WordPressで工事中ページを作成する方法を知りたいですか?
WordPressの工事中ページは、あなたの中小企業が本番前にGoogleランキングで先行するための優れた方法です。また、話題作りに役立ち、あなたのWordPressウェブサイトの立ち上げに人々を興奮させ、Eメールリストの増加にも役立ちます。
本日の記事では、コードやphpを一行も触ることなく、ウェブサイトにカスタムWordPress工事中ページを作成する方法を見ていきましょう。
WordPressの工事中ページとは?
サイト工事中ページは、訪問者にフレンドリーなメッセージを表示するWordPressページです。このページは工事中です」というメッセージを編集することができます。
工事中モードを有効にすることは、新しいWordPressサイトを一般公開する前に、そのサイトを盛り上げる素晴らしい方法です。
ランディングページと制作中のページが表示されるため、訪問者は舞台裏の面倒なデザインプロセスを見ることはありません。さらに重要なのは、ビジネスの評判やユーザー・エクスペリエンスを損なう可能性のある、壊れたウェブサイトを訪問することがなくなるということだ。
WordPressで工事中ページを作成する方法
通常、この種の作業にはメンテナンスページや工事ページのプラグインが必要です。しかし、このガイドではオールインワンのソリューションを使用します。
あなたのウェブサイトに工事中のページを設置するには、SeedProdプラグインを使用します。始める前に、SeedProdの仕組みを見てみましょう。

SeedProdは、カスタムWordPressテーマや魅力的なランディングページを簡単に作成できる最高のWordPressページビルダープラグインです。ホワイトリストに登録されたユーザーの役割により、ウェブサイトへのアクセスを制限し、ウェブサイトと工事中の画面を誰が見るかを選択することができます。
カミングスーン&メンテナンスモードページの構築は素早く簡単で、開発者の助けを必要としません。なぜなら、SeedProdには高コンバージョンのカスタマイズ可能なランディングページテンプレートがあらかじめ用意されているからです:
- WordPressテーマスターターテンプレート
- 近日公開
- メンテナンスまたは工事中モード
- 404ページ
- 売上高
- ウェビナー
- WooCommerceページ
- リード・スクイーズ
- お礼のページ
- ログインページ
SeedProdのドラッグアンドドロップビルダーを使えば、簡単なブロックとモジュールで、工事中、メンテナンスモードページ、または近日公開ページをカスタマイズできます。
例えば、Eメールのオプトインフォーム、ソーシャルメディアボタン、価格テーブル、コンタクトフォーム、カウントダウンタイマーなどを追加することができる。これは、リードとエンゲージメントを生み出すのに役立ちます。さらに、リアルタイムで変更を確認することができます。
SeedProdのランディングページ・プラグインは、次のような機能も提供しています:
- レスポンシブ・モバイル対応ページ
- スパム対策
- 強力なアクセス制御
- 主要メールマーケティングサービスとの統合
- 他にもいろいろある。
また、WP Super Cacheのようなキャッシュプラグインを含め、人気のWordPressテーマやプラグインとシームレスに動作します。
SeedProdの素晴らしいところは、ウェブサイトビルダーでもあり、多くの機能を1つのWordPressプラグインに統合していることです。つまり、メンテナンスモード・プラグイン、近日公開プラグイン、あるいは建設中のWordPressプラグインを別々に用意する必要がありません。
SeedProdは、あなたがテストドライブのためにそれを取るしたい場合は、その無料版の無料プラグインを持っています。無料のWordPressプラグインには、作業中にサイトを隠すために必要なものがすべて含まれています。
堅牢なアクセスコントロール、ドメインマッピング、テーマビルド、その他の高度な機能にアクセスするには、プロバージョン(プレミアムバージョン)のご利用をお勧めします。
それでは、このプラグインを使ってWordPressの工事中ページを作ってみよう。
ビデオ・チュートリアル
ステップ1:SeedProdをダウンロードして始める
WordPressでカスタム工事中ページを作成する最初のステップは、SeedProdプラグインを入手することです。
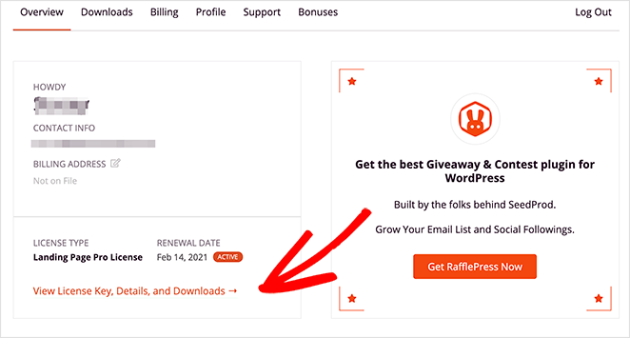
SeedProd購入後、SeedProdダッシュボードにログインしてください。
下のような画面が表示されます。View License Key, Details, and Downloadsのリンクをクリックすると、ダウンロードページが表示されます。

