Möchten Sie den Standard-Gravatar auf Ihrer WordPress-Website ändern?
Wenn ein Kommentator kein Gravatar hat, zeigt WordPress standardmäßig dieselbe graue „mysteriöse Person“ an. Indem Sie dieses Standardbild durch ein Bild Ihrer Wahl ersetzen, können Sie Ihren Kommentarbereich an Ihre Marke anpassen und ihn so hervorheben.
In diesem Artikel zeigen wir Ihnen, wie Sie den Standard-Gravatar in WordPress ändern können.

Was ist ein Standard-Gravatar und warum sollte man ihn ändern?
Gravatar steht für Globally Recognized Avatar. Es ist ein Dienst, mit dem Menschen ein Profil erstellen und Avatar-Bilder mit ihrer E-Mail-Adresse verknüpfen können.
Alle WordPress-Websites haben integrierte Unterstützung für Gravatare und zeigen automatisch den Avatar des Benutzers an, wenn er Beiträge in einem WordPress-Blog mit mehreren Autoren schreibt oder Kommentare hinterlässt.
Wenn ein Benutzer keinen Gravatar hat, zeigt WordPress stattdessen einen Standard-Gravatar an. Für die meisten WordPress-Websites ist dies eine graue, geheimnisvolle Person.

Sie können dieses Standard-Gravatar in ein beliebiges Bild Ihrer Wahl ändern. Sie könnten zum Beispiel ein Bild verwenden, das Ihr Unternehmen repräsentiert, wie das Logo Ihrer Website. Dies kann dazu beitragen, Ihr Branding zu verstärken.
Sehen wir uns also an, wie Sie das Standard-Gravatar-Bild auf Ihrer WordPress-Website oder Ihrem Blog ändern können. Verwenden Sie einfach die Kurzlinks, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Wählen Sie ein anderes integriertes WordPress-Gravatar (schnell und einfach)
WordPress wird mit ein paar verschiedenen Standard-Gravataren geliefert, die Sie verwenden können. Die Verwendung der Standardeinstellungen ist der schnellste Weg, um das Gravatar der geheimnisvollen Person zu ändern, obwohl diese Bilder nicht einzigartig für Ihre WordPress-Website oder Marke sind.
Um die verschiedenen Standard-Gravatare zu sehen, müssen Sie im WordPress-Verwaltungsbereich zu Einstellungen “ Diskussion gehen.

Unter „Standard-Avatar“ sehen Sie alle verschiedenen integrierten Avatare, die WordPress verwenden kann, wenn kein Gravatar mit der E-Mail-Adresse der Person verknüpft ist.
WordPress verwendet standardmäßig die mysteriöse Person, aber Sie können jedes andere Bild in diesem Abschnitt verwenden.

Klicken Sie einfach auf die Optionsschaltfläche neben dem Bild, das Sie in Ihrem WordPress-Blog verwenden möchten.
Scrollen Sie dann zum unteren Ende des Bildschirms und klicken Sie auf „Änderungen speichern“.

Methode 2: Verwenden Sie Thrive Comments zum Hochladen eines benutzerdefinierten Gravatars (Plugin-Methode)
Wenn Ihnen die von WordPress zur Verfügung gestellten Gravatar-Optionen nicht gefallen, können Sie stattdessen einen eigenen Gravatar hochladen. Dies ist der beste Weg, um Ihren Kommentarbereich an Ihre Marke anzupassen.
Für diese Methode werden wir Thrive Comments verwenden. Es handelt sich um ein Kommentar-Plugin, das Nutzer dazu ermutigen soll, Ihre Blogbeiträge zu kommentieren und das Engagement auf Ihrer Website zu steigern.
Neben einer individuellen Gravatar-Funktion verfügt Thrive Comments über Funktionen, die Ihren kommentierten Abschnitten mehr Spaß und Spannung verleihen. Zum Beispiel können Sie Likes und Dislikes aktivieren, wie auf einer Website für soziale Medien.

