
¿Quieres crear fácilmente un sitio web de una página en WordPress?
Los sitios web con desplazamiento de una página son muy populares ahora, ya que permiten a los usuarios ver todo el contenido en una sola página.
Los visitantes pueden entender de qué trata su sitio web y qué tiene que ofrecer en menos tiempo y en trozos del tamaño de un bocado, que es exactamente lo que quieren. Además, es más fácil de crear y gestionar. Tanto usted como el visitante salen ganando.
En este tutorial, le mostraremos la forma más fácil de hacer un impresionante sitio web de una página en WordPress.
Antes de empezar, aclaremos qué es un sitio web de una página.
¿Qué es un sitio web de una sola página?
Un sitio web de una página muestra todo el contenido de su sitio web en un formato conciso y ordenado en una sola página.
Hoy en día, los usuarios quieren consumir contenidos rápidamente en lugar de perder tiempo navegando por diferentes páginas. De ahí el éxito de los sitios web de una sola página.

Los sitios web normales suelen incluir varias páginas, como la de inicio, la de contacto, la de “Acerca de”, etc. Verá un menú de navegación que le da acceso a las páginas importantes del sitio. Sin embargo, no necesita crear estas páginas si tiene un sitio de una sola página. El contenido de su sitio web se presenta en un diseño ordenado, dividido en diferentes secciones.
Cuando un usuario hace clic en un elemento del menú, la página se desplaza hacia abajo hasta la sección de contenido en la misma página en lugar de abrir una página web diferente.
Los sitios web de una página ayudan:
- Reducir el tiempo de carga de las páginas
- Aumentar el compromiso con un flujo continuo de contenidos
- Mejorar la experiencia del usuario
- Optimización para usuarios móviles
Por no mencionar que son mucho más fáciles de personalizar y mantener.
Los sitios web de una página funcionan muy bien para cualquier negocio que tenga ofertas sencillas y fáciles de entender. También son ideales si quieres crear una tienda online sencilla o un portafolio para mostrar tus habilidades.
Antes de aprender cómo hacer un sitio web de una página en WordPress, debe saber qué secciones de contenido necesita añadir.
¿Qué incluir en su sitio web WordPress de una página?
Al crear un sitio web de una sola página, debe asegurarse de que los visitantes puedan encontrar toda la información que necesitan sobre usted, pero debe tener cuidado de no excederse añadiendo demasiados elementos.
Dicho esto, estos son algunos de los elementos que idealmente debe incluir en su sitio web WordPress de una página:
- Logotipo y eslogan de la marca: El logotipo y el eslogan de su sitio web ayudan a aumentar el conocimiento de la marca entre los visitantes.
- Llamada a la acción (CTA) convincente: Debe añadir un botón CTA con un mensaje y un color que llamen la atención.
- Sección Quiénes somos: La sección “Quiénes somos” ofrece a los visitantes una breve introducción sobre usted o su empresa.
- Sección Productos/Servicios: Una sección que muestra los productos o servicios que ofreces
- Reseñas y testimonios: Las opiniones y los testimonios de los clientes le ayudan a ganarse la confianza de los visitantes.
- Enlaces a redes sociales: Enlaza tus perfiles en las redes sociales para conectar con los usuarios
- Información de contacto: Sección de contacto que permite a los usuarios comunicarse con usted
Esta lista no es exhaustiva. Los elementos que añada dependerán del tipo de sitio web que esté creando, como un sitio web para pequeñas empresas o una tienda en línea.
Ahora que ya sabes qué incluir en un sitio de una página, vamos a aprender a crear uno.
¿Cómo crear un sitio web de una página en WordPress?
Antes de empezar, necesitarás tener una instalación básica de WordPress. En caso de que no lo tengas, sigue nuestra guía para configurarlo rápidamente: Cómo crear un sitio web en 5 sencillos pasos.
En WordPress, puedes crear un sitio de una página utilizando un tema o un constructor de páginas de destino. Si eres principiante, encontrarás opciones gratuitas de temas de WordPress para empezar. Pero personalizar el tema puede ser todo un reto.
Recomendamos utilizar un constructor de páginas de aterrizaje para hacer un sitio web de una página en WordPress. Es más fácil y puedes tener tu sitio funcionando en cuestión de minutos.
Nuestro constructor de páginas de aterrizaje es SeedProd.

SeedProd es fácil de usar para principiantes y le permite construir cualquier tipo de página de destino sin tocar una sola línea de código.
Ofrece una biblioteca integrada de impresionantes plantillas para que no tengas que crear tu sitio web de una página desde cero. Con su sencillo constructor de arrastrar y soltar, puedes añadir bloques de página y personalizar tu diseño sin esfuerzo.
Encontrarás más de 40 bloques de contenido que incluyen testimonios, cuentas atrás, botones CTA y mucho más. Así podrás personalizar el one pager para que se adapte perfectamente a tu marca.
Además, puede conectarse con los principales servicios de marketing por correo electrónico, como Constant Contact, Mailchimp, AWeber y otros. Esto le ayuda a automatizar sus esfuerzos de generación de leads y mantener su lista de correo electrónico actualizada.
Aparte de eso, aquí están algunas de las características que hacen SeedProd la mejor opción para la creación de sitios web de una página:
- Más de 150 plantillas prediseñadas para crear páginas de aspecto profesional
- Totalmente adaptable, lo que significa que su sitio web de una página se verá bien en todos los tamaños de pantalla.
- Integración con las herramientas de optimización de motores de búsqueda como All in One SEO y Google Analytics
- Página Coming soon integrada, páginas 404, página de inicio de sesión y modo de mantenimiento
- La función reCAPTCHA le ayuda a proteger su sitio y obtener clientes potenciales auténticos
SeedProd ofrece las características más potentes, pero es muy ligero. Por lo tanto, su sitio web de una página tendrá un buen rendimiento y una velocidad de carga más rápida.
Ahora, le mostraremos cómo hacer un sitio web de una página en WordPress utilizando el constructor de páginas SeedProd.
Paso 1: Instalar y activar el plugin SeedProd
En primer lugar, debes registrarte en SeedProd. Puede descargar e instalar el plugin de forma gratuita. También ofrecen un plugin premium con planes de precios asequibles.
Hay diferentes planes, así que dependiendo de si eres autónomo, pequeña empresa o gran corporación, puedes encontrar el que mejor se adapte a tus necesidades de sitio web.
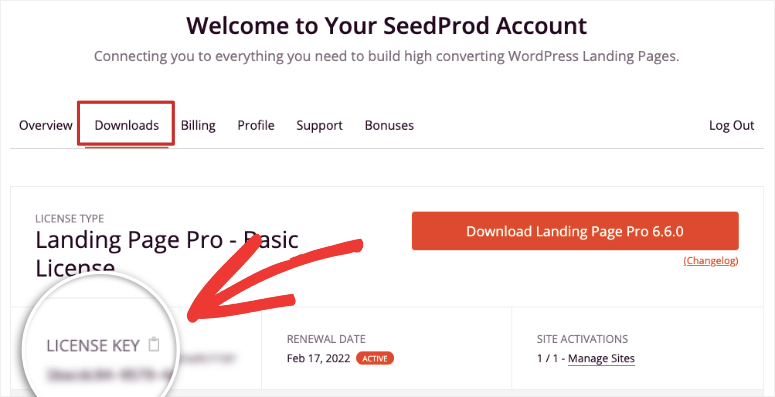
Después de registrarse, puede acceder a su panel de SeedProd donde encontrará el archivo del plugin para descargar junto con una clave de licencia.

