Description
Post Grid Plugin allows you to create grid, list, grid hover, filter and slider views effortlessly. Post Grid Plugin is user-friendly and can be used as a shortcode, Gutenberg Blocks, or Elementor Addon.
👉 Plugin Demo | Elementor Demo | Gutenberg Demo | Documentation | Get Pro 👈
Post Grid – Shortcode, Gutenberg Blocks and Elementor Addons for Post Grid
Post Grid is the top popular plugin for creating the most elegant grids for any website with Shortcode or Post Grid Elementor Addons. It would be great for displaying blogs, menu items, and whatever else your website is meant to showcase. It is fully responsive and mobile friendly so that the grids you use it to create all look great on all devices.
With this best post grid plugin, you can create and display your posts in grid, list, and isotope views. The best part is that it exempts you from the need of any coding expertise. It has pre-made layouts that you can work with easily. The Post Grid makes it easy to generate grids from the admin end and insert them into any page or post.
🏆 Unlimited Shortcode Generator
Since the Post Grid plugin is equipped with a shortcode generator, you can use any page builder easily. The plugin facilitates the generation of unlimited shortcodes and their application on any page or post.
🏆 Post Grid Elementor Addon
Elementor Page Builder was the most popular page builder with over 7 million active users! With this plugin, you get to combine the best post grid plugin with the best page builder. The Elementor Addon only makes it an even smoother user experience.
🏆 Gutenberg Post Grid Blocks
Gutenberg post grid blocks has multiple blocks like grid, list, grid hover, grid filer and slider blocks to display posts is different layouts. There are total 4 Gutenberg blocks inclide Grid Layout it has 9 additional layout variations, List Layout it is 7 layout variations, grid hover layout has 16 layout variations and slider layout has 13 layout variations. All grid, list and Grid hover layouts can turn into grid filder layouts.
Gutenberg Block Section and Layout Import
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mak
🏆 5 Easy Steps to Use Shortcode in the Post Grid Plugin:
Step 1: Query Builder
The Post Grid has a query builder to facilitate the use of the shortcode generator also with the Elementor addons. It lets you start by choosing whichever type of post you want. You then get to choose precisely what items you want to display and the ones that you would rather not show. You can select different filter query, ordering and filter by date.
Step 2: Layout Settings
When you’re through with the Query Builder, you move on to the layout settings. Begin by selecting the layout type that you want. You have options that include Grid, Grid Hover, Isotope, List, Slider, and WooCommerce.