Sie können Thrive Comments als einzelnes Plugin erwerben oder die komplette Thrive Themes Suite kaufen. Diese beinhaltet alle Thrive-Produkte, wie Thrive Ovations, das Ihre Kommentare in Testimonials verwandeln kann.
Danach können Sie ein Plugin-Zip-Paket herunterladen und auf Ihrer WordPress-Website installieren. Lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins für weitere Informationen.
Wenn das Plugin installiert und aktiviert ist, können Sie im WordPress-Adminbereich zu Thrive Dashboard „ Thrive Comments gehen. Öffnen Sie dann die Registerkarte „Stil anpassen“.
Vergewissern Sie sich auf dieser Registerkarte, dass die Einstellung „Avatare anzeigen“ aktiviert ist. Klicken Sie dann einfach auf „Bild auswählen“.

An dieser Stelle können Sie entweder ein vorhandenes Bild aus der WordPress-Mediathek auswählen oder Ihr eigenes Bild hochladen, um es als Standard-Gravatar zu verwenden.
Sie können ein Archivfoto verwenden, Ihr eigenes benutzerdefiniertes Logo erstellen oder sogar ein neues Gravatar-Bild mit einer Web-Design-Software wie Canva erstellen. Dieses Bild sollte quadratisch sein, etwa 250×250 Pixel.
Sobald Sie ein Bild ausgewählt haben, klicken Sie auf „Auswählen“.

Und schon sind Sie fertig!
Sie sollten nun Ihr neues Standard-Gravatar in der Vorschau und in Ihrem Live-Kommentarbereich sehen.

Das Tolle an Thrive Comments ist, dass man damit ganz einfach Gravatare nachladen kann.
Das bedeutet, dass WordPress den Gravatar eines Kommentators erst dann anzeigt, wenn der Besucher der Website nach unten zu diesem speziellen Kommentar scrollt.
Wenn Sie diese Funktion aktivieren möchten, gehen Sie einfach zu Thrive Dashboard „ Thrive Comments und öffnen Sie den Tab „Erweiterte Einstellungen“. Aktivieren Sie dann die Box „Avatar-Bilder laden, wenn der Kommentar in den Viewport eintritt“.
Sie können auch die anderen Funktionen des „Lazy Loading“ abhaken.

Weitere Tipps und Tricks zur Verwendung von Thrive Comments finden Sie in diesen Anleitungen:
- Funktionen zum Hervorheben oder Begraben von Kommentaren in WordPress
- Wie Sie die Aufmerksamkeit Ihrer Benutzer mit der Kommentarumleitung umlenken
- Wie man das URL-Feld der Website aus dem WordPress-Kommentarformular entfernt
Methode 3: Einfügen eines Code-Snippets zur Verwendung eines benutzerdefinierten Gravatars (Code-Methode)
Neben der Verwendung von Thrive Comments können Sie auch einen benutzerdefinierten Gravatar mit Code hochladen. Vielleicht bevorzugen Sie diese Methode, wenn Sie einfach ein neues Bild zur Gravatar-Liste auf der WordPress-Diskussionsseite hinzufügen möchten.
Wie bei der zweiten Methode müssen Sie ein Bild haben, das Sie als Gravatar verwenden möchten.
Danach können Sie das Bild auf Ihre WordPress-Website hochladen, indem Sie auf Media “ Add New gehen. Hier können Sie entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.

Wenn Sie nun ein Bild ausgewählt haben, klicken Sie auf den Link „Bearbeiten“ neben dem Bild.
WordPress öffnet nun die Datei zur Bearbeitung. Scrollen Sie in diesem Bildschirm zum Abschnitt „Datei-URL“.

Notieren Sie sich diese URL, da Sie sie im nächsten Schritt benötigen.
In diesem Stadium müssen Sie Ihrer WordPress-Website etwas Code hinzufügen. In den Anleitungen werden Sie oft aufgefordert, benutzerdefinierte Snippets in die Datei functions.php Ihres Themes einzufügen.
Wir raten jedoch davon ab, denn schon ein kleiner Fehler in Ihrem Code kann zu häufigen WordPress-Fehlern führen oder Ihre Website komplett zerstören.
Deshalb empfehlen wir die Verwendung von WPCode. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die WordPress-Kerndateien bearbeiten zu müssen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard zu Code Snippets „ Snippet hinzufügen.