Necesita instalar y activar el plugin SeedProd en su sitio WordPress. Si quieres más detalles, puedes consultar nuestro tutorial sobre cómo instalar un plugin de WordPress.
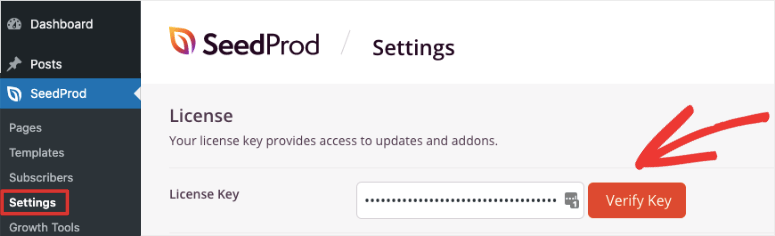
Una vez instalado y activado el plugin, abra la pestaña SeedProd ” Configuración e introduzca aquí su clave de licencia.

A continuación, haga clic en el botón Verificar clave para ver un mensaje de “verificación correcta”.
Ahora, usted puede comenzar a hacer un sitio web de una página en WordPress.
Paso 2: Crear una nueva página
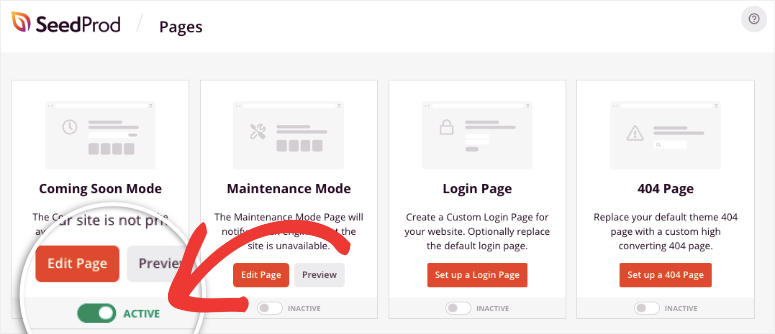
Para crear un nuevo sitio de una página, navegue hasta la pestañaPáginas de SeedProd ” en el panel de control de WordPress.
Aquí puede ver la sección en la que puede configurar el Modo Coming Soon, el Modo de mantenimiento, la Página de inicio de sesión y la Página 404.
Si desea ocultar su sitio web mientras lo crea para que nadie lo visite accidentalmente, puede activar el modo Coming Soon aquí.

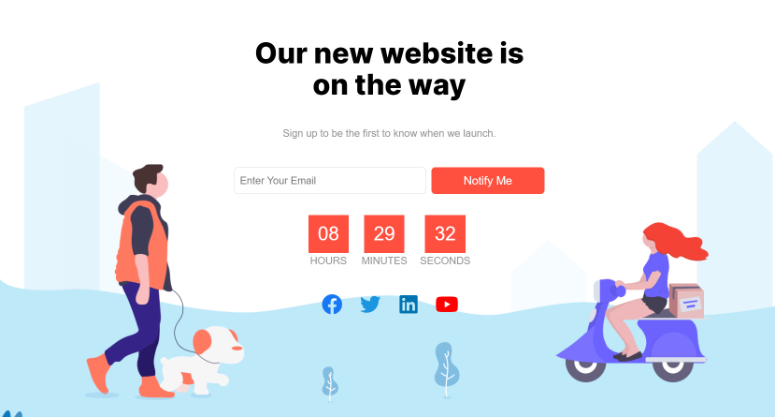
SeedProd tiene una página por defecto que se muestra a los visitantes, pero se puede crear una página personalizada. Hay plantillas prediseñadas que puedes editar y publicar rápidamente.
Lo bueno del modo “próximamente” de SeedProd es que puedes añadir formularios de suscripción y temporizadores de cuenta atrás. Esto le ayuda a construir el impulso para su sitio y usted puede comenzar a construir su lista de suscriptores y clientes, incluso antes de lanzar su sitio.

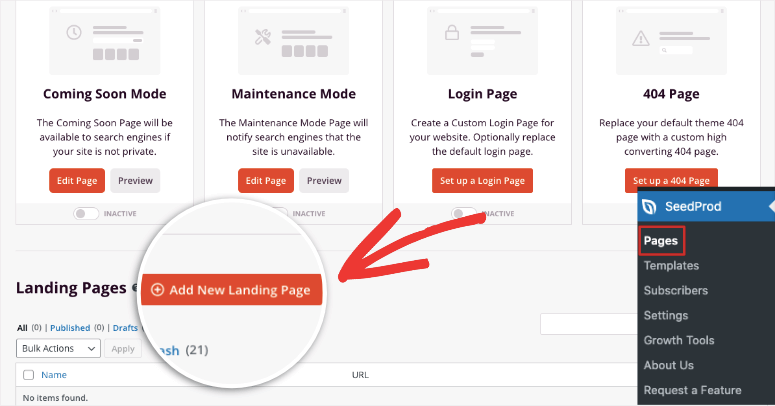
Ahora que su sitio está a salvo de la vista del público, puede configurarlo entre bastidores. En la misma página, en la sección Páginas de destino, haga clic en el botón Añadir nueva página de destino para empezar.

