsqu’elles envoient le formulaire.

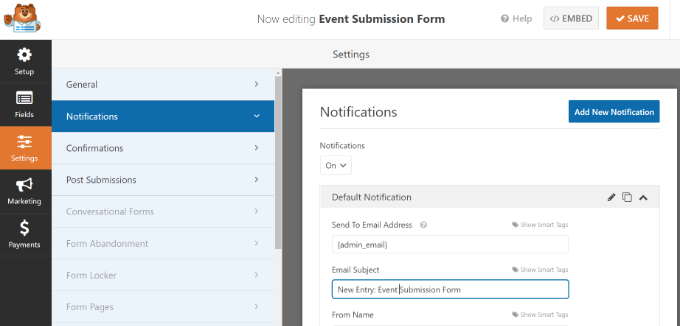
Par ailleurs, vous pouvez également modifier les Réglages des « Notifications ».
L’extension vous permet de choisir différents Réglages pour recevoir une notification par e-mail lorsque quelqu’un envoie un formulaire. Par exemple, vous pouvez modifier l’adresse e-mail d’envoi, l’objet, le nom du destinataire, etc.

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker les modifications apportées à votre formulaire d’entrée d’évènement.
Publication du formulaire des évènements envoyés par les utilisateurs/utilisatrices
Maintenant que vous avez créé un formulaire d’évènements envoyés par les comptes, il est temps de le publier sur votre site WordPress.
WPForms offre de multiples options pour embarquer votre formulaire dans WordPress. Vous pouvez utiliser le bloc WPForms dans l’éditeur de blocs, utiliser un code court, ajouter un widget de colonne latérale, et plus encore.
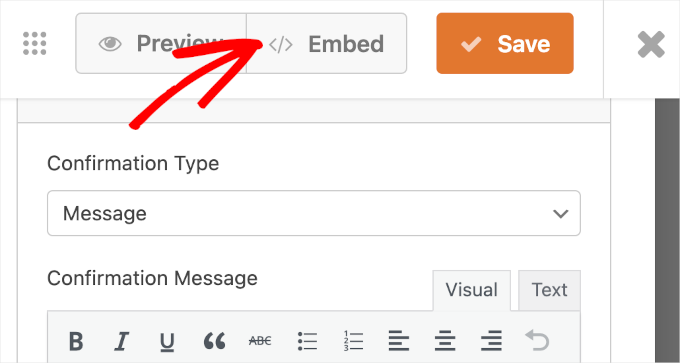
Pour ce tutoriel, nous utiliserons l’assistant Contenu embarqué proposé par WPForms.
Pour commencer, cliquez simplement sur le bouton « Contenu embarqué » dans le coin supérieur droit.

Lorsque vous cliquez sur le bouton, une fenêtre surgissante apparaît.
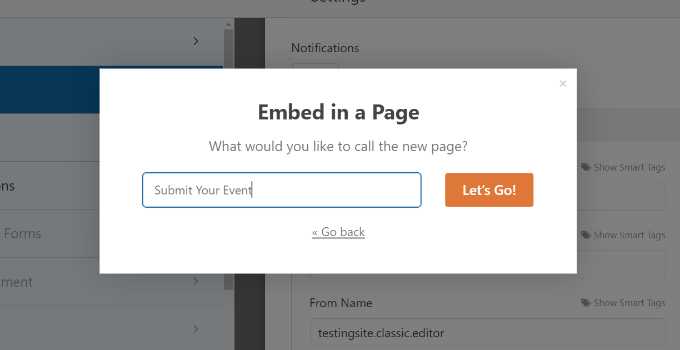
Cliquez sur le bouton « Créer une nouvelle page » et WPForms créera automatiquement une nouvelle page pour votre formulaire.

Vous pouvez également cliquer sur « Sélectionner une page existante » pour ajouter le formulaire à une page publiée.
Saisissez/saisie un nom pour votre page. Une fois que c’est fait, cliquez simplement sur le bouton « Let’s Go ».

