Voulez-vous savoir comment créer une page de blog sur WordPress ?
La création d'une page distincte pour votre blog permet aux visiteurs de trouver plus facilement vos derniers articles. Toutefois, si vous n'êtes pas familiarisé avec les pages de blog, vous risquez d'avoir du mal à en créer une.
Cet article résoudra ce problème. Nous vous montrerons comment créer une page séparée pour les articles de blog dans WordPress, étape par étape.
Qu'est-ce que la page de blog de WordPress ?
La page de blog WordPress est une page unique de votre site web WordPress qui affiche une liste de vos derniers articles. Contrairement à votre page d'accueil, qui contient de nombreuses informations différentes, une page de blog se concentre sur l'affichage de vos articles.
Une page d'articles de blog comprend généralement les éléments de conception web suivants :
- Menu de navigation
- Liste des articles de blog
- Pied de page
Dans certains cas, la page du blog comprendra également une barre latérale pour afficher des informations telles que les icônes de votre profil de média social, les catégories d'articles, le formulaire d'abonnement à la lettre d'information, etc.
Pourquoi créer une page de blog sur WordPress ?
Vous vous dites peut-être : "Pourquoi dois-je créer une page de blog séparée ?" La réponse est simple.
Par défaut, WordPress affiche vos articles les plus récents sur la page d'accueil de votre site.
C'est une excellente solution pour les blogueurs, mais vous avez probablement besoin de quelque chose de plus attrayant si vous gérez un site de petite entreprise. Par exemple, vous pourriez avoir besoin d'une page d'accueil qui informe les visiteurs sur votre entreprise, vos produits, vos coordonnées et la manière de faire un achat.
Vous pouvez toujours tenir un blog pour votre entreprise, mais vous devrez déplacer vos articles de blog sur une page distincte pour que votre page d'accueil reste attrayante.
Dans cet article, nous allons vous montrer deux façons simples d'ajouter une page de blog à votre site WordPress. La première méthode est la plus simple et offre le plus d'options de personnalisation, tandis que la seconde utilise les paramètres de page intégrés de WordPress.
Comment créer une page de blog personnalisée avec un constructeur de pages
La première méthode vous montrera comment créer une page personnalisée pour les articles de blog avec le plugin SeedProd theme builder.

SeedProd est le meilleur constructeur de site web pour WordPress. Son constructeur de pages par glisser-déposer vous permet de créer des pages d'atterrissage et des mises en page de sites web flexibles sans code.
SeedProd comprend également un concepteur de thème qui vous permet de personnaliser votre page de blog, votre barre latérale et bien d'autres choses encore. Vous pouvez ainsi créer une page distincte pour les articles de votre blog et l'adapter à votre marque sans faire appel à un développeur.
Voici comment créer une page de blog sur WordPress avec SeedProd.
Tutoriel vidéo
Etape 1. Installer le plugin SeedProd Website Builder
Tout d'abord, installez et activez le plugin SeedProd.
Note : Vous aurez besoin du plan SeedProd Pro ou Elite pour utiliser le constructeur de thème.
Si vous avez besoin d'aide, consultez ce guide sur l 'installation d'un plugin WordPress.
Après avoir activé le plugin, allez dans SeedProd " Settings depuis votre tableau de bord WordPress et entrez votre clé de licence du plugin. Vous pouvez trouver votre clé sous les informations de votre compte sur le site web de SeedProd.

Cliquez sur le bouton Vérifier la clé pour confirmer votre licence. Vous pouvez ensuite passer à la création d'un thème WordPress personnalisé.
Étape 2. Choisir un modèle de thème WordPress
Cette étape peut sembler compliquée, mais elle est plus simple que vous ne le pensez.
Tout d'abord, allez dans SeedProd " Theme Builder et cliquez sur le bouton Themes. Vous pouvez choisir un thème à utiliser comme point de départ sur l'écran suivant.