Step 3: Settings
There are different settings that you can manage from the settings tab like shortcode heading, category settings, post title settings, image settings and excerpt to affect the display of items on your pages and posts.
Step 4: Fields Selection
Set the fields that you want to display and check those fields in your shortcode display. These fields include tags, categories, author, date of the post, read more, excerpt, comment count, social share, and title, widget heading, and rating for WooCommerce.
Step 5: Style
Here, you get to set various style settings like parnet class, primary color, overlay style, button style, title, excerpt and meta style. so you can get the best style of the Post Grid.
🏆 PRO FEATURES
Post Grid Plugin for Elementor Page Builder with Archive and Single Page Builder
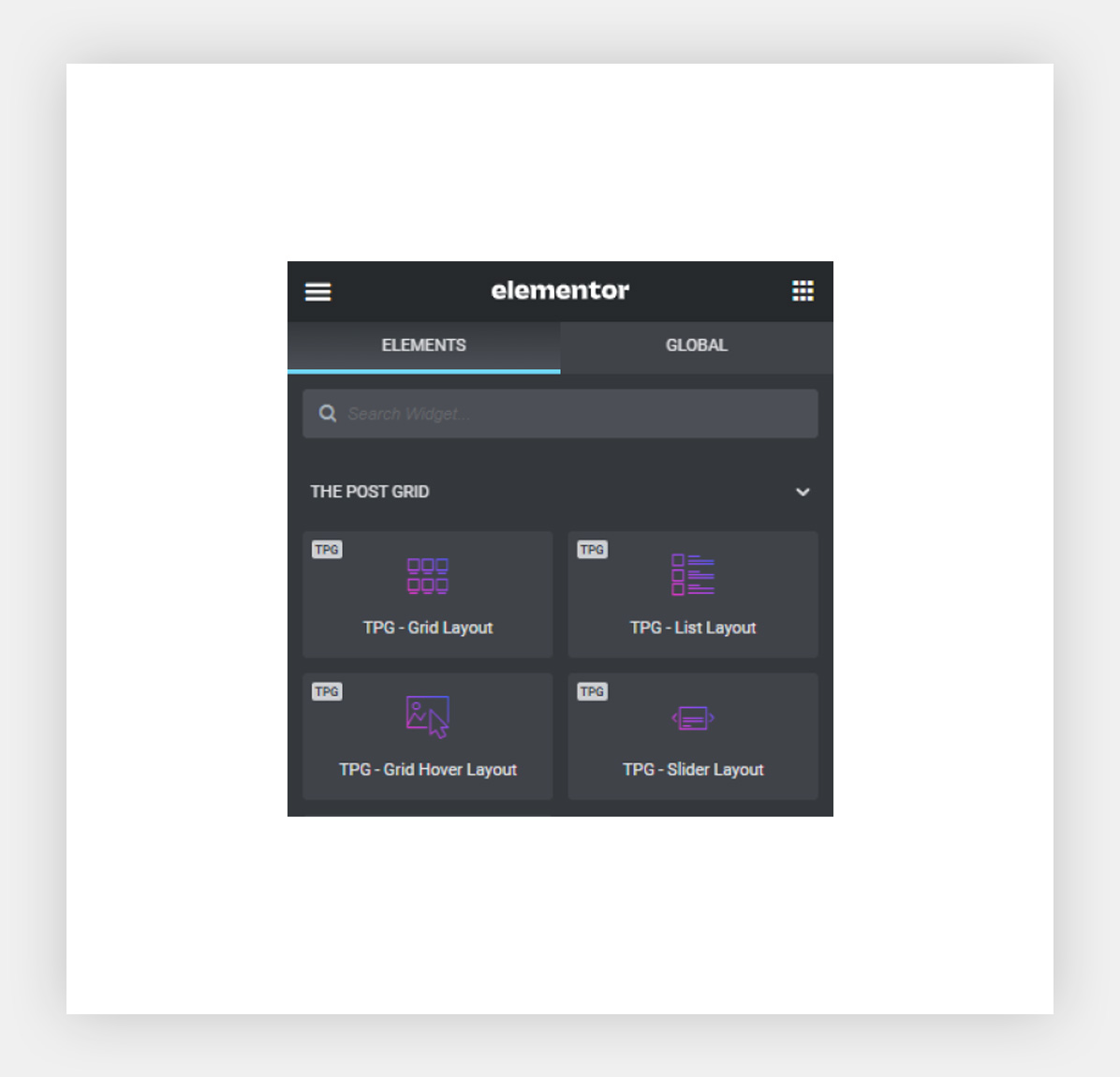
There are 4 widgets with multiple layouts for the Elementor addon. The grid layout widget has 9 layouts, 3 of which are available with the free version of the Post Grid plugin. On the other hand, the list layout widget has 7 layouts with 3 of them being free. Grid hover widget also offers 3 free layouts, but a total of a whopping 16 layouts in the PRO version. The Slider layout widget has 13 layouts, without any available in the free plugin version.
Grid Layouts – Elementor: The grid layouts that you get with the Post Grid are perfect for showcasing elegantly arranged the post. There are 3 layouts are in free version and additional 6 layouts will get in pro version. You can choose to use the even or masonry variations with this premium plugin.
Grid Hover Layouts – Elementor: The Grid Hover Layouts that come with Post Grid plugin are excellent for showcasing items whose animation make them more appealing. You can choose to make the hover effects to be zooming in or out. There are 3 layouts are in free version and additional 13 layouts will get in pro version.
List Layouts – Elementor: The List Layouts are a good variation if you don’t want to use the masonry or even grid layouts then you can use the post grid list layout. There are 3 layouts are in free version and additional 4 layouts will get in pro version.
Slider Layouts – Elementor: With the Slider Layouts, users get to display items with the most beautiful variations and animation effects. You will get total 13 layouts in the slider layout.
Filter Layouts – Elementor: You can convert all grid, grid hover, and list layouts to grid filter layouts. This are the AJAX Filter, You can select the taxonomy for the filter then style like button or dropdown. The taxonomy filter presents a clear way for defining the category and tag taxonomy, even the default WordPress ones.