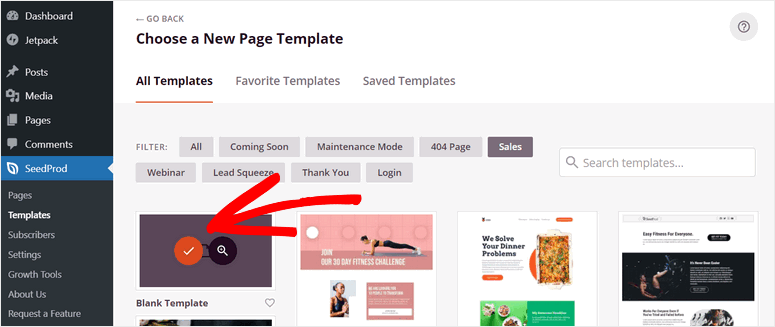
Esto abrirá la biblioteca de plantillas que incluye más de 100 plantillas de páginas multipropósito. SeedProd ofrece filtros que le ayudarán a navegar fácilmente por las plantillas. Le recomendamos que eche un vistazo a las plantillas Sales y Lead Squeeze que son más adecuadas para un one pager.
Sin embargo, SeedProd es increíblemente fácil de usar y hace que la construcción de un sitio web de una página sea pan comido. Así que vamos a utilizar la plantilla en blanco para mostrarle cómo hacer un diseño completamente único de una página en WordPress desde cero.

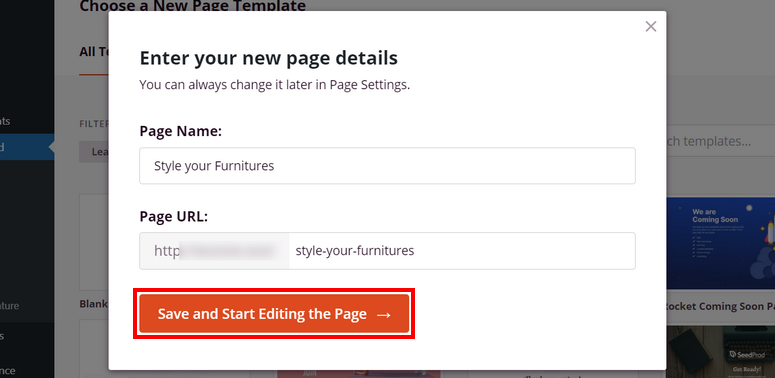
Después de seleccionar la plantilla negra, verás una ventana emergente en la que tendrás que introducir el nombre y la URL de tu página.

Haga clic en el botón Guardar y empezar a editar la página para abrir el constructor visual de páginas de SeedProd.
Ahora puede empezar a crear su sitio web WordPress de una página.
Paso 3: Configure su sitio web de una página
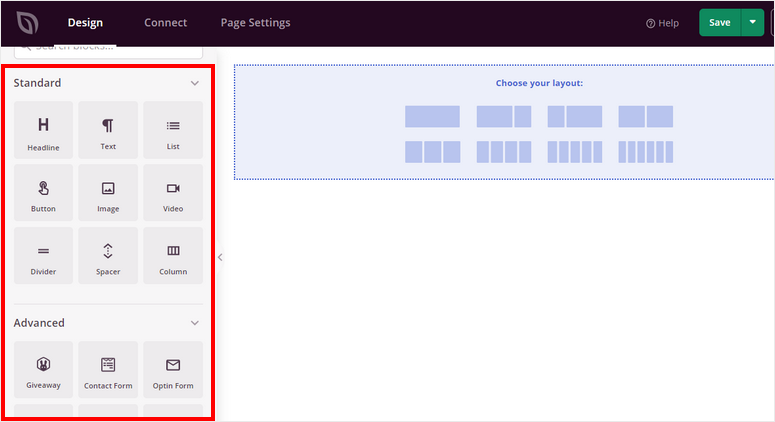
En el constructor de arrastrar y soltar, puedes ver los bloques de contenido a la izquierda y la vista previa de la página a la derecha.

A la izquierda, los bloques de contenido se dividen en tres segmentos: Estándar, Avanzado y WooCommerce. Puedes añadir estos bloques de contenido esenciales para optimizar tu sitio web de una sola página para obtener más funcionalidad:
- Titulares
- Botones CTA
- Formularios de suscripción
- Formularios de contacto
- Testimonios
- Clasificación por estrellas
- Compartir en redes sociales
Usted notará que SeedProd viene con widgets incorporados para plugins populares de WordPress como WPForms, RafflePress, y WooCommerce.
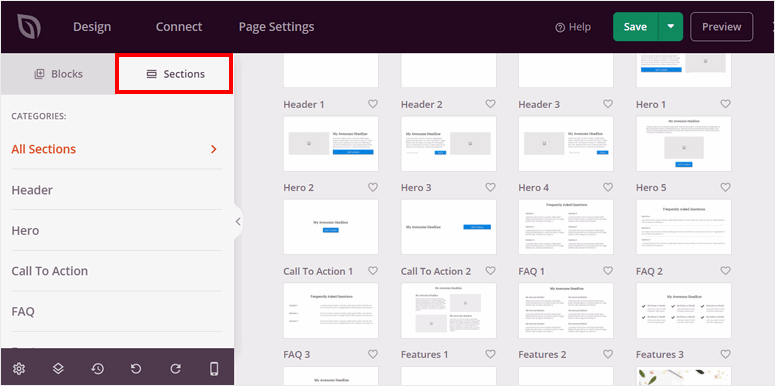
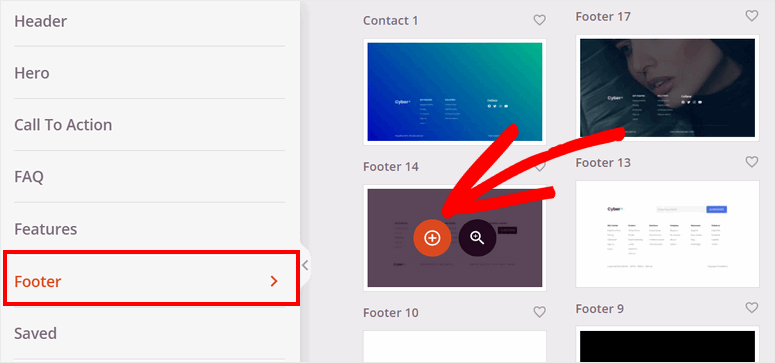
Junto con esto, puedes ver la pestaña Secciones en la parte izquierda del constructor. Aquí tendrás opciones para añadir secciones inteligentes prefabricadas como encabezados, llamadas a la acción, preguntas frecuentes y mucho más.