Plus tard, lorsque vous activerez le thème, il remplacera votre thème WordPress existant par un nouveau design.
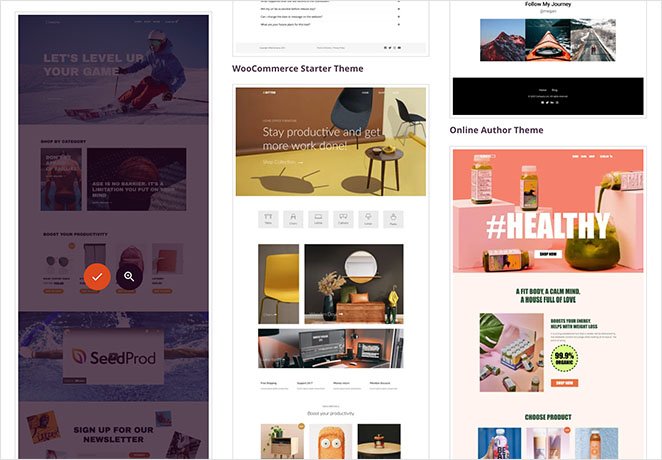
Il existe de nombreux thèmes conçus par des professionnels pour différents types de sites web. Par exemple, vous pouvez créer un "portefeuille personnel", un "magasin de pizzas" ou même un "magasin de vêtements de sport".
Trouvez un thème qui correspond à vos besoins, puis survolez-le et cliquez sur l'icône de la coche pour l'ajouter à votre site.

Après avoir choisi un thème, SeedProd génère les modèles de thème, y compris un pour l'index de votre blog et un pour votre page d'accueil. Chaque page est configurée automatiquement avec une mise en page attrayante et un contenu prêt à être personnalisé.

Nous allons vous montrer comment personnaliser votre page de blog et votre page d'accueil dans ce guide.
Étape 3. Personnalisez votre page d'accueil
Après avoir généré vos modèles de thèmes WordPress, vous pouvez les éditer avec le constructeur de thèmes de SeedProd. Commençons par votre modèle de page d'accueil.
Passez votre souris sur le modèle de page d'accueil et cliquez sur le lien "Modifier la conception" pour commencer.

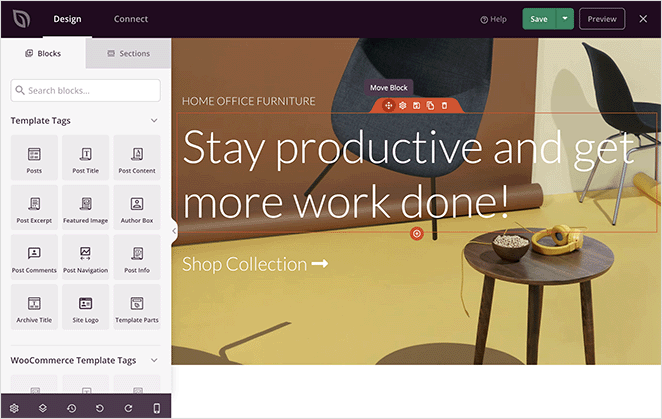
Cela lancera le fichier de modèle dans le constructeur de thème de SeedProd. Le constructeur par glisser-déposer affichera un aperçu en direct sur la droite et des blocs et sections sur la gauche.

Les blocs et les sections sont les éléments qui composent le design de votre page. Vous pouvez personnaliser n'importe quel bloc en cliquant dessus, le faire glisser n'importe où avec votre souris et ajouter de nouveaux blocs à partir du panneau de gauche.
Nous avons rédigé un guide complet sur la manière de modifier votre page d'accueil WordPress. Allez simplement à la Méthode #1 et suivez les instructions du constructeur de thème.
Étape 4. Personnalisez votre page de blog
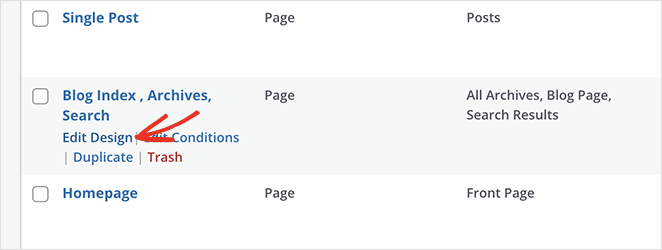
Le constructeur de thème de SeedProd offre également de nombreuses possibilités de personnaliser votre page de blog. Cliquez sur le lien "Edit Design" dans le fichier modèle de la page de blog pour commencer.