🏆 Elementor Addon with Archive and Single Page Builder
The premium version of this plugin, the Post Grid PRO comes with this addon to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 45 layouts.
🏆 Elementor Archive Builder
With the Elementor Archive Builder, you will be able to create grid, slider, and list layouts easily using the popular page builder, Elementor. You get to manage the category, author, search, and date details too.
🏆 Elementor Single Post Builder
With the Post Grid PRO, you get to use the Single Page Builder, which is based on the Elementor Page Builder. This builder enables you to arrange the single posts as well as you can using the drag & drop interface that comes with the Elementor Page Builder.
🏆 Gutenberg Blocks with Archive and Single Page Builder
The premium version of this plugin, the Post Grid PRO comes with Gutenberg Blocks to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 20 layouts.
🏆 Chat GPT Integration
Post Grid is now integrated with ChatGPT in the Gutenberg editor. This allows you to easily generate content and change the format as needed.
🏆 Front End Submission [Pro]:
We have added the option for a front-end dashboard, which includes user login and registration functionality, along with front-end post submission and management. This allows registered users to submit and manage their posts directly from the front end.
🏆 Pre-made Sections and Layouts [Pro]:
The Post Grid offers over 90 pre-made sections for Elementor and Gutenberg, along with more than 10 pre-made page designs. Users can easily import these pre-made sections and layouts to quickly build their websites.
👉 Get The PRO
👉 PRO Version Demo
Need Any Help?
- For any bug, support or suggestion please submit your ticket here.
Liked RadiusTheme
- Join our Facebook Group.
- Learn from our tutorials on YouTube Channel.
🔥 WHAT’S NEXT
If you like The Post Grid Plugin, then consider checking out our other WordPress Plugins:
-
Classified Lisitng – Best Classified ads and Directory WordPress Plugin
-
Variation Swatches – Woocommerce Variation Swatches plugin converts the product variation select fields into radio, images, colors, and labels.
-
Variation Gallery – Woocommerce Variation Gallery plugin allows to add UNLIMITED additional images for each variation of product.
-
ShopBuilder – Elementor WooCommerce Builder Addons with 84+ widgets and 10+ modules.
-
Food Menu – Restaurant Menu & Online Ordering using WooCommerce.
Screenshots
Blocks
This plugin provides 4 blocks.
- The Post Grid
- Grid Layout
- Grid Hover Layout
- List Layout
Installation
👉 Using The WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for ‘The Post Grid’
- Click ‘Install Now’
- Activate the plugin on the Plugin dashboard
👉 Uploading in WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select
the-post-grid.zipfrom your computer - Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
👉 Using FTP
- Download
the-post-grid.zip - Extract the
the-post-griddirectory to your computer - Upload the
the-post-griddirectory to the/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
FAQ
-
How to Use Post Grid
-
- Go to
The Post Grid > Add New Grid - Go to page or post editor click The post grid Shortcode button and select a shortcode from dropdown list and insert shortcode.
- Go to
-
Need Any Help?
-
- Please mail us at
support@radiustheme.com - We provide
12 hours live support
- Please mail us at
-
Is this Post Grid plugin can use any page builder?
-
- Yes you can use with any page builder simple just generate shortcode then call the shortcode in page/post..
-
Can I use it with Elementor page builder?
-
- Yes can use with Elementor page Buildr. We have Elementor widget use the widget.
-
Can I make a news or blog site using the post grid plugin?
-
- Yes using elementor addon or shortode you can builder any news or bloc theme.
-
Is this plugin can use in archive page?
-
- Yes you can set shortcode for archive page also using post grid Elementor addon and Gutenberg Blocks you can build own archive page?
-
Can I build single post?
-
- using Elementor addon and Gutenberg Blocks you can build post single page using drag & drop.
-
Can I use this plugin only for Elementor Page builder?
-
- Yes, from settings you can enable or disable which way you wab to use the thene.
Reviews
Contributors & Developers
“The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid” is open source software. The following people have contributed to this plugin.