Estos diseños de página están listos para usar y se ven impresionantes fuera de la caja. Ahora vamos a aprender cómo hacer un sitio web de una página en WordPress utilizando estas secciones y opciones de personalización.
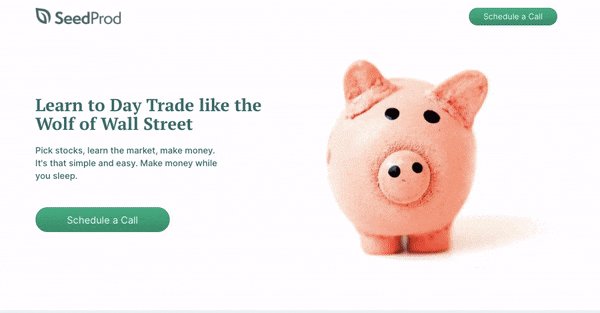
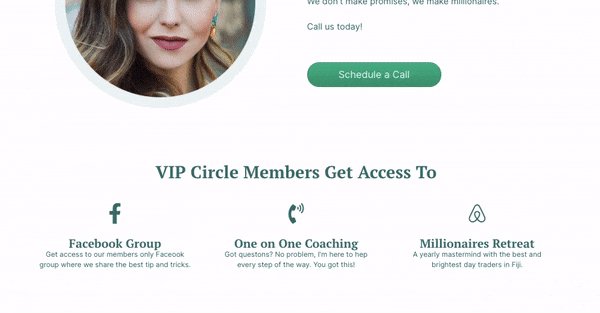
1. Añadir una sección de héroe
Para empezar, puedes añadir una sección Hero a tu página.

Una sección hero es lo primero que ven tus visitantes cuando aterrizan en tu sitio. Así que tienes que crear un encabezado héroe atractivo.
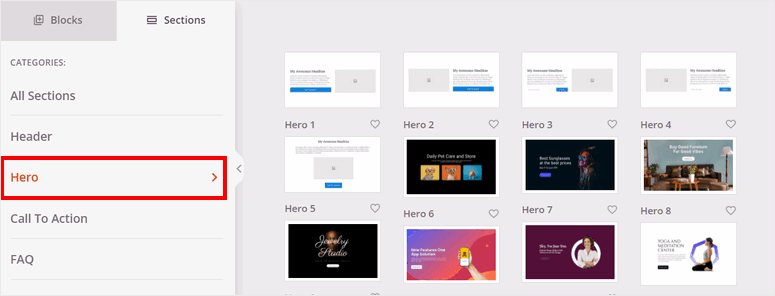
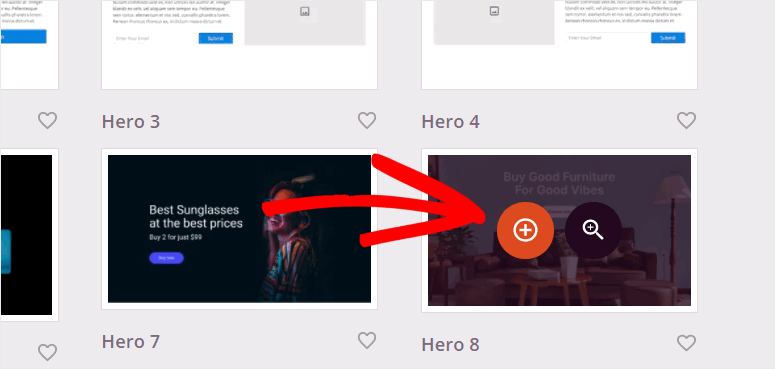
En la pestaña Héroe, encontrarás muchas plantillas de héroe incorporadas entre las que puedes elegir. Puedes pasar el ratón por una plantilla y hacer clic en el icono de la lupa para previsualizarla.
Haga clic en el icono más para añadir un encabezado héroe a su página.

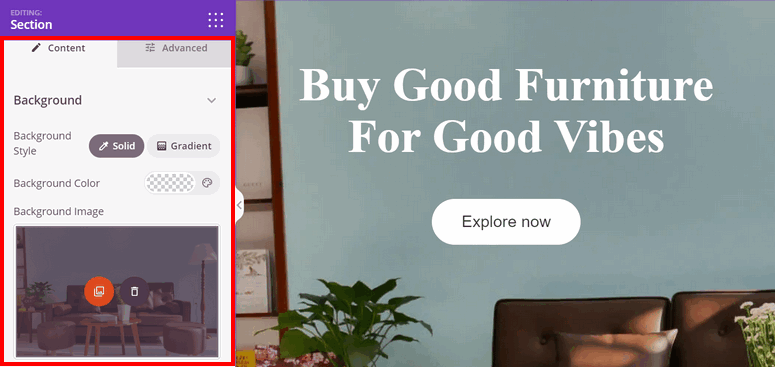
A continuación, puede personalizar su sección de héroe. Todos los ajustes están en el panel de personalización izquierda para que pueda realizar cambios y ver la vista previa en vivo a la derecha.

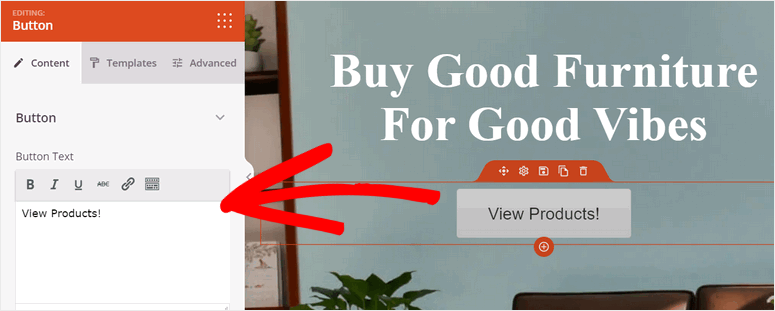
Puede cambiar la configuración del fondo para la configuración del héroe. También le permite editar el texto para el encabezado y el botón CTA.