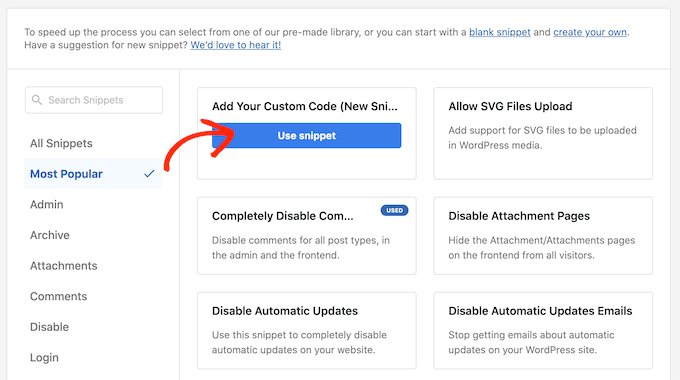
Hier sehen Sie all die verschiedenen Snippets, die Sie zu Ihrer WordPress-Website hinzufügen können. Dazu gehören Snippets, die es Ihnen ermöglichen, Kommentare in WordPress vollständig zu deaktivieren, SVG-Dateien auf Ihre Website hochzuladen, und vieles mehr.
Da wir ein benutzerdefiniertes Snippet hinzufügen wollen, fahren Sie mit der Maus über „Benutzerdefinierten Code hinzufügen“ und klicken Sie dann auf „Snippet verwenden“.

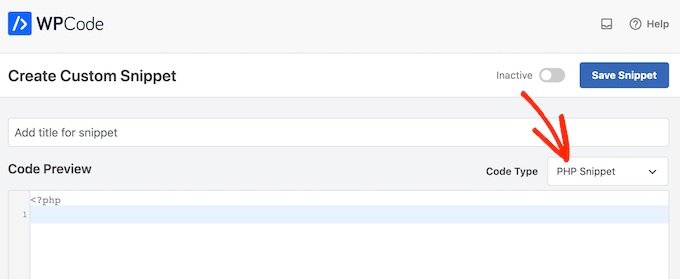
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet in Ihrem WordPress-Dashboard zu identifizieren.
Danach müssen Sie das Dropdown-Menü „Codetyp“ öffnen und auf „PHP Snippet“ klicken.

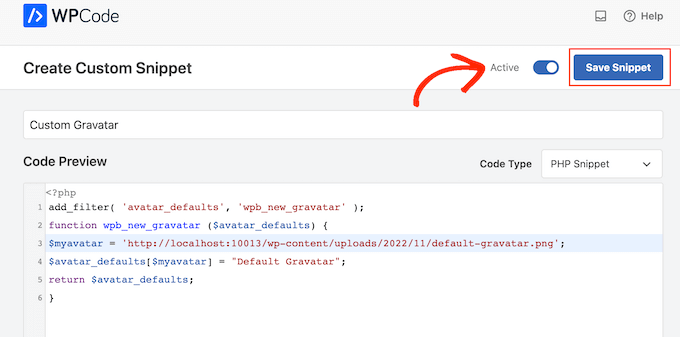
Fügen Sie dann einfach den folgenden Codeausschnitt in den Code-Editor ein:
<?php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar($avatar_defaults) {
// Replace the URL below with your own Gravatar image URL
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
?>
Vergessen Sie nicht, die URL durch einen Link zu dem Bild zu ersetzen, das Sie als Standard-Gravatar für WordPress verwenden möchten.
Unterhalb des Codefeldes sehen Sie einige Einfügeoptionen. Wenn diese nicht bereits ausgewählt ist, wählen Sie die Methode „Automatisch einfügen“, damit das Snippet automatisch eingefügt und auf Ihrer gesamten Website ausgeführt wird.
Danach öffnen Sie das Dropdown-Menü „Standort“ und klicken auf „Überall ausführen“.

Danach müssen Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, damit er sich in „Aktiv“ ändert.
Zum Schluss klicken Sie auf „Speichern“, um das Gravatar-Snippet zu aktivieren.