Contributors“The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid” has been translated into 3 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
7.7.5 (2 July, 2024)
- Fixed: Security update : app/Controllers/BlocksController.php (line- 359)
- Fixed: Remove unnecessary api and functionality
- Added: Added User edit permission to all API and Ajax callback
7.7.4 (28 June, 2024)
- Fixed: Pagination conflict issue fixed
- Fixed: Sanitize app/Widgets/elementor/base.php (line- 673, 709)
- Fixed: Resource Load Type notice not remove after change option
- Modify: My-account CSS modify
7.7.3
- Fixed: Gutenberg margin padding responsive issue fixed
- Fixed: Gutenberg gradient ( cannot read properties of undefined reading ‘orientation’ )
- Fixed: Taxonomy source and Front-end Filter tax source for CPT not working
- Updated: Security updated
7.7.2
- Fixed: Security issues Fixed
7.7.1
- Fixed: preg_replace and str_replace passing null issues fixed
- Optimize: Code optimize
7.7.0
- Updated: Security issued updated
- Fixed: ChatGPT button not showing
- Fixed: Duplicate default terms control
7.6.1
- Fixed: Shortcode data not saved
7.6.0
- Fixed: Shortcode Layout images broken
- Fixed: Vulnerability issue fixed
- Updated: Security updated
7.5.0
- Added: ChatGPT integration
- Fixed: Security Updated
7.4.3
- Fixed: PHP 8.3 compatible
- Fixed: Notice Controller bug fixed
7.4.2
- Fixed: Block pagination not wrap properly
- Fixed: Add settings for change the pagination wrap
7.4.1
- Fixed: Block encountered error fixed
- Fixed: Orderby and order by for elementor not showing
7.4.0
- Fixed: Taxonomy order not working
- Fixed: Flaticon confilict issue fixed
- Optimize: Code optimize
- Update: Gutenberg controller updated
7.3.1
- Updated: Flaticon and Font-awesome icon updated
- Fixed: Gutenberg post block not working properly on single page
7.3.0
- Added: Gutenberg and Elementor controller added
- Modify: Post Query modify
- Fixed: Gutenberg Modal Manager bug fixed
- Fixed: Some Deprecated issue fixed
7.2.11
- Fixed: Custom post type filter for shortcode bug fixed
- Fixed: CPT taxonomy for shortcode not showing in post grid
- Fixed: CPT Default taxonomy for shortcode not working in front-end
7.2.10
- Fixed: Isotope show all button not showing
- Updated: Plugin options updated
7.2.9
- Fixed: Isotope loader bug fix
- Fixed: Default Gutenberg widget doesn’t show
7.2.8
- Updated: Security updated
7.2.7
- Updated: REDME File updated
- Updated: Post Filter search functionality updated
- Added: Some CSS added
7.2.6
- Updated: Security issues updated
- Updated: Documentation updated
7.2.5
- CSS modify
- All Gutenberg and Elementor sections redesign
- Gtuenberg taxonomy select controller bug fix
- Documentation updated
7.2.4
- Fixed: Undefined constant bug fixed
7.2.3
- Fixed: Category Block bug fixed
7.2.2
- Fixed: All Gutenberg and Elementor layout redesign
- Updated: All demo post changed
- Fixed: Some Responsive Issues fixed
- Updated: Documentation updated
7.2.1
- Fixed: Gutenberg import bug fixed
7.2.0
- Added: External post link (Read More) feature
- Updated: 4 Free Gutenberg layout redesign
- Updated: Documentation updated
- Fixed: Pagination icon fixed
- Fixed: Import bug fixed
7.1.0
- Fixed: Flaticon added
- Fixed: Style Load twice
- Updated: Documentation Updated
- Added: New section title block added
7.0.2
- Fixed: Slider layout post limit not working
- Fixed: Function is_category was called incorrectly
7.0.1
- Fixed: Undefined array key “isotope_default_filter” fixed
- Fixed: Category source for CPT issue in Elementor
- Added: Thumbnail Position, Opacity, Transition controller added in Elementor
7.0.0
- Added: Layout and Section import system added for Elementor
- Added: 4 Free layout and 9 Premade Sections added for Elementor
- Fixed: Ajax search unicode support
- Fixed: Some Elementor controller added for few layout
- Modified: Plugin url modified
- Modified: Some CSS midified
- Updated: Documentation updated
6.0.0
- Added: Layout and Section import system added for Gutenberg
- Added: 4 Free layout and 19 Premade Sections added for Gutenberg
- Added: Post title typography offset layouts added for gutenberg
- Added: Expired transient remove functionality added
- Deprecated: Post Grid Gutenberg widget
- Fixed: Select2 conflict with yoast
- Fixed: Block sidebar compatibility fixed
- Fixed: Post content by WPBakery not showing properly
5.0.5
- Add: Post id added in post row meta
- Updated: Notice security updated
5.0.4
- Fixed: Cyber week notice dismiss issue
5.0.3
- Added: All block list added in wordpress.org
5.0.2
- Improved: Some styles.
