Açıklama
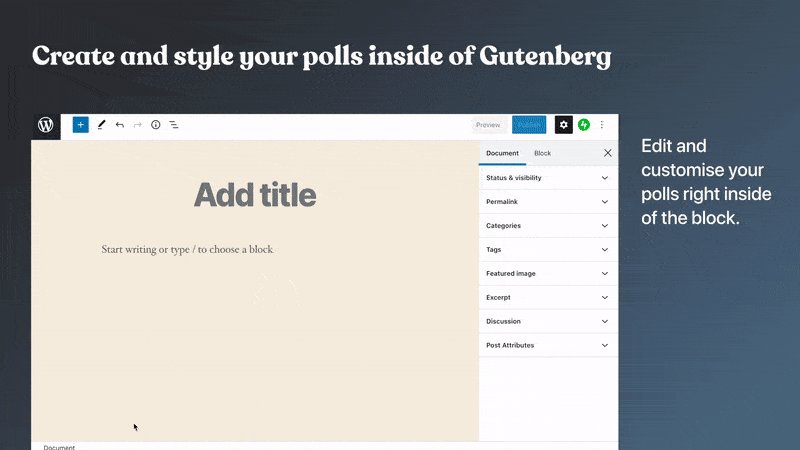
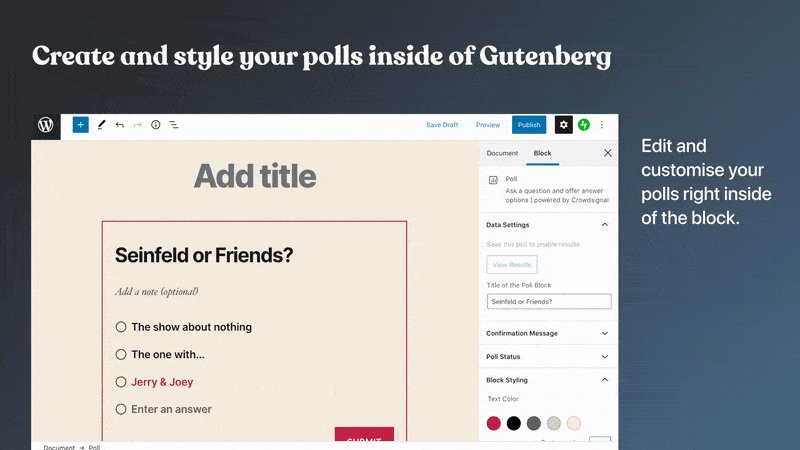
Crowdsignal Formları eklentisi, doğrudan blok düzenleyicinin içinden anketler oluşturmanıza ve yönetmenize olanak tanır.
Anket oluşturmak, madde işaretli liste yazmak kadar basit ve hızlıdır. Artık gömülü bloklara ve kopyayıp yapıştırmaya gerek yok.
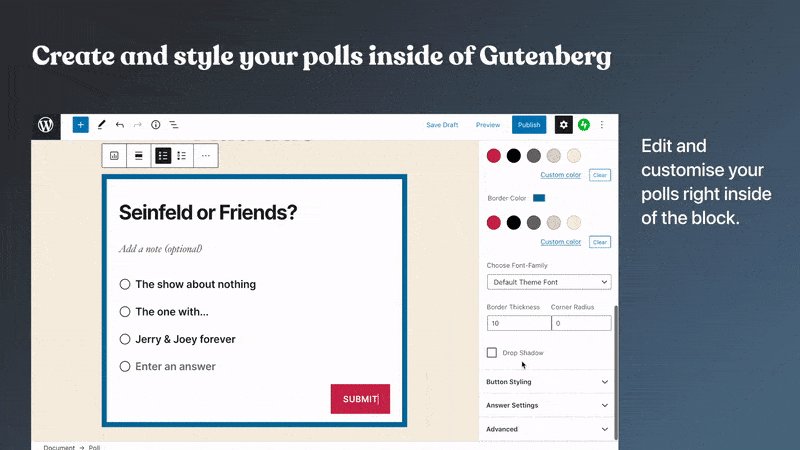
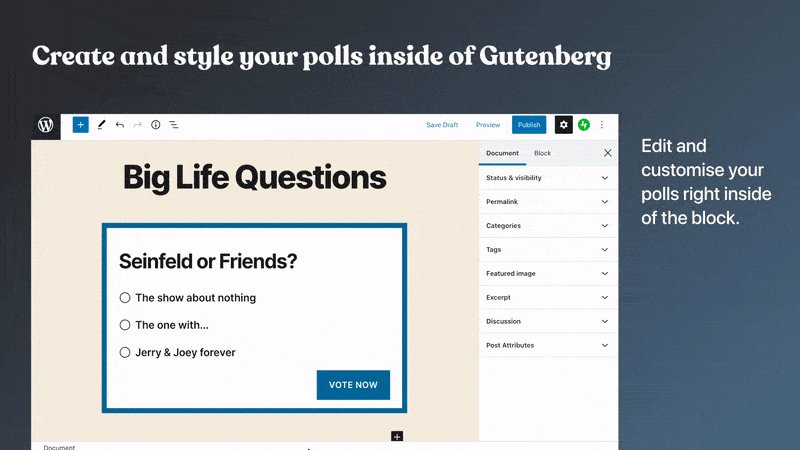
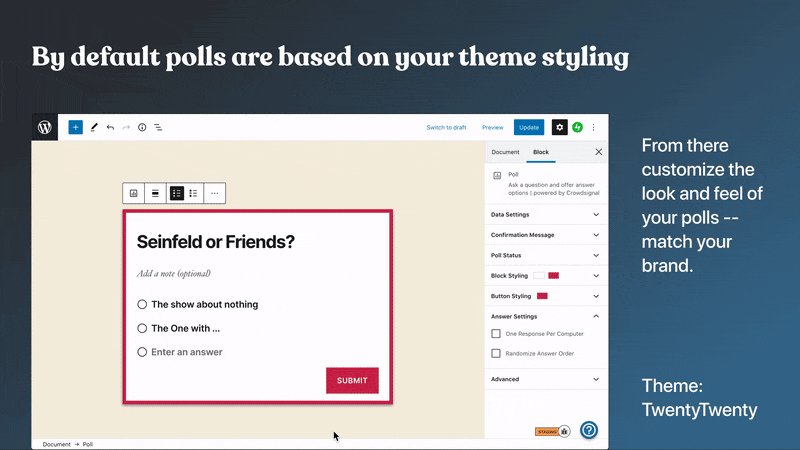
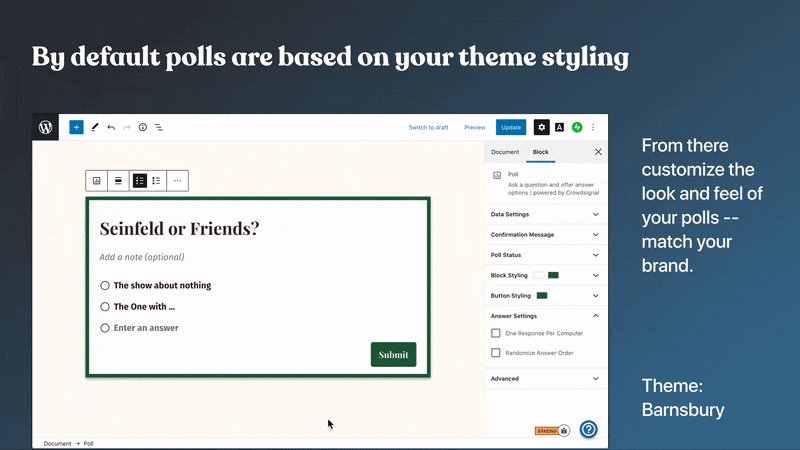
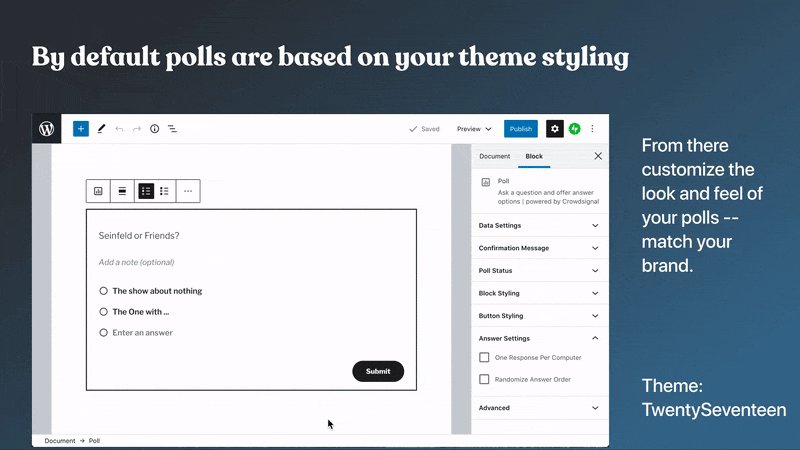
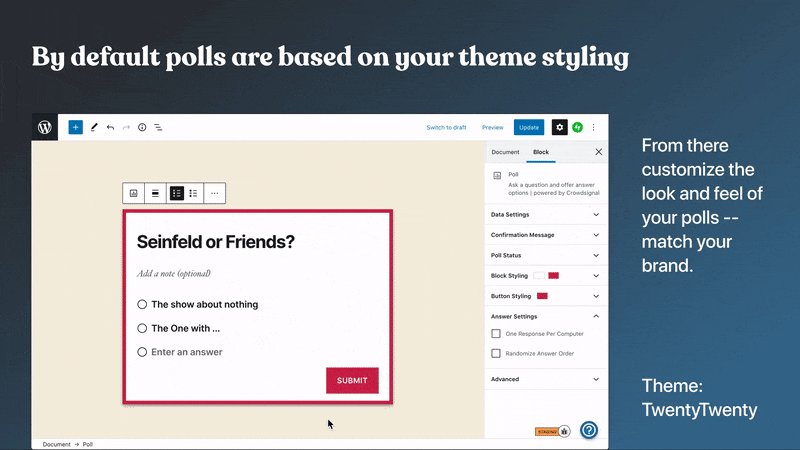
Anketlerinizin görünümünü markanıza uyacak şekilde özelleştirin ve en sevdiğiniz rengi seçin. Anket bloku, varsayılan olarak temanızın stilini destekler ve buradan anketlerinizin stilini istediğiniz gibi özelleştirebilirsiniz.
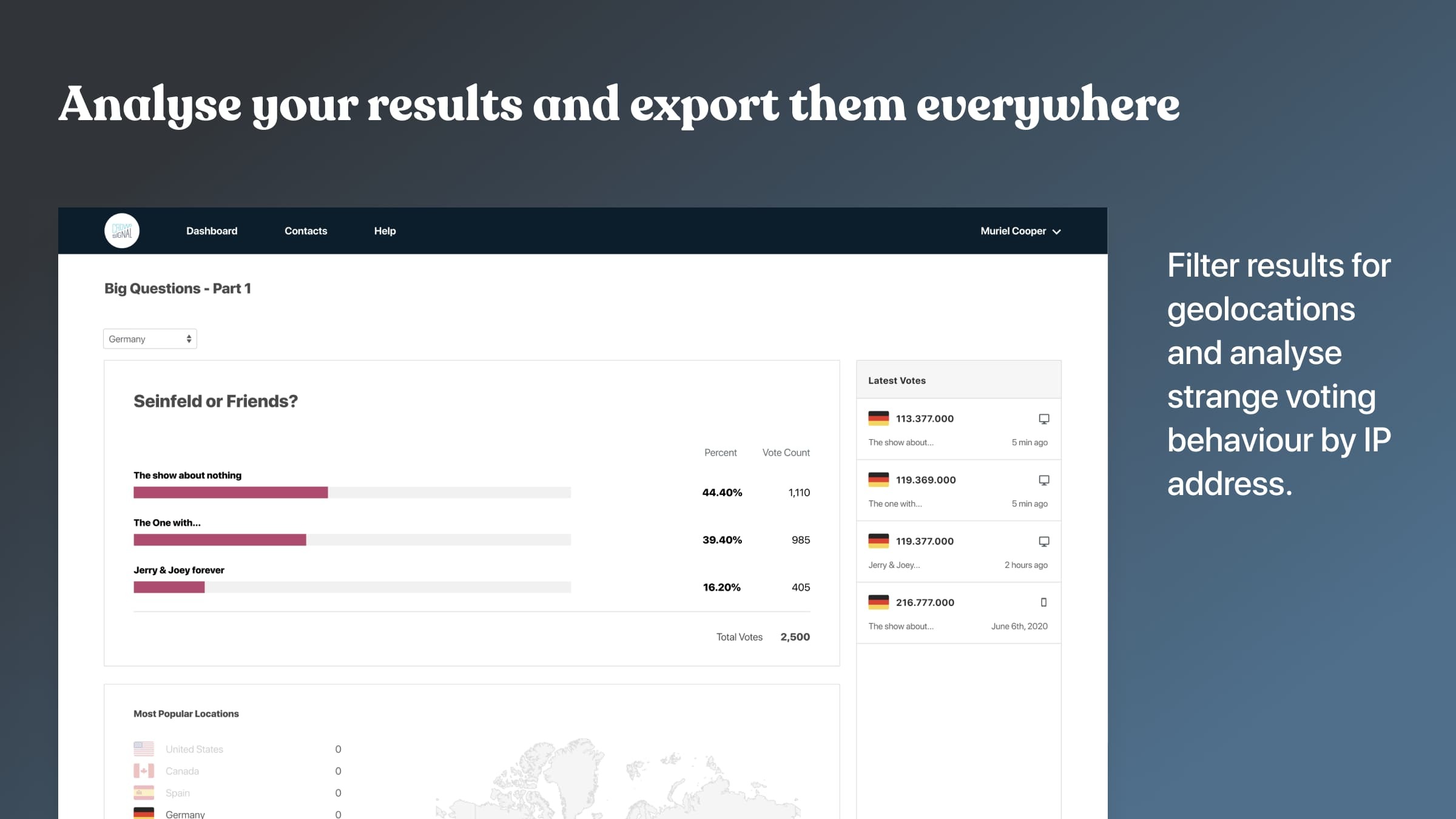