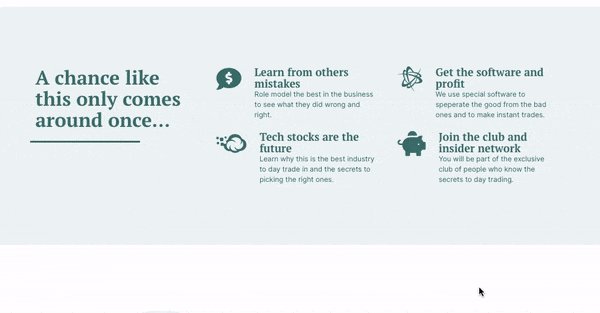
2. Añada sus productos
Ahora, usted puede introducir sus productos en el sitio web de WordPress de una página.
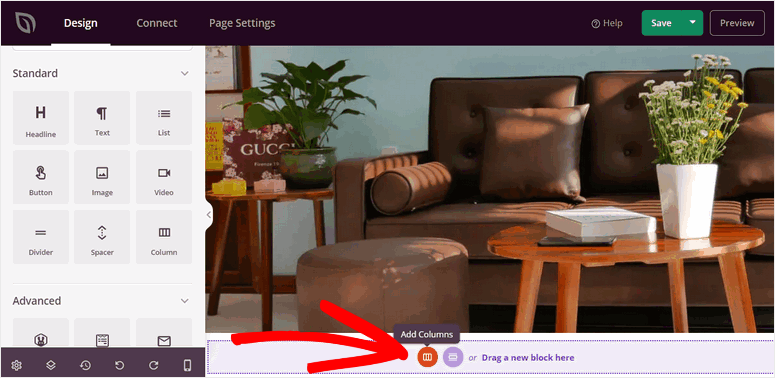
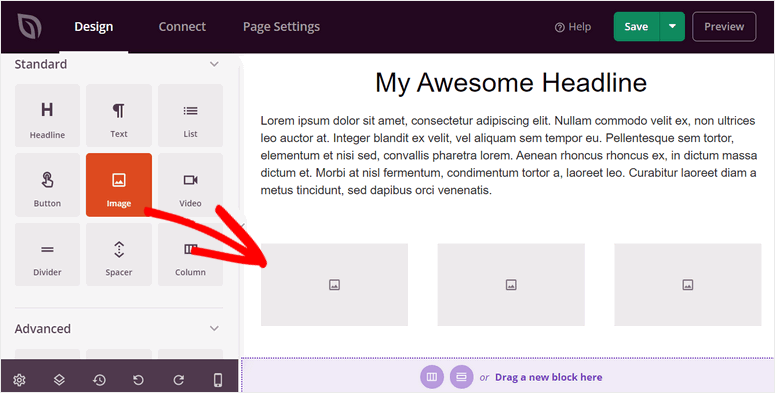
Para añadir una sección de productos, pase el ratón por la parte inferior del constructor de páginas y haga clic en la opción Añadir columnas.

Aquí puede insertar titulares y bloques de contenido de texto para explicar sus productos. También puede añadir una nueva columna con varios diseños.

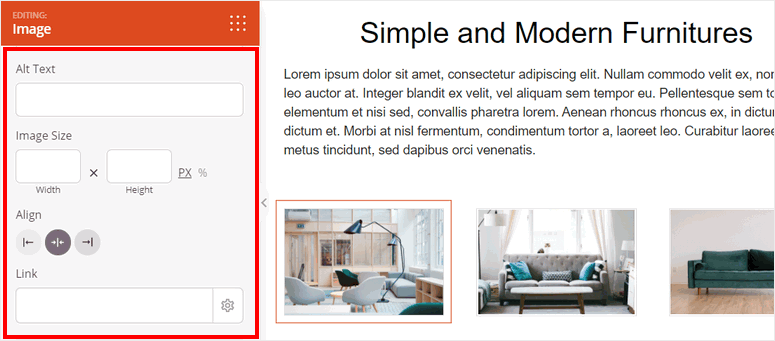
A continuación, puede añadir las imágenes para mostrar sus productos. Puede arrastrar y soltar los bloques de contenido de imagen para mostrar las imágenes de los productos.

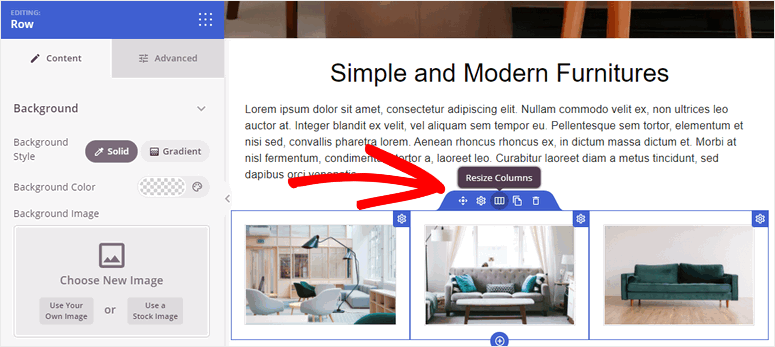
Puedes subir tus imágenes y editar los ajustes de imagen en la opción Avanzado. Puedes hacerlas de ancho completo o reducirlas al tamaño que te parezca más adecuado.

Si tiene que añadir más productos, simplemente duplique la fila y cambie los detalles del producto.