L'écran suivant affiche la même présentation du constructeur de pages que précédemment. Vous pouvez ensuite personnaliser votre page de blog de la même manière que vous l'avez fait pour votre page d'accueil.
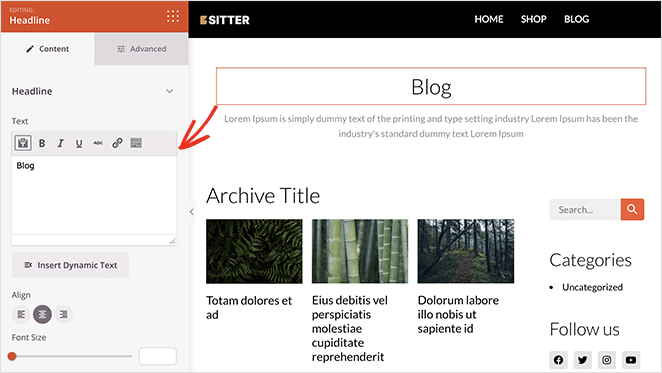
Par exemple, vous pouvez cliquer sur le titre pour modifier le titre, la taille de la police, l'alignement, etc. Ensuite, vous pouvez cliquer sur l'icône Blocs pour revenir au panneau des blocs.

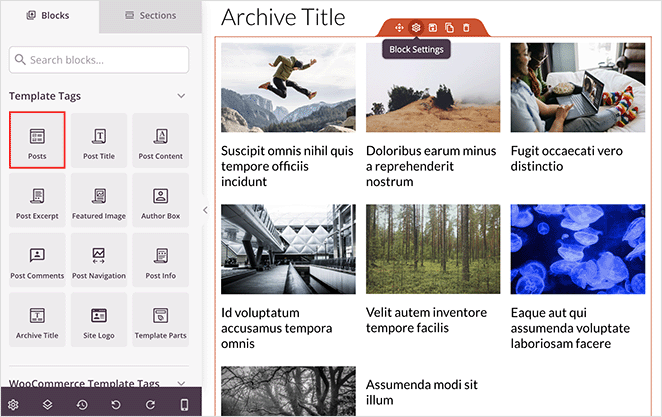
SeedProd propose plusieurs blocs que vous pouvez utiliser sur votre page de blog. Le plus important est le bloc Posts qui affiche une liste des articles récents du blog.
Le bloc Posts se trouve automatiquement dans le modèle d'index de votre blog. Dans le modèle que nous utilisons, les articles sont présentés sous forme de grille à trois colonnes.

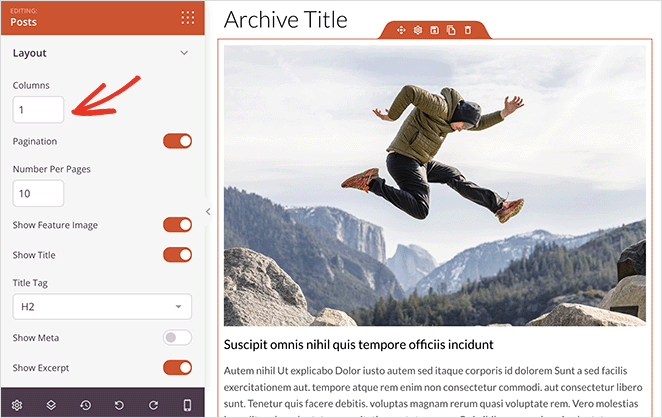
Vous pouvez facilement modifier la présentation du bloc Posts en cliquant dessus et en choisissant différents paramètres dans le panneau de gauche. Par exemple, vous pouvez changer le nombre de colonnes à 1 et activer la bascule de l'extrait de l'article.