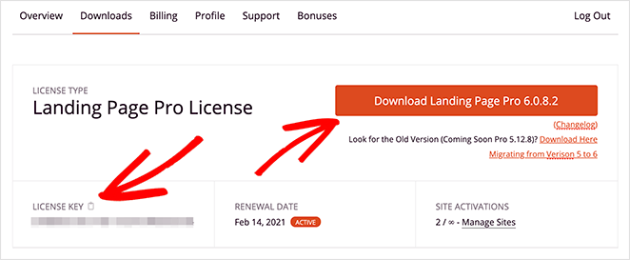
SeedProdをダウンロードするには、Download Landing Page Proボタンをクリックしてください。

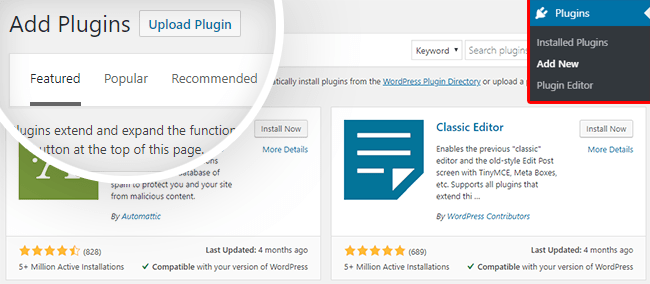
WordPressのダッシュボードに行き、 プラグイン " 新規追加 " プラグインの アップロードをクリックします。あなたのコンピューターをブラウズし、ダウンロードしたzipフォルダをアップロードします。

アクティベートボタンをクリックしてステップを完了し、作業を開始します。
有効化すると、WordPressの管理画面にプラグインの設定ページが表示され、そこでSeedProdのライセンスキーを確認する必要があります。プラグインを購入すると、登録メールアドレスにこのキーが表示されます。
ライセンスキーをコピーし、画面の空欄に貼り付けます。その後、Verify keyをクリックします。また、SeedProd Settingsメニューにアクセスしても、ライセンスセクションを見つけることができます。

ライセンスキーを確認後、ページを下にスクロールし、「最初のページを作成」ボタンをクリックしてください。

その後、SeedProdのダッシュボードに移動し、工事中ページの作成を開始します。
ステップ2:工事中ページの作成
SeedProdのダッシュボードページでは、上部に4つの異なるオプションが表示されます:
- カミングスーンモード- あなたのウェブサイトにカミングスーンページを追加します。
- メンテナンスモード- あなたのウェブサイトをwpメンテナンスモードにします。
- 404ページ- ウェブサイトに404ランディングページを表示します。
- ログイン- WordPressのカスタムログインページを作成します。
ページモードがあれば、工事中プラグインやWordPressメンテナンスモード・プラグインを別途用意する必要はない。

近日公開とメンテナンス・モードの違いについて、多くの人が混乱しています。カミングスーン(近日公開)ページは、まだ本稼働しておらず、建設中のウェブサイトに使用することができます。メンテナンス・モードは、すでに開設されたサイトで、現在メンテナンスのため休止しているサイトのためのものです。
そこで、工事中のページを作成するには、「Coming Soonページを設定する」ボタンをクリックします。
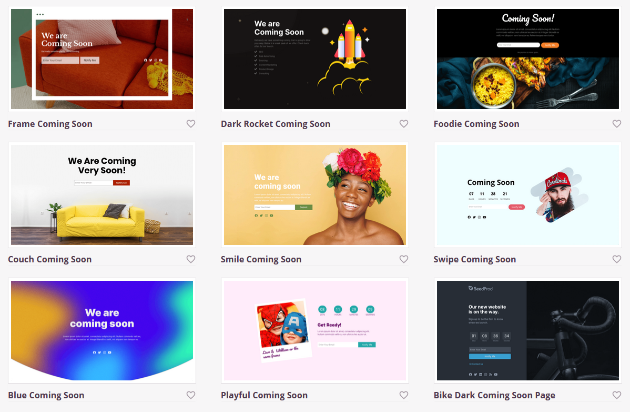
その後、工事中のページに近日公開のページテンプレートを選ぶことができます。