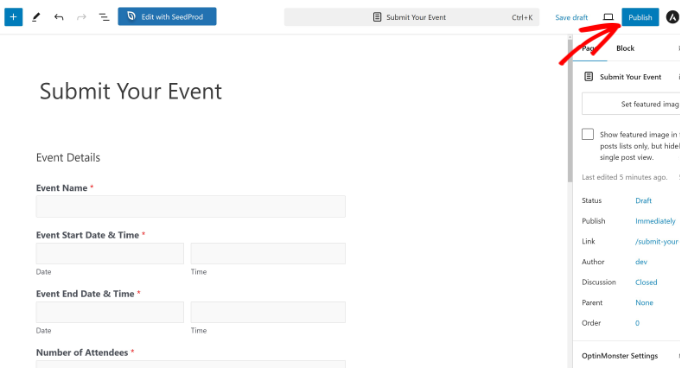
Sur l’écran suivant, vous pouvez voir le formulaire des évènements envoyés par les utilisateurs sur la nouvelle page WordPress.
Prévisualisez la page, puis cliquez sur le bouton « Publier ».

Vous pouvez maintenant visiter votre site pour voir le formulaire en action.
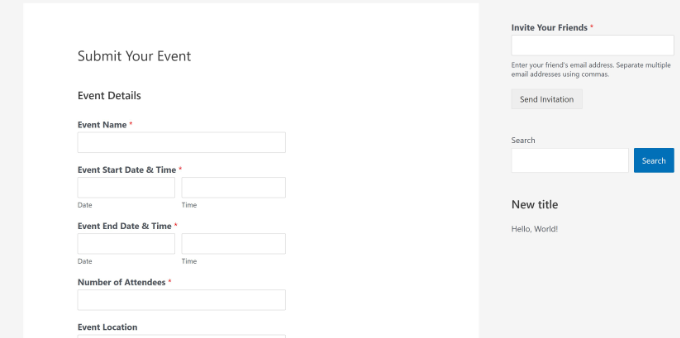
Voici à quoi cela ressemblera sur l’interface publique de votre site WordPress.

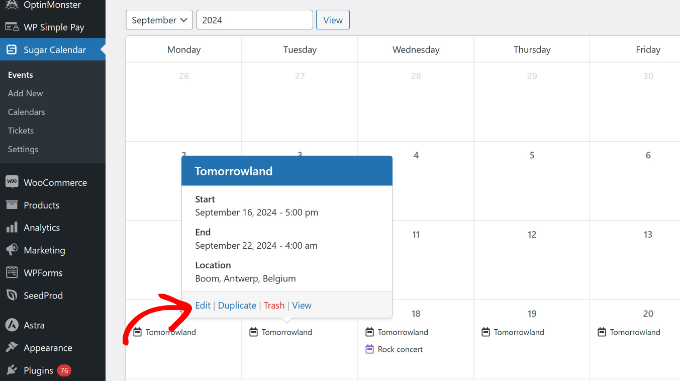
Ensuite, vous pouvez consulter les évènements du calendrier que vos utilisateurs/utilisatrices envoient en allant sur la page Sugar Calendar » Events depuis votre Tableau de bord WordPress.
Tous les évènements envoyés par les utilisateurs/utilisatrices apparaissent dans le calendrier. Vous pouvez cliquer sur n’importe lequel d’entre eux, puis sur le bouton « Modifier » pour les passer en revue.

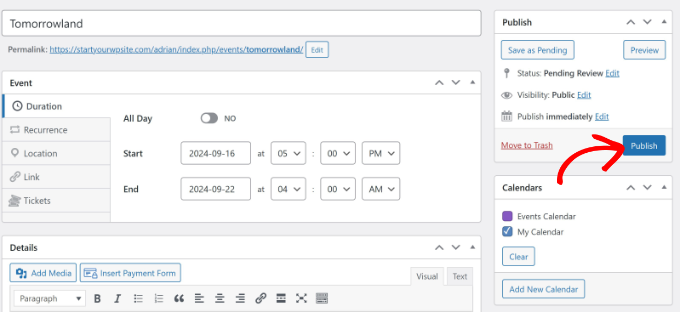
Ensuite, vous pouvez consulter les détails de l’évènement et vous assurer que l’utilisateur a bien rempli toutes les informations nécessaires.
S’il manque des informations, vous pouvez les ajouter ou rejeter l’évènement du calendrier s’il ne répond pas aux Prérequis de votre site.