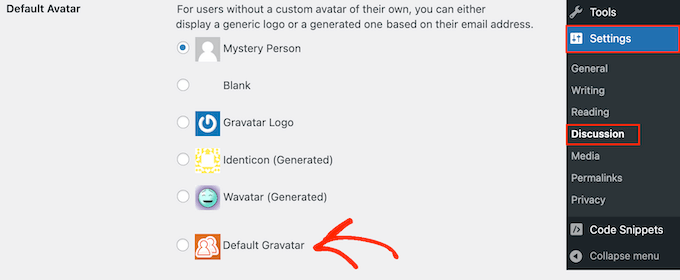
Um diesen Gravatar zu verwenden, gehen Sie auf die Seite Einstellungen “ Diskussion.
Wählen Sie im Abschnitt „Standard-Avatar“ die neue Option „Standard-Gravatar“.

Klicken Sie anschließend auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Wenn Sie nun Ihre Website besuchen, sehen Sie das neue Standard-Gravatar-Bild live.

Das war’s! Um mehr über Gravatare in WordPress zu erfahren, sehen Sie sich diese Anleitungen an:
- Wie man Gravatar aus Benutzer-E-Mails in WordPress anzeigt
- Wie man Gravatare in WordPress deaktiviert (Schritt für Schritt)
- Wie man die Gravatar-Bildgröße in WordPress ändert
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Standard-Gravatar in WordPress ändern können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Moderieren von Kommentaren in WordPress und unsere Liste der besten WordPress-Kommentar-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Teri
You did it again! You helped me. Thank you so much!
WPBeginner Support
You’re welcome! Glad our guide was helpful!
Admin
Francis
Hi guys,
Wonderful tutorial, you saved me from a big headache! Keep up the great work!!!
Best regards,
Francis
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Segun Solomon
Thanks for this guide. It helps.
WPBeginner Support
Glad it was helpful!
Admin
WoodyP
Hi, thank you for your article!
is there a way to assign one image per role?
WPBeginner Support
We do not have a recommended method at the moment but if that changes we will be sure to share.
Admin
Patti
Been working for 2 days trying to get rid of the Chef Hat in my theme.
This worked! Thanks
WPBeginner Support
Glad our guide could help
Admin
Aardha
This worked like a charm. Thanks!! Is there a way to have multiple default gravatar which can be assigned randomly to users ?
WPBeginner Support
You would need a plugin for a feature like that, if we find a plugin we would recommend we will certainly share.
Admin
David
This is not working. WordPress does not allow to use local images. Please review your tutorial and update it accordingly.
WPBeginner Support
The method should still be working, if you are on WordPress.com then that would be your issue as our guides are for WordPress.org. You can see the differences in our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Murat Dinç
Hi,
Can I add an icon instead of Adding an image?
WPBeginner Support
You would want to check on Gravatar’s site for any current restrictions.
Admin
Renz
Thank you for this tutorial. was able to follow but my default picture wont show up
WPBeginner Support
If our method was not able to assist, you would likely want to reach out to your theme’s support to ensure there isn’t a theme-specific setting preventing the change.
Admin
Karen
Okay, I found an easier solution for everyone that works well: just install the „WP User Avatar“ plugin. Works like a charm and you don’t have to do anything with coding!
WPBeginner Support
Thanks for sharing your recommendation
Admin
Mari Alonso
This is great, thanks! I followed this by installing the plugin to add the code and then adding my 250×250 picture. It worked great, but now if anyone comments on my site, my picture, not theirs, shows up next to their name. My picture shows up everywhere and no one else’s. Any idea why?
Thank you.
WPBeginner Support
That would be due to you setting the default gravatar for all users on your site. If you wanted to set a gravatar only for yourself you would want to use our guide here: https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Thank you so much
I followed the Gravatar instructions on your link and now anywhere I comment I see my unique Gravatar. Nevertheless, I see it everywhere except on my own site even thought the same email address is associated with it. Any ideas?
Thanks, tons again.
Mari
WPBeginner Support
If you have any caching on your site make sure it is cleared as the most common reason for something like that.
Divine
This page was really helpful. I managed to change the custom image. Thanks
WPBeginner Support
Glad our recommendation could help
Admin
Lilly
Thank you for this post!! I use All in one SEO and could never get it to work. Your post provided a good map and work around. However I am still getting 12 error msgs? are they possible related?