En parcourant les paramètres du bloc, vous verrez d'autres boutons permettant de l'afficher ou de le masquer :
- Image en vedette
- Lire plus de texte
- Pagination
- Méta-informations
Ces paramètres vous permettent d'afficher vos articles de blog en fonction de votre public cible.
Par exemple, vous pouvez choisir de n'afficher que les articles d'une catégorie spécifique , d'un tag ou d'un type d'article personnalisé. Vous pouvez également filtrer les articles par auteur, date, heure, etc.
Ajouter un bouton "Cliquer pour s'abonner" à la page de votre blog
Vous pouvez également ajouter un bouton "cliquer pour s'abonner" à votre page de blog afin de collecter des abonnés aux notifications push. Les notifications push sont un excellent moyen d'augmenter le trafic, l'engagement et les ventes.
Remarque : pour suivre cette étape, vous devez être à l'aise avec les extraits de code.
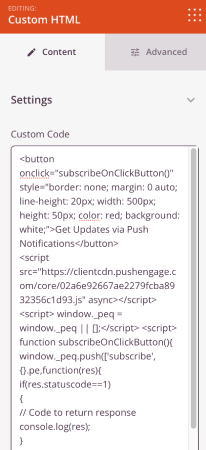
Pour ce faire, faites glisser le bloc HTML personnalisé sur la page de votre blog et saisissez le code suivant :
<button onclick="subscribeOnClickButton()" style="border: none; padding-left: 5%; padding-right:5%; text-align: center; display: inline-block; color: blue;">Get Updates via Push Notifications</button>Ce bouton a un style standard mais vous pouvez le modifier avec votre propre code.

Ensuite, rendez-vous sur le site web de PushEngage et créez un compte pour le meilleur logiciel de notification push.
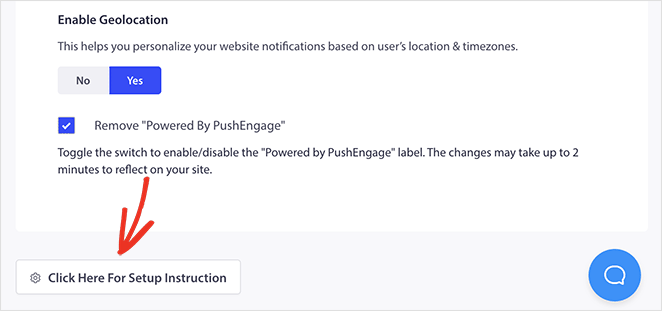
Ensuite, à partir de votre tableau de bord PushEngage, allez dans Paramètres du site " Détails du site et cliquez sur le bouton Cliquez ici pour les instructions d'installation.

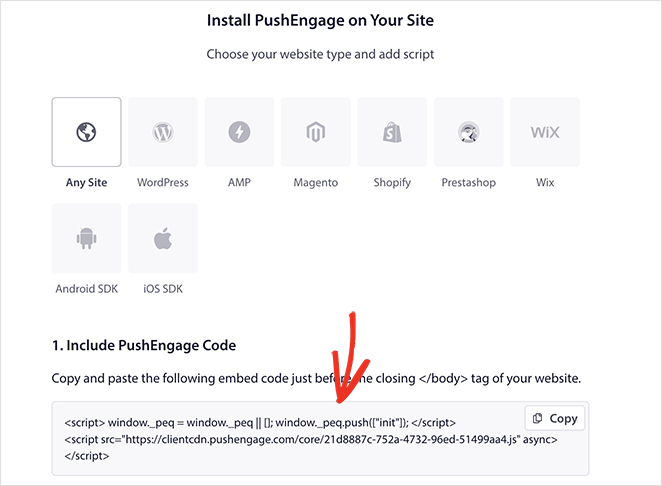
Maintenant, cliquez sur l'option Sous n'importe quel site, et vous verrez votre code d'installation.