5.0.1
- Fixed: Parse error in the earlier PHP versions.
5.0.0
- Added: 3 Gutenberg Blocks (Grid Layout, List Layout, and Grid Hover Layout) with 9 layouts for Post Grid
- Fixed: Shortcode bug fixed
- Fixed: Elementor control bug fix
- Deprecated: The Post Grid Block (shortcode select) deprecated
4.2.3
- Remove: Remove Elementor deprecated widget
- Fixed: Calculate image srcset conflict
4.2.2
- Fixed: Post title hover color issue fix
- Added: Meta orderby for both (shortcode and elementor) added
- Added: Some CSS added
4.2.1
- Fixed: Some escaping issue
- Fixed: Elementor controller condition
- Fixed: Elementor controller css selector
4.2.0
- Fixed: Admin body class conflict fixed
- Fixed: Admin pagination fixed
- Updated: Proper sanitization and escaping for all files
- Updated: All vendor libraries
4.1.5
- Fixed: Admin preview pagination not showing
- Fixed: Datepicker style added
4.1.4
- Fixed: Meta icon font-weight issue fixed
- Added: Some css added
- Remove: Unnecessary CSS remove
4.1.3
- Fixed: Elementor Controller Rearranged
- Fixed: Meta Controller bug fixed
- Fixed: Shortcode update button conflict issue fixed
4.1.2
- Fixed: Front-end filter orderby bug fixed
- Fixed: Post type issue fixed
- Fixed: Some bug fixed
4.1.1
- Fixed: List Layout (1,2,3,4) extra padding remove
- Fixed: Resource Load Type bug fixed
- Fixed: Plugin dependency bug fix
4.1.0
- Added: Add New Settings
- Added: EDD Isotope layout added for shortcode
- Fixed: Responsive issue fixed for List layout – Elementor
- Fixed: Full Excerpt not showing in mobile
- Fixed: Field Selection default value conflict
- Fixed: List layout for Elementor responsive issue fixed
- Fixed: WooCommerce pagination fix
- Fixed: WooCommerce popup slider fix
- Fixed: Gutenberg block style fix
- Improved: Merge and minify all css and improved assets loading
4.0.5
- Fixed: Shortcode Taxonomy filter bug fixed
4.0.4
- Fixed: Showing full text instead of excerpt
- Fixed: Pagination CSS issue fixed
- Updated: Elementor widget register functionality updated
- Updated: Documentation Updated
4.0.3
- Fixed: HTML tags not allowed in Excerpt
4.0.2
- Fixed: Elementor block responsive issue fixed
4.0.1
- Fixed: Some style issue fixed
4.0.0
- Added: 3 Elementor Widgets with 9 layouts for The Post Grid
- Added: Archive Page Builder for Elementor (Pro)
3.1.5
- Fixed: Multiple ShortCode same page preloader issue
3.1.4
- Fixed: PHP error
3.1.3
- Fixed: Post Excerpt hide issue in mobile
- Fixed: Pagination Type selection issue
3.1.2
- Added: No post found message in Isotope
3.1.1
- Fixed Grid Column Issue in Small Device
- Fixed Radio Field Selection Issue
- Fixed ShortCode Heading Issue
3.1.0
- Updated UI
- Added 4 New Layout
- Added New Settings
- Added Offset Option
3.0.5
- Updated missing URL
3.0.4
- Fixed file readability issue
- Added option for script loading
- Draft post issue in preview
3.0.3
- Fixed feature image not existing notice issue
3.0.2
- Fixed pagination issue
- Fixed shortcode title tag issue
3.0.1
- Fixed isotope masonry issue
3.0.0
- Updated to FontAwesome 5
- Added responsive column settings in ShortCode
- Added meta color and typography settings
- Added excerpt color and typography settings
2.3.6.6
- Changed demo link
2.3.6.5
- Add New icon