WPBeginner Support
It would depend on the specific errors. If you reach out to the plugin’s support they should be able to assist.
Admin
Andreia Esteves
Thank you for this post! But, what if I just want to change my personal avatar without using gravatar?
WPBeginner Support
For just an author on your site, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-an-authors-photo-in-wordpress/
Admin
Giga
I want an option where the user can upload an image as per their requirements. What should I do for that ?
WPBeginner Support
It would depend on your specific requirements, for a starting point you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-allow-users-to-upload-images-with-comments-in-wordpress/
Admin
Tommy Roche
Thank you for this.
WPBeginner Support
You’re welcome
Admin
Mahdi
ty – its worked for me – but now default avatar loded from other site – how i can define that this image loaded from my host?
WPBeginner Support
You’re likely using the Jetpack plugin and using their option to load images from their server. You can go into Jetpack’s settings to disable this function.
Admin
MAHDI
i don’t have Jetpack plugin – how i can do it? without install new plugin?
WPBeginner Support
If you mean you want your gravatar image to be loaded from your site when it is added to other sites, that is not an option at the moment.
Daniel
Perfect solution, thank you!
WPBeginner Support
You’re welcome
Admin
Divya S
That was so informative!
Brian
Hey so I have sort of a peculiar yet distinct task that I need help with. My client has a blog on WordPress but then they post their blog to Twitter, next to the article is a gray blank avatar. She had requested that I find a way to put some sort of image in place of this but I am not sure how to go about doing this. I know she uses a Gravatar for the comment section but this instance is a bit different. Any advice on what I can do?
Ryô
Hello, the code works well, but I made some changes to my newly added avatar picture and I still see the first version when I refresh the page.
Looking at the url of the picture it automatically added „http://i2.wp.com/“ at the beginning (I don’t have jetpack or any cache plugins).
I guess I can just change the name of my picture and update the code, but is it a way to get ride of wp cache?
Satyam Patle
Wow Thank you sir its helping me for Change custom Avtar
Ana
I have no problem changing the image on my gravatar but I cannot seem to change the words. Even though I select edit and rewrite them, the change doesn’t appear on my wordpress site. What am I doing wrong?
anna
Thanks for the nice explanation, Now I’m clear about setting up my gravatar in WordPress site.
rashmi
this is very useful
Pat
Thank you, thank you, thank you! I’ve looked everywhere on how to change the default avatar and you were the only ones who simple explained it and displayed how! Sometimes finding the answer in the haystack of information can be just mind blowing. You rock!
manoj rai
how set when user comment your post show him/her original profile. please help me. thanks
Joy
Hello, I’ve tried this in my child’s theme function and it just will not work. The image in the discussion settings and on the front-end appear broken. When I right click to view the path it displays:
It affixes the i1.wp.com before the link. Even when I tried to connect directly to the child theme stylesheet directory and pickup from the folder, ‚images/chicken_avatar.png‘, it still affixed the i1.wp.com
Any ideas how to fix this? Thank you.
WPBeginner Support
Hey Joy,
We tested it again with a child theme and it worked as expected. We are not sure what may be causing the issue. You can follow the instructions again. Make sure you add the full image URL in the code.
Admin
Joy
Hmm, not sure what I was doing wrong. I just gave it another go and it works. Thank you!
Andrew
Joy: Mine Via Another WordPress Script, is Going to (i0.wp.com/MySite…). Very Strange. :–)
Andrew
It Still Shows i0.wp.com/MySite Whwn Going to the Image Location, but I Changed the URL Code to (‚/custom-gravatar/mh-profile-photo-default.png‘), Instead of ‚example.com/wp-content/uploads/2017/09/mh-profile-photo-default.png‘). In Settings > Discussion It Shows My Admin Photo as the Default User Gravatar, but On User Profiles, It Views Properly! :–)
Mayaprakash Pant
Hello.