これらの美しいウェブサイトテンプレートは、あなたがすぐに建設中のページを作成するのに役立ちます。お好きなテンプレートを選択するか、ゼロから始めたい場合は空白のテンプレートを選択してください。
テンプレートを選択した後、プラグインはSeedProdのビジュアルドラッグアンドドロップビルダーに移動します。
ステップ3:工事中ページにコンテンツを追加する
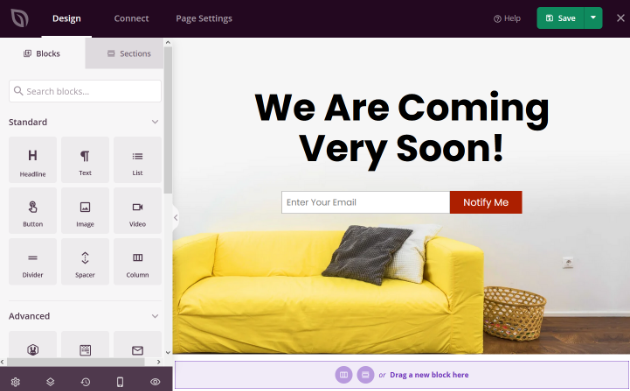
ビジュアルなドラッグ&ドロップビルダーを使用して、建設中のページにコンテンツを追加できるようになりました。
画面の左側には、カスタム建設中ページをデザインするために使用できるすべての利用可能なコンテンツブロックが表示されます。右側は、あなたのサイトのフロントエンドのプレビューで、建設中のサイト画像が表示されます。

SeedProdのコンテンツブロックには、標準と上級の2つのグループがあります。
標準的なコンテンツブロックは以下の通り:
- 見出し
- テキスト
- リスト
- ボタン
- 画像
- ビデオ
- ディバイダー
- スペーサー
- コラム
リードジェネレーションに重点を置いたアドバンス・コンテンツ・ブロックには、以下のようなものがある:
- プレゼント
- お問い合わせフォーム
- オプチン購読フォーム(GDPRチェックボックス付き)
- カウントダウン・タイマー
- アンカーリンク
- ソーシャル・シェアリング
- ソーシャルメディア・アイコン
- ログインフォーム
- 星の評価
- お客様の声
- プログレスバー
- アコーディオン
- カスタムHTML
- その他
これらのブロックをドラッグ・アンド・ドロップして、建設中のページに追加することができます。
例えば、建設中のページに"coming soon "のカウントダウンタイマーを追加して、いつサイトが公開されるかを人々に知らせたい。
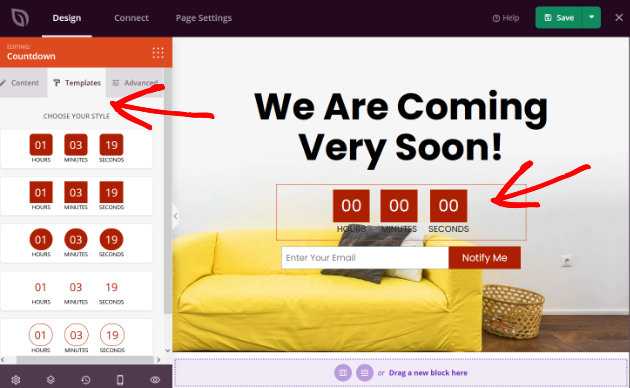
カウントダウンタイマーのブロックを画面右側にドラッグ&ドロップして追加します。

各要素には、アウトライン、グラデーション、カラーが異なる複数のスタイル・オプションがあります。
ブロックをクリックし、左側の「テンプレート」タブで好きなスタイルを選択できます。