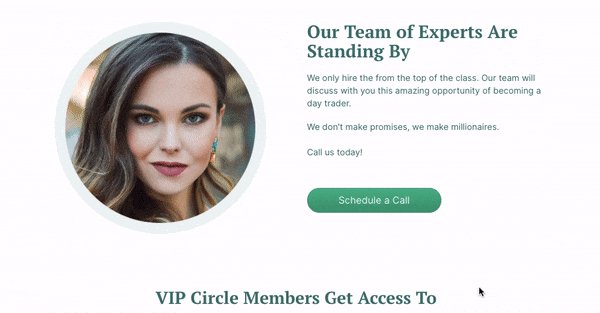
3. Añadir testimonios de clientes
Añadir reseñas y testimonios de productos en su sitio web le ayudará a generar confianza entre los visitantes.
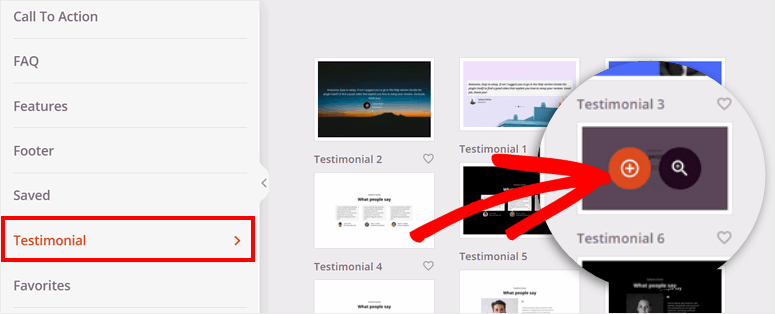
Para ello, dirígete a la pestaña Secciones del constructor de páginas. Abre las opciones de Testimonios y podrás ver todas las secciones de testimonios prediseñadas.

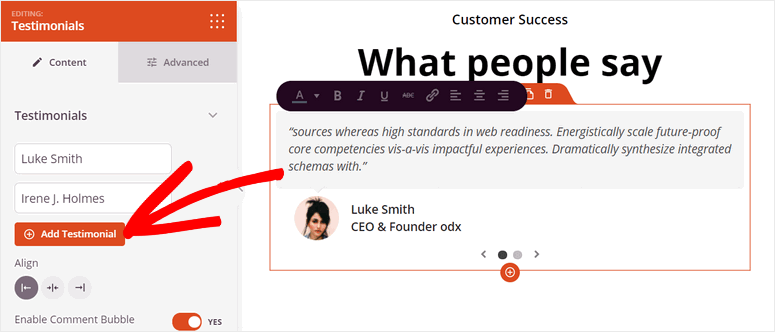
Puede personalizar la sección y cambiar el aspecto de los testimonios. Te permite añadir múltiples reseñas y testimonios de tus clientes.

Ahora, necesita añadir una sección de llamada a la acción (CTA) para hacer que su visitante compre o se registre en su sitio web de una página.
4. Añadir sección CTA
Un botón CTA anima a los visitantes a realizar acciones en su sitio web, como comprar, registrarse, crear una cuenta, etc. Una buena llamada a la acción le ayudará a aumentar las conversiones, las ventas y los ingresos. Una buena llamada a la acción le ayudará a aumentar las conversiones, las ventas y los ingresos.
Ya ha añadido un botón CTA al principio de su sitio. Pero le recomendamos que añada también un botón CTA cerca del final de su sitio web. De este modo, los visitantes podrán acceder fácilmente a la acción durante su navegación.
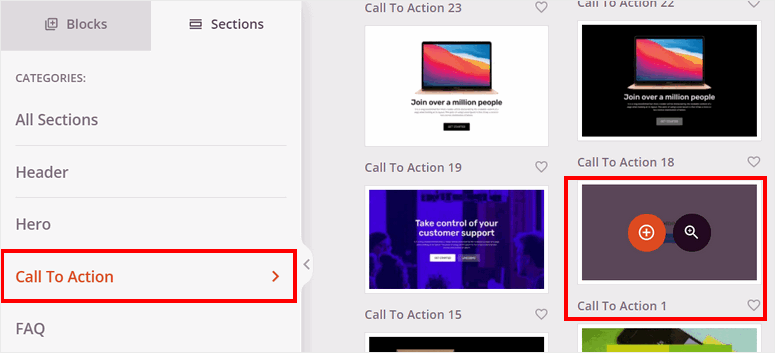
Para añadir una sección CTA, abra la pestaña Secciones ” Llamada a la acción y elija cualquier diseño que le guste.

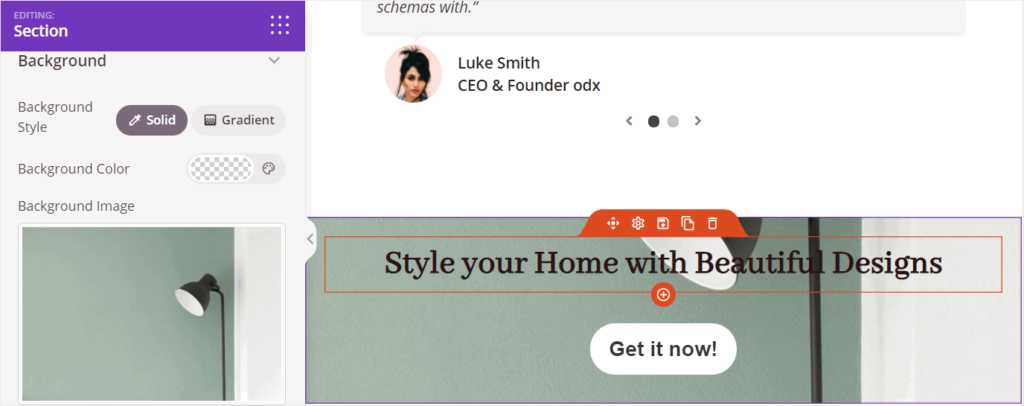
Para adaptarla a su sitio web, puede personalizar la sección añadiendo una imagen de fondo y cambiando las plantillas de los botones.

5. Añadir pie de página
A continuación, debe añadir una sección para añadir su información de contacto y otros enlaces. Puede encontrar muchas secciones de pie de página pre-construidos en el constructor SeedProd.
Para añadir un pie de página, vaya a la pestaña Secciones ” Pie de página y seleccione el diseño web de pie de página que mejor se adapte a su sitio.