Une fois que vous avez le code dans votre tableau de bord PushEngage, ajoutez ce snippet à votre code :
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>Vous devez ajouter ce code au bloc HTML de votre page d'atterrissage après le code du bouton. Il devrait ressembler à ceci :

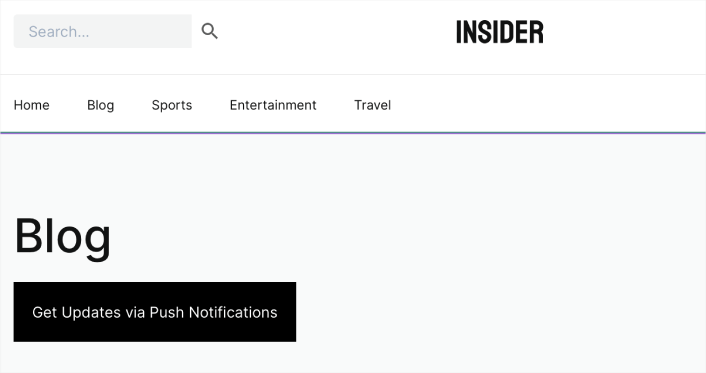
Lorsque vous publiez votre page de blog, les utilisateurs peuvent cliquer sur ce bouton pour s'abonner à vos notifications push.
Une fois que vous êtes satisfait de l'apparence de votre page de blog, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit. Vous pouvez ensuite cliquer sur l'icône "X" pour revenir à vos modèles de thèmes et continuer à personnaliser le reste de votre thème WordPress.

Étape 5. Activer votre thème WordPress
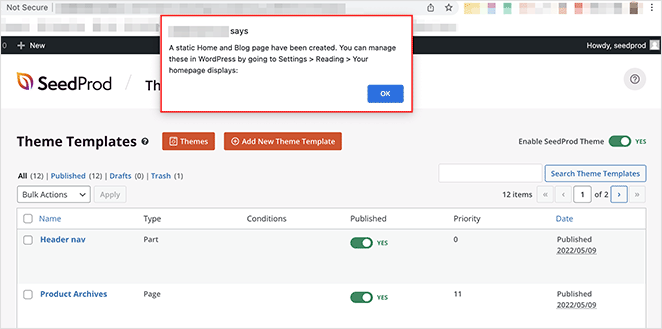
Vous pouvez publier votre nouveau thème lorsque vous êtes satisfait de vos personnalisations. Pour ce faire, basculez le paramètre "Enable SeedProd Theme" (Activer le thème SeedProd) sur la position "YES" (Oui).

Après avoir activé votre thème, vous verrez un avis indiquant que les paramètres des pages WordPress Home et Blog doivent être modifiés. Cliquez sur le bouton 'OK', et SeedProd changera ces paramètres pour vous.

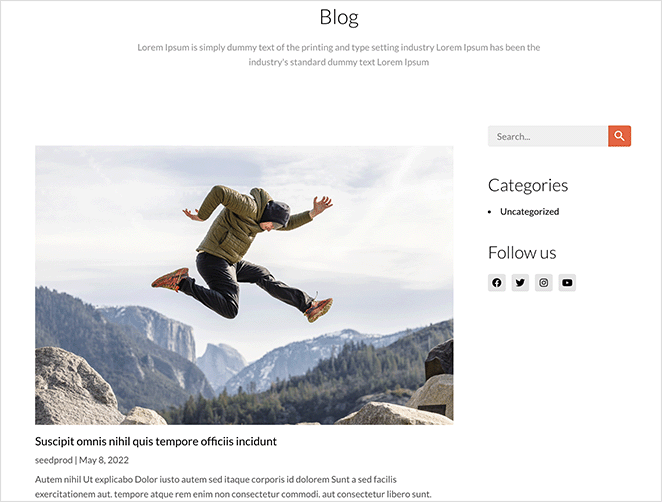
Vous pouvez maintenant visiter votre site web pour voir votre nouvelle page d'accueil et votre page de blog. Voici un aperçu de notre page de blog de démonstration :