また、テキスト、サイズ、配置などのコンテンツを編集することもできます。また、詳細タブでは、色、タイポグラフィ、スペーシングなどを変更することができます。
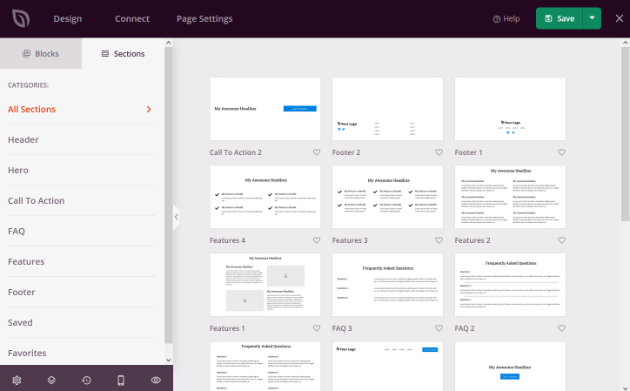
ブロックの他に、セクションのタブもあります。セクションは、作成中のページで使用できる、あらかじめ用意されたレイアウトです。

セクションは以下の通り:
- ヘッダー
- ヒーロー
- 行動への呼びかけ
- よくあるご質問
- 特徴
- その他
作成済みのセクションを自動的にクリックして、作成中のページに追加することができます。
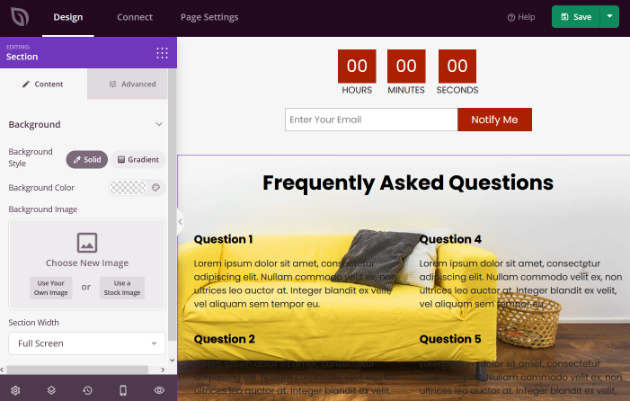
下の例では、FAQセクションを追加しています。これは、訪問者があなたのビジネスについて持つかもしれない質問に答える優れた方法です。

右上の緑色の「保存」ボタンをクリックして、進行状況を保存します。
建設ページにコンテンツを追加したら、あとはあなたのブランドに合うようにすべてをカスタマイズしていけばいい。
ステップ4:工事中ページのカスタマイズ
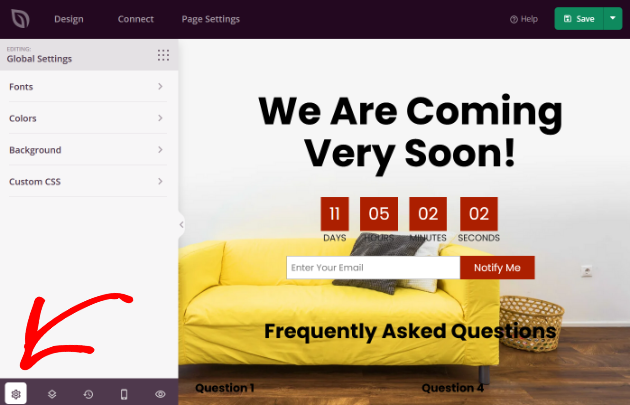
左下にある歯車のアイコンをクリックすると、あなたのブランドに合わせて工事中ページをカスタマイズすることができます。グローバルフォント、色、背景画像、カスタムCSSを設定できます。

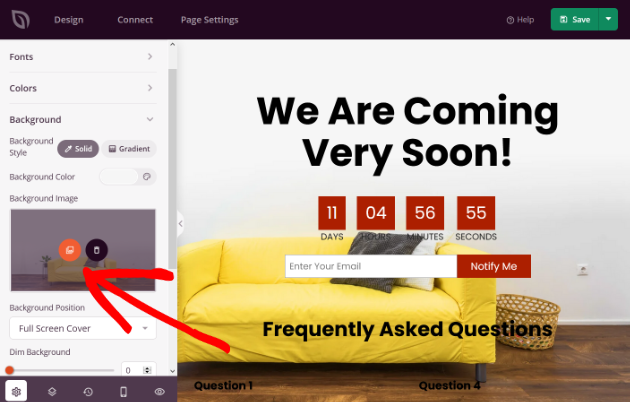
背景画像を変更するには、「背景」をクリックします。背景の設定を開き、建設中のページの画像、スタイル、位置、色などを設定します。動画の背景を使用することもできます。
背景画像」で、既存の背景画像にある丸い写真のアイコンをクリックします。新しいウィンドウが開き、既存のメディアライブラリから画像を選択するか、新しい画像をアップロードすることができます。