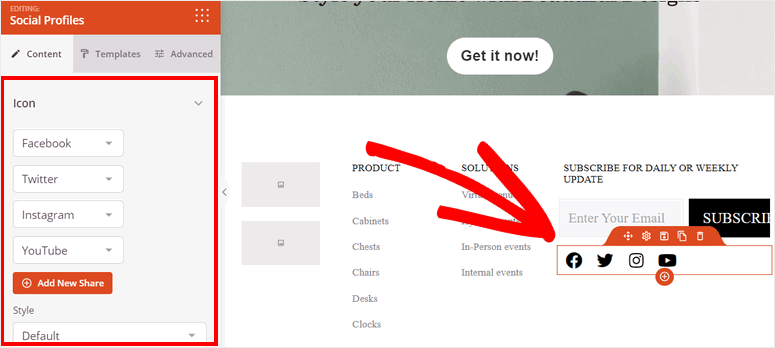
SeedProd te permite añadir tus propios enlaces e información de producto en el pie de página. Además, puedes editar y añadir tus perfiles en las redes sociales para que tus visitantes puedan conectar contigo.

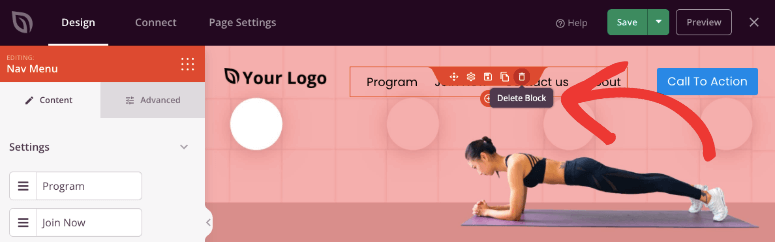
Ahora bien, si estuviera construyendo un sitio web de varias páginas, SeedProd le permite agregar un nuevo menú en su encabezado para que los visitantes puedan navegar a otras páginas. Pero como este es un sitio web de una página, no necesitará un menú de navegación. Si la plantilla que ha seleccionado tiene uno, asegúrese de eliminarlo ya que no necesita redirigir a los visitantes a otras páginas.

Una vez que hayas configurado las secciones y los bloques de contenido, pulsa el botón Guardar situado en la esquina superior derecha del constructor.
Ahora, su sitio de una página está listo, pero antes de ir en vivo, hay algunos ajustes que usted querrá configurar en el back-end. En primer lugar, puede conectarlo a un proveedor de servicios de correo electrónico para sincronizar el sitio web con su cuenta de correo electrónico.
Paso 4: Integración con el proveedor de servicios de correo electrónico
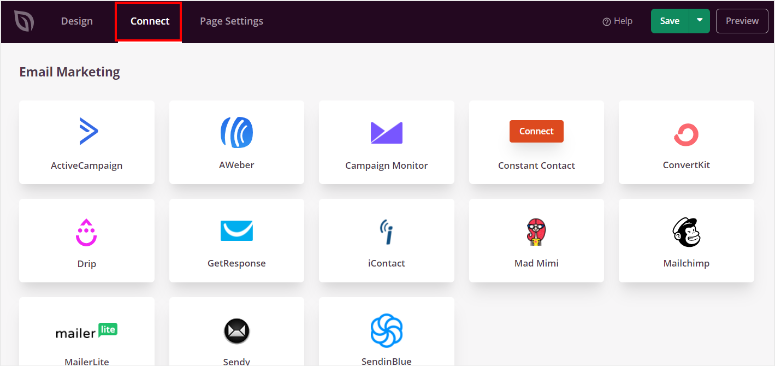
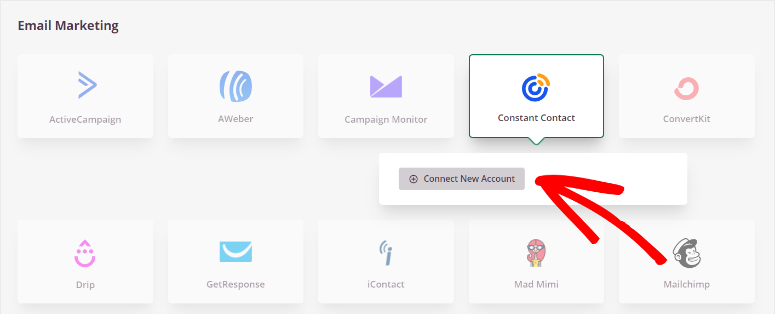
SeedProd le permite integrar su sitio de una página con todos los servicios populares de marketing por correo electrónico como Constant Contact, AWeber, ConvertKit, y más.
Para conectar con su cuenta de marketing por correo electrónico, vaya a la pestaña Conectar del constructor de páginas.
A continuación, elija su proveedor de servicios de correo electrónico.

Haga clic en el botón Conectar nueva cuenta y siga las instrucciones que aparecen en pantalla para conectar su cuenta. La mayoría de los servicios requieren que introduzcas una clave API para realizar la conexión. Así que obténgala de su cuenta de correo electrónico.

Ahora puede pedir a los visitantes que se suscriban a su lista de correo electrónico e importar la información de los clientes potenciales automáticamente a su lista de correo electrónico.
A continuación, debe asegurarse de que la configuración de la página tiene sus ajustes preferidos.
Paso 5: Configurar los ajustes de la página
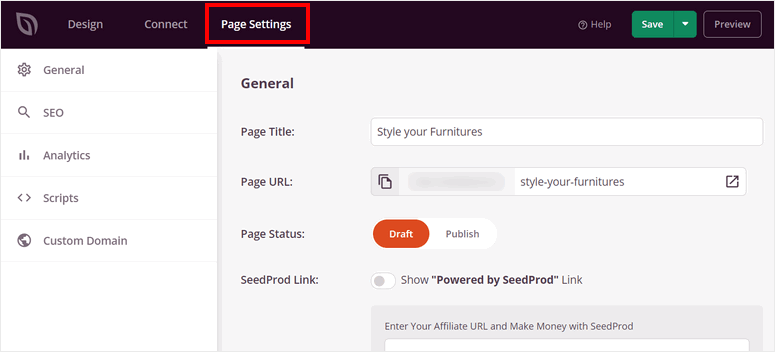
Para configurar los ajustes de su página, abra la pestaña Ajustes de página en el constructor de formularios.