Comment créer une page de blog sur WordPress sans plugin
Vous pouvez également créer une page de blog séparée pour votre site WordPress sans utiliser de plugin WordPress. Cependant, cette méthode demande plus de travail que la méthode 1 et n'offre pas autant d'options de personnalisation.
Suivez les étapes ci-dessous pour créer une page de blog sans plugin.
Étape 1. Créer une page d'accueil et une page de blog distinctes
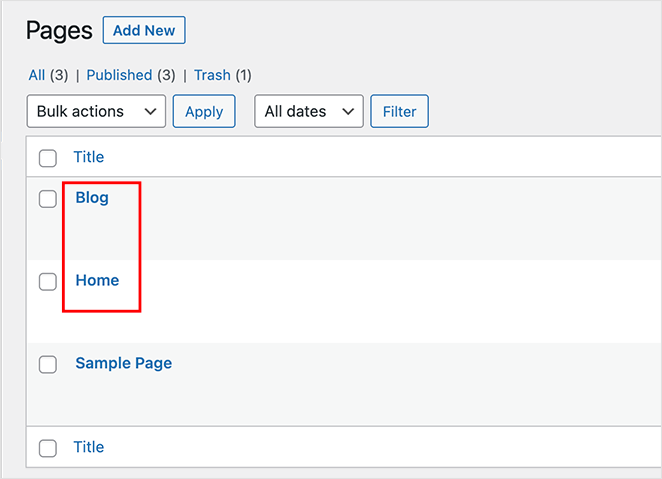
Tout d'abord, vous devez créer deux pages pour votre page d'accueil et votre page de blog. Vous pouvez leur donner le nom que vous voulez, et vous n'aurez pas besoin d'ajouter de contenu.

Vous pouvez nommer votre page d'accueil "Home" ou "Front page" et votre page de blog "News", "Blog" ou "Posts".
Étape 2. Attribuer la page d'accueil et la page du blog dans les paramètres de lecture
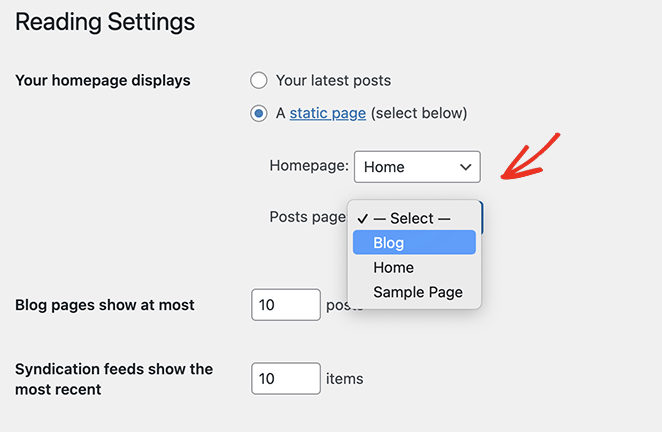
Après avoir créé les deux pages, allez dans Réglages " Lecture dans votre zone d'administration WordPress et trouvez la rubrique "Votre page d'accueil s'affiche". Vous devrez sélectionner les pages que vous avez créées précédemment dans les menus déroulants.

Dans le menu déroulant "Page d'accueil", choisissez votre nouvelle page d'accueil et dans le menu déroulant "Page d'articles", choisissez votre nouvelle page de blog.
Vous pouvez maintenant cliquer sur le bouton Enregistrer les modifications.
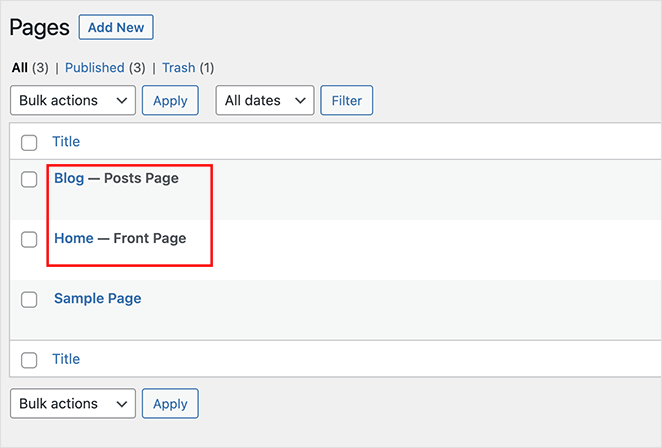
Lorsque vous naviguez vers Pages " All Pages ", vous pouvez voir que la page d'accueil porte l'étiquette " Front Page " et que la page Blog porte l'étiquette " Posts Page ".