Il suffit ensuite de « publier » l’évènement envoyé par l’utilisateur.
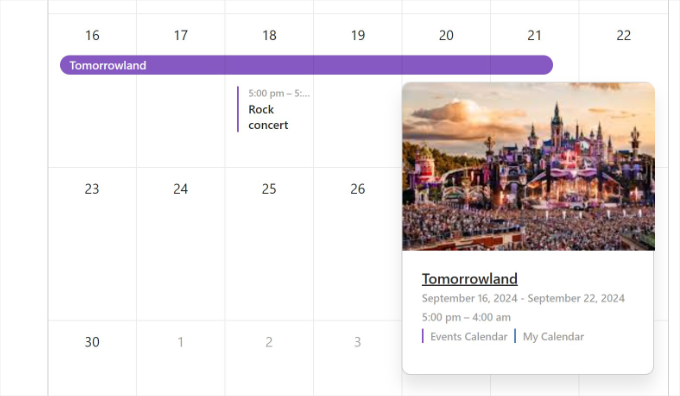
Vous pouvez maintenant vous rendre sur votre site pour voir l’évènement dans le calendrier.

Bonus : Créer un calendrier d’évènements simple sur WordPress
Si vous souhaitez simplement créer un calendrier dans lequel vous êtes seul à pouvoir ajouter des évènements, vous pouvez également le faire avec Sugar Calendar.
Il s’agit de la meilleure extension de calendrier du marché qui vous permet de créer plusieurs calendriers, de définir des heures de début et de fin pour vos évènements, de vous synchroniser avec Google Calendar, et bien plus encore.

Une fois l’extension activée, il suffit de se rendre sur la page Calendrier du Tableau de bord WordPress. Ici, passez à l’onglet » Calendrier » et cliquez sur le bouton » Ajouter une nouvelle « .
Un prompt s’ouvre, dans lequel vous pouvez commencer par ajouter un nom au calendrier.

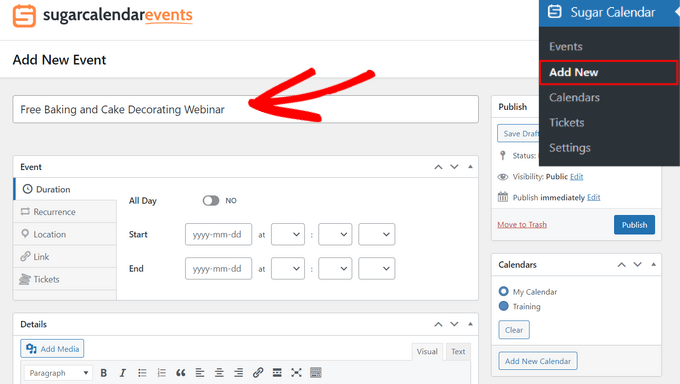
Une fois cela fait, passez à l’onglet « Événements » et cliquez sur le bouton « Ajouter un nouvel événement ».
L’éditeur de contenu s’affiche alors à l’écran, où vous pouvez ajouter toutes les informations relatives à votre évènement, notamment le nom, la date et l’heure, ainsi que la durée.

Enfin, cliquez sur le bouton « Publier » pour stocker vos réglages. Vous avez bien ajouté un évènement à votre calendrier.
Pour plus de détails, consultez notre tutoriel sur la création d’un calendrier d’évènements simple sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un calendrier d’évènements envoyés par les utilisateurs sur WordPress. Vous pouvez également consulter nos guides sur la vente de billets d’événements avec WordPress ou sur l’hébergement d’un évènement virtuel avec WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.






Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
WPBeginner Support
In the form settings you would change the pending review to published if you wanted all submissions to go directly live if you were not concerned with moderating the events.
Administrateur
Philipp Letschka
Hello,
Thank you very much for your tutorial.
I want to publish every event as soon as it is added without having to approve the event.
Sadly, I have not found a way to achive this. When I add an event via the form it is added to the database. But the event view does not update, unless I press the update button on the event edit page. Any ideas?
Regards
Boris Kospic
Hello,
Is it possible to submit events with published status, not pending?
So the admin doesn’t need to approve the event manually?
I know that this is not available with the default settings, but I hope that you can find some workaround to archive this
Regards
WPBeginner Support
You can change the status to published, the main concern when you do that will be any spam submissions you receive will be published on your site.
Administrateur
Obed
Great post here, congrats!
Is there any known security risk associated to this approach, like code injection or any through-web -form hacking method?
Cheers!
WPBeginner Support
Unless we hear otherwise there is not currently a known security risk with this.
Administrateur