The code worked perfectly fine for me. But this arises another problem:
Same gravatar appears when everyone else including visitor comments on my blog.
How to solve this?
Gabrielle
Hi, i added and sucesfully saved input(type = url) for each user profile, on ly localhost installation.
I’m trying to change original code from WP Codex wesbsite:
From:
add_filter( ‚avatar_defaults‘, ’new_default_avatar‘ );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( ‚template_directory‘ ) . ‚/images/new_default_avatar.png‘;
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = ‚Your New Default Avatar‘;
return $avatar_defaults;
}
To something that will replace default avatar url foreach user with value from custom input field(if its not empty), any help?
I know there are plugins that allows subsciribers to upload gravatar images, but i don’t want to allow them doing that, i want to give them a chance to put url to their own images
Manish B
I am not able to show avatars next to comments. I am using Hitchcock WordPress Theme.
Claire Benneth
THANK YOU!
Actually I’ve been looking for this solution for my blog for 3 months!
Thanks again!
Claire xo
Jen Hardy
I have the Gravatar set up in WordPress, but when the e-mail goes out to my followers for my blog, the mystery man is there. Looks really bad at the top of my e-mail. Any suggestions?
Thanks!
Syed Hamza
Here are two folders of images in Cpanel.
1. /public_html/wp-includes/images
2. /public_html/wp-content/themes/divi/images
In which folder where I upload the image.
Manoj
I can’t see my avatar even after setting in comment box but i see it about me.
Manish B
I am facing the same issue.
Michael
I’m looking for a plugin, or SIMPLE code solution that will allow me to create a number of ‚default‘ gravatar/avatar images that are color coded based on the member’s gender/orientation. Obvious ones like blue for male, pink for female, but I’ll likely add lavender for transgender and possibly others. Basically, the decision about the ‚default‘ avatar that appears for the member (until they upload an image) would at least let people browsing the site know if the person they see posting (or online) is male / female / transgender / etc.. Any ideas?
Me
Is there code to force the default avatar to be blank? I have it set to blank in the WP settings, but it’s still showing up as mystery man. Is there code to either delete mystery man entirely so it’s not even an option. Or to make sure it’s blank and not mystery man? Thanks!
WPBeginner Support
See our guide how to disable gravatars in WordPress.
Admin
Me
Thanks! I tried that already. When I do that, the avatars also disappear from the author box (I’m using Starbox). I’m at a loss. I’ve even checked my WP tables, and it shows the default avatar is set to blank. I can’t figure out how to get rid of mystery man…
Michael
How would one go about rotating a set of images in that Gravatar thumbnail spot? Meaning: if I had 5 different images, to have them randomly appear for users without Gravatars, so there was a variation of the 5?
Angelica Costa
If anyone is facing issues with child themes, just use:
$myavatar = get_stylesheet_directory_uri().’/img/favicon.png‘;
It works.
Mark
This was a life saver!
Julia
Great, thanks!
Gina Smith
Thanks for the information!
Keely
Wow – found this post 2 years after my first post and got it working this time
Thanks WP Beginner
Caroline
Thanks!
chris007
okay i get the whole idea but how you put your personal pciture of you into the gravatar that what i’m trying to figure out..
Thomas
Goto Gravatar website and sign in with WordPress. Then you can upload your avatar and tie it to one or more of your emails.
Alex
Thank you!
Karan Rawat
It works. Thanks Bookmarked your blog!
Chuks Emmanuel
Thank you Syed Balkhi. it really worked for me. just keep the good work going.
Adrian O'Farrell
Hi, just checking what happens next
Simen Eggen
Thank you so much it’s working
it’s working 
Sadia
Thank you so much for these instructions. For some reason, things were wonky when I used a .png file, but a gif worked easy peasy!
Katelyn
I am having the same issue as Keely. I am using a child theme so get_bloginfo does not work. When I check the URL of the broken image it displays the path to the parent theme. Is there a way to get this to work with a child theme?