Crowdsignal’ın sonuç sayfasıyla, tüm yanıtları geldikleri anda görüntüleyebilirsiniz. Seçmenlerinizin coğrafi konumlarını görün ve herhangi bir şüpheli oylama davranışı olduğunda IP adreslerini analiz edin. Hedef kitlenizi anlamak için gelişmiş istatistiklere ve analizlere bakın.
Sonuçlarınızı analiz edin ve ardından bunları birkaç farklı biçimde dışa aktarın.
Anketler için yakın tarihler belirleyin, tek veya çoktan seçmeli yanıtlarla anketler oluşturun, okuyucularınıza anket sonuçlarını göstermeyi veya gizli tutmayı seçin.
Ücretsiz bir Crowdsignal hesabıyla sınırsız sayıda anket oluşturabilirsiniz; ilk 2.500 sinyaliniz ücretsizdir. Sinyal, bir ankete aldığınız yanıttır. Ücretsiz bir paketteyseniz ilk 2.500 sinyale yine tam erişiminiz olur. Topladığınız diğer yanıtlar kaydedilmeye devam eder, ancak yükseltme yaparsanız, bunları görmek için kilitlenmemiş raporlarımıza erişebilirsiniz. Ayrıca ücretsiz kullanıcılar için mevcut olmayan bir dizi özelliğe de erişebilirsiniz.
Ekran Görüntüleri
Bloklar
Bu eklenti 6 blok sağlar.
- Feedback
- Applause
- Vote Item
- Poll
- Nps
- Vote
Yükleme
Bu eklentiyi kurmanın en kolay yolu sitenizdeki “Yeni Eklenti Ekle” sayfasını kullanmaktır.
1. Eklentiler sayfasına gidin ve “Yeni Ekle”ye tıklayın.
2. Arama kutusuna “Crowdsignal Formları” yazın ve enter tuşuna basın.
3. “Şimdi Yükle” düğmesine basın.
Kurulduktan sonra sitenizi Crowdsignal.com’a bağlamanız gerekir
1. Eklentiyi etkinleştirdiğinizde Başlarken sayfasına yönlendirilirsiniz.
2. Oturum açmanıza veya yeni bir Crowdsignal hesabı oluşturmanıza olanak tanıyan açılır pencereyi görüntülemek için “Hadi başlayalım”a tıklayın.
3. Kullanmanız için size bir API anahtarı sunulur. Bağlan’a bastığınızda kendi sitenize geri dönersiniz.
4. Açılır pencere kaybolur ve “Crowdsignal’ı kullanmaya hazırsınız!” mesajı görüntülenir.
5. Mutlu anketler! Bir gönderi oluşturun ve yeni bir “anket” bloku ekleyin.
SSS
-
Neden Crowdsignal Formları?
-
Crowdsignal anket blokuyla başlıyoruz ancak çok yakında daha fazla blok gelecek.
-
Crowdsignal kimdir?
-
Crowdsignal; WordPress.com, WooCommerce, Tumblr ve daha fazlasının arkasındaki şirket olan Automattic tarafından oluşturulmuştur. Biz burada kalıcıyız!
-
Bu eklentiyle ilgili yardımı nereden bulabilirim?
-
Automattic, dünyanın her yerinden çalışan dağıtılmış bir ekiptir, dolayısıyla 250’den fazla Mutluluk Mühendisimiz için her an mesai saatidir. Destek belgelerimize, destek forumumuza göz atın veya istediğiniz zaman bize ulaşın. Yardımcı olmaktan memnuniyet duyarız.