L'apparence de ces pages dépendra de votre thème WordPress actuel, vous devrez donc peut-être ajuster les paramètres de votre thème pour en modifier l'apparence.
Étape 3. Personnalisez votre page d'accueil WordPress
Votre nouvelle page d'accueil WordPress ne contient actuellement aucun contenu. La prochaine étape consiste à ajouter vos informations, votre adresse électronique, vos produits et vos services afin que les visiteurs puissent en savoir plus sur votre entreprise.
Vous pouvez apprendre à personnaliser votre page d'accueil dans la Méthode 4 de notre guide. Cette méthode vous montrera comment personnaliser votre page avec l'éditeur de blocs intégré de WordPress, y compris :
- Galeries
- Images de couverture
- Texte
- Tableaux
Vous y trouverez également de nombreux conseils et idées de personnalisation créative.
Étape 4. Personnalisez votre page de blog WordPress
Si vous êtes satisfait de votre nouvelle page de blog, vous n'avez plus rien à faire. L'index de votre blog est prêt pour que les visiteurs puissent lire votre contenu.
Cependant, si vous souhaitez personnaliser l'apparence de votre blog, nous vous suggérons d'utiliser la méthode 1. En effet, vous ne pouvez pas facilement personnaliser la page de votre blog sans un plugin ou un code WordPress.
FAQ sur les pages de blog WordPress
Oui, vous pouvez utiliser le nom de votre choix pour votre page de blog. Le nom ne doit pas nécessairement être "Blog". Vous pouvez choisir un nom qui correspond au thème ou à l'objectif de votre blog, tel que "nouvelles", "mises à jour" ou quelque chose d'amusant comme "notes de terrain".
Pour afficher les articles de votre blog sur la page que vous avez créée, allez dans Réglages " Lecture dans le tableau de bord de WordPress. Dans la section "Votre page d'accueil s'affiche", sélectionnez l'option "Une page statique" et choisissez la page que vous avez créée comme "Page des articles". Enregistrez vos modifications et vos articles de blog apparaîtront désormais sur cette page.
La promotion de votre blog implique diverses stratégies. Vous pouvez commencer par partager vos articles de blog sur les plateformes de médias sociaux, dialoguer avec votre public par le biais de commentaires et de discussions, optimiser vos articles de blog pour les moteurs de recherche (SEO), publier des articles en tant qu'invité sur d'autres blogs pertinents et travailler en réseau avec d'autres blogueurs ou influenceurs dans votre créneau.
WordPress propose plusieurs plugins et intégrations qui vous permettent de suivre et d'analyser les performances de votre blog. L'une des options les plus populaires est Google Analytics, qui peut fournir des informations précieuses sur le trafic de votre site web, le comportement des utilisateurs, etc. Installez le plugin Google Analytics ou ajoutez manuellement le code de suivi à votre thème WordPress pour commencer à suivre les performances de votre blog.
Prochaines étapes
C'est tout pour l'instant. Nous espérons que cet article vous a aidé à apprendre comment créer une page de blog sur WordPress.
L'étape suivante consiste à vous plonger dans la personnalisation de votre page de blog sans code. Cliquez sur le bouton ci-dessous pour commencer.
You might also like the following guides:
- Blog Layout Examples to Revamp Your Site
- How to import and export a WordPress theme
- Best WordPress blog plugins
- How to start a mom blog in WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.