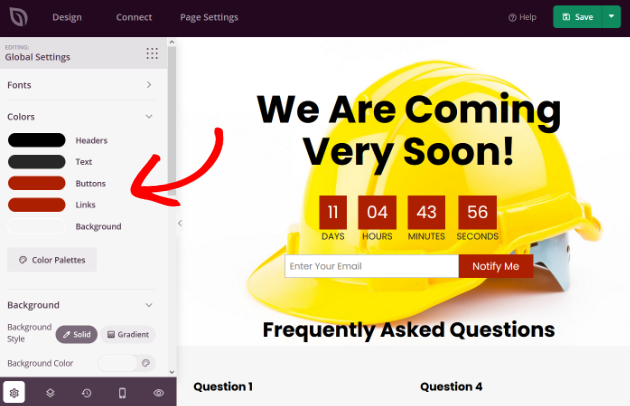
工事中ページの色を変更するには、「色」タブをクリックします。
ヘッダー、テキスト、ボタン、リンク、背景の色を個別に変更できます。

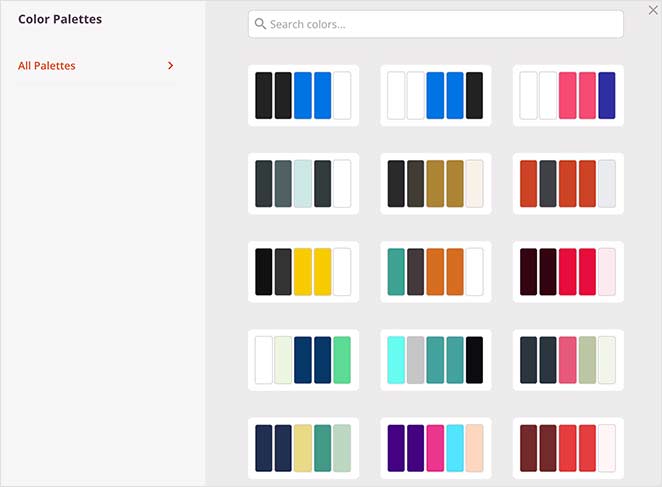
また、SeedProdの20の既成カラーパレットを使用すると、即座に建設中のページにプロフェッショナルな外観を与えることができます。

カスタマイズ中は、定期的に「保存」ボタンを押すことをお忘れなく。
デザインに満足したら、次のステップに進みましょう。
ステップ5: メールマーケティングサービスの統合
建設中のページでリードや購読者を集めたい場合は、Eメールマーケティングサービスをリンクさせる必要があります。
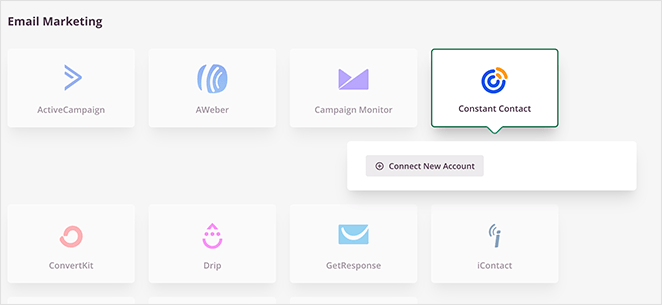
幸いにも、SeedProdはこれを簡単にします。SeedProdは、以下のような一般的なメールマーケティングサービスやオートレスポンダーと統合しています:
- 点滴
- コンスタント・コンタクト
- メールチンプ
- AWeber
- コンバートキット
- GetResponse
- マッド・ミミ
- その他
まず、画面上部の「Connect」タブを開く。

Eメールマーケティングサービスを接続するには、リストでそのサービスを見つけて、[新しいアカウントを 接続]をクリックします。

その後、プロンプトに従って接続し、アカウントを確認します。
特定のメールプロバイダを統合するための完全な手順については、SeedProd統合ドキュメントを参照してください。
Zapier、Google Analytics、RecaptchaともConnectページで接続できます。
ステップ6: WordPress工事中ページの設定
次に、画面上部のページ設定タブをクリックします。このページでは、ページタイトルやURLなどの一般的なページ設定を行うことができます。
また、検索エンジン(SEO)、アナリティクス設定、ユーザーロールを編集することもできます。