Aquí puede ver la configuración de estas páginas:
- Configuración general: Cambia el título de tu página, la URL de la página y el estado de la página. Puede elegir mostrar u ocultar el enlace “Powered by SeedProd” en la página.
- SEO: Optimice su sitio web de una página para SEO (Search Engine Optimization) con potentes plugins SEO como All in One SEO.
- Analítica: Integrar con un plugin de análisis como MonsterInsights y realizar un seguimiento del rendimiento de su sitio de una página.
- Scripts: Añade código personalizado para cambiar aún más el estilo y la configuración de la página. Puede dejar este campo vacío si no está familiarizado con la codificación.
Una vez realizados los cambios en la configuración, pulse el botón Guardar al final.
¡Ya casi has terminado! Todo lo que necesitas hacer ahora es publicar tu sitio web de una página y establecerlo como página de inicio.
Paso 6: Publique su sitio web de una página
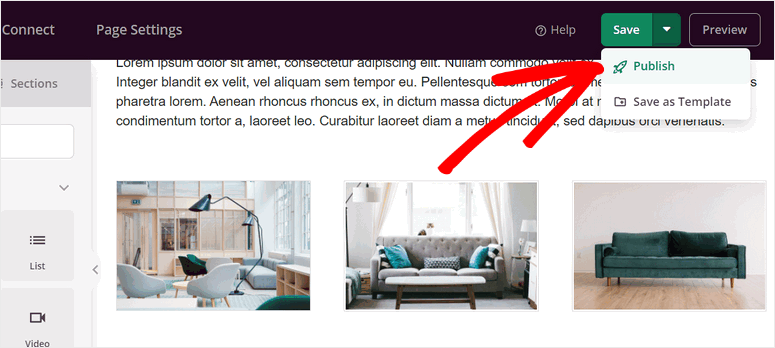
Para publicar su sitio de una página, haga clic en el menú desplegable situado junto al botón Guardar en la esquina superior derecha del constructor. Selecciona la opción Publicar para publicar tu página.

Después de eso, verás una ventana emergente que te notifica que tu página está publicada. Puedes ver el aspecto de tu sitio WordPress de una página haciendo clic en el botón Ver página en directo.

¡Enhorabuena! Ha creado con éxito un sitio web de una página en WordPress.
Ahora, necesita asignar esta página como la página principal de su sitio.
Paso 7: Establezca su página de inicio
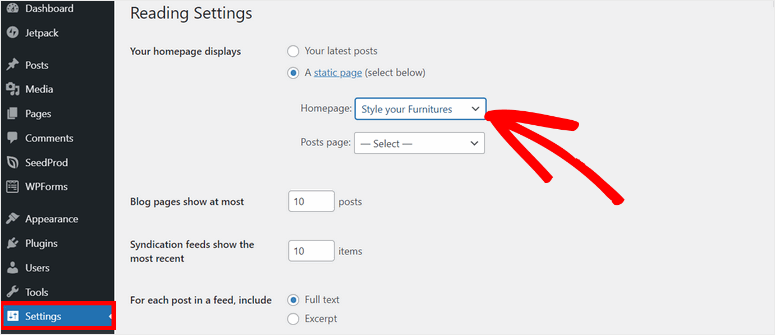
En el último paso, debe establecer el sitio web de una página que ha creado como su página de inicio. Para ello, puede abrir la pestaña Configuración en el panel de administración de WordPress.
A continuación, vaya a la opción Lectura y configure la opción Su página de inicio muestra como Una página estática. Puede seleccionar el nombre de su sitio web de una página en la opción Página de inicio y guardar los cambios.

Esto convertirá la portada de su sitio WordPress en el sitio web de una sola página.
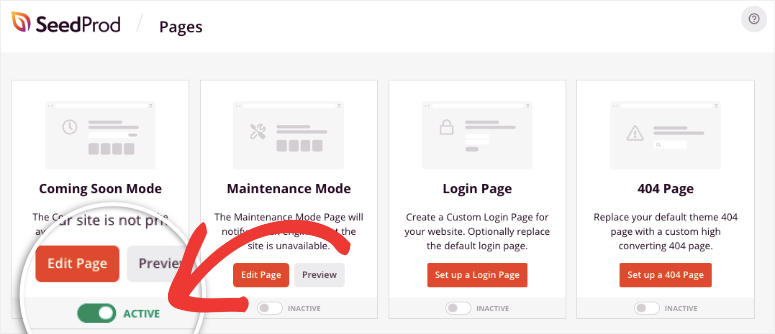
En caso de que hayas activado el modo Coming Soon en el primer paso, tendrás que dirigirte a SeedProd ” Pages y utilizar el interruptor para desactivarlo.

SeedProd eliminará la página “Próximamente” y su sitio web se activará. Ahora todo el mundo que entre en la URL de su sitio web puede ver el sitio web de una página que ha creado.
¡Eso es todo por hoy! Esperamos que este tutorial te haya ayudado a aprender cómo hacer un sitio web de una página en WordPress.
Con el constructor de páginas fácil de usar de SeedProd, puede crear cualquier tipo de página de destino en unos pocos clics. Puede crear páginas dedicadas a productos y servicios, páginas de ventas y mucho más.
Incluso puede crear una página de captación de clientes potenciales en la que los visitantes puedan inscribirse para ser suscriptores. Esto ayudará a conseguir más clientes potenciales y suscriptores.
Si quieres hacer crecer el tráfico de tu sitio web y aumentar las tasas de conversión, puedes echar un vistazo a OptinMonster. Te permite crear atractivos slide-ins, barras flotantes, popups, alfombras de bienvenida y mucho más.
Esta herramienta le ayudará a optimizar las conversiones con potentes reglas de segmentación y activadores de campaña para que pueda llegar a sus visitantes en el momento adecuado.
OptinMonster también facilita la adición de estas campañas a cualquier página, entrada o barra lateral de su sitio web.
Para obtener más información, puede ir a través de nuestra revisión OptinMonster.
Ahora que su sitio de una página está en funcionamiento, estos recursos le resultarán útiles:
- Guía completa para principiantes sobre SEO en WordPress
- Herramientas de optimización de la tasa de conversión para disparar el crecimiento
- Cómo vender un producto sin comercio electrónico
Estas entradas le ayudarán a atraer tráfico y aumentar sus tasas de conversión. El último te ayudará a vender tus productos directamente desde tu web sin necesidad de crear una tienda online.


Comentarios Deja una respuesta