設定が完了したら、変更を保存するボタンをクリックします。
ステップ7:サイト構築中ページを公開する
さて、いよいよ建設中のページを公開する時が来た!
しかし、その前に、工事中のページがモバイルとデスクトップの両方でどのように見えるかをプレビューし、すべてのデバイスで美しく見えることを確認してください。
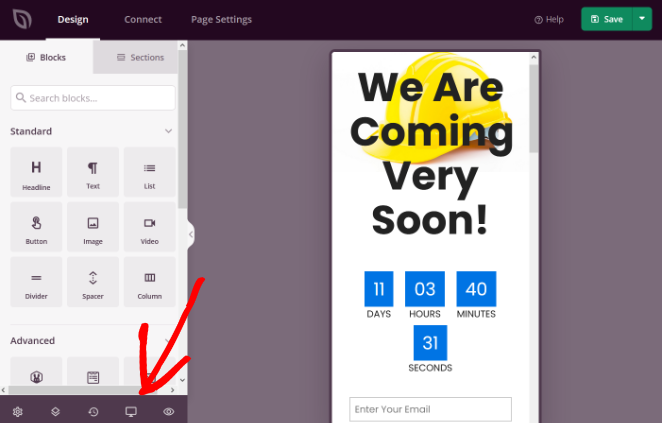
画面下のプレビューアイコンをクリックすると、モバイルページを即座にプレビューできます。

変更が必要な場合は、アイコンをもう一度クリックすると、デスクトッププレビューに戻ります。また、画面下部の目のアイコンをクリックすると、新しいタブでページをライブプレビューできます。
作成中のレスポンシブページの外観に満足したら、保存ボタンの下にある矢印をクリックし、公開をクリックします。
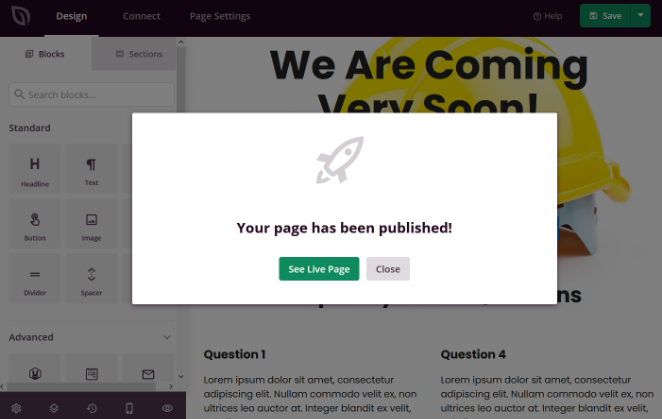
SeedProdからあなたのページが公開されたことを知らせる成功メッセージが表示されます。

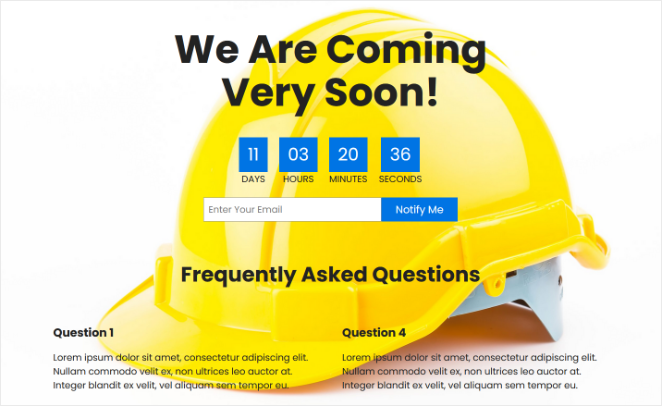
ライブページを見る」をクリックすると、工事中のページが表示されます。

おめでとうございます!あなたは今、WordPressで建設中のランディングページを表示するユーザーフレンドリーなウェブサイトを持っています。
WordPress工事中ページFAQ
WordPressサイトを一般公開しない方法は?
WordPressサイトを一般公開から隠す手順については、WordPressサイトの準備が整うまで隠す方法をステップバイステップで説明しています。
そうだ!
SeedProdのランディングページビルダーを使用して、WordPressでウェブサイトの建設中ページを作成する方法がわかりました。美しい工事中ページがあれば、ウェブサイトが本稼働する前に、興奮を高め、リードを生み出すことができます。
このチュートリアルが気に入ったら、ウェブサイト開設前のマーケティング方法についての記事もご覧ください。