-
Hangi paketleri sunuyorsunuz?
-
Basit ve uygun maliyetli paketlerimizi karşılaştırın ya da daha fazla bilgi edinmek için bir ürün turu yapın.
İncelemeler
Katkıda Bulunanlar ve Geliştiriciler
“Crowdsignal Formları” açık kaynaklı yazılımdır. Aşağıdaki kişiler bu eklentiye katkıda bulunmuşlardır.
Katkıda bulunanlar“Crowdsignal Formları” 16 dile çevrildi. Katkıda bulundukları için çevirmenlere teşekkürler.
“Crowdsignal Formları” eklentisini dilinize çevirin.
Geliştirmeyle ilgilenir misiniz?
Kodu görüntüle, SVN deposuna göz at veya RSS ile geliştirme günlüğüne abone ol.
Değişiklik Kaydı
1.7.1
- bump “Tested up to” to 6.5
- check for empty cached poll data to prevent warning on load of editor (#278)
- check for null
core/edit-postselector which is causing a crash in 6.5 (#277) - disable PostPreviewButton because it is crashing the block on re-renders (#274)
- Prevent blocks from being used in the Site Editor (#272)
- crowdsignal applause block: Only try to fetch poll data if a pollId exists (php 8.1 warning) (#270)
- Update message banner for closed, hidden and voted polls (#269)
- Update @wordpress/scripts and webpack to latest versions (#266)
- Block Sidebar: group settings together (#265)
1.7.0
- Optimize frontend components (#263)
- Update dependencies for node 18.13.0 (#262)
1.6.7
- Fix block spacing for better theme compatibility (#258)
- Fix line jumps (#259)
- Remove RawHTML use from the blocks (#255)
- Bump tested version to 6.2 (#256)
- Fix rendering on question and note (#252)
- Update scripts to use python2 (#254)
1.6.6
- update package lock
- Add the site_url() to the wp-json URL so directory installs work. (#247)
1.6.5
- Fix makefile and dependencies (#245)
- Fix the (optional) text that shows up on the front end for email (#243)
- GH build action for named releases (#242)
- Back to PHP 7.4 for builds (#241)
- Create store (#234)
- Update docker to build with PHP 8.1 (#237)
- update build action to use php 8.1 (#240)
- Update development environment (#236)
- Update feedback button block condition for triggering the widget mode (#235)
- Build Tools: Add
allow-pluginstocomposer.jsonfor v2-compat (#227) - fix/add missing ref links to quiz variation (#233)
1.6.4
- Update/survey help landing page (#231)
- add/quiz variation to CS Embed block (#230)
- add/crowdsignal-embed block (#222)
- Fix POT compilation on the local environment (#226)
1.6.3
- remove php8.1 from docker, PHP and php-mysql libs (#221)
- Update filter name due to deprecation (block_categories) (#220)
- Remove styling for Hello Dolly (#223)
1.6.1
- Fix TwentyTwentyTwo styling issues (#218)
- Unset border-style on crowdsignal-forms-vote class (#216)
- Adjust code syntax to comply with standards (#215)
1.6.0
- Remove editor dependencies (#213)
- Remove templateLock: insert also prevents removals (#212)
- Update documentation
- Update Dockerfile to pull latest stable Ubuntu. Small update to .yml file (#210)
1.5.15
- Fix CSS so it doesn’t interfere with Jetpack (#208)
- add trigger for crowdsignal_forms_get_account_info (#203)
- fix typo on respones -> responses (#207)
1.5.14
- Rollback to 1.5.12
1.5.13
- Update the text and styling of the settings page. (#199)
- Fix transient and empty user (#200)
- Update links to settings page. (#198)
- Let the dashboard plugin take care of menus. (#196)
- WIP: Move the “Getting Started” process into the Settings page. (#179)
- Some fixes along the way (#197)
- Update and delete the dashboard login details too (#195)
1.5.12
- Improve broken connection handling (#193)
- Fix multiple choice poll check position (#192)
- Rework backend code (#191)
1.5.11
- Default polls to “Button” style (#189)
1.5.10
- Attempt to track failed connections (#187)
- Fix warnings and skips (#186)
1.5.9
- Bugfix: Set the priority of withFixedPosition hook on BlockListBlock to 1 (#180)
1.5.8
- Fix Feedback Button block on Block Widget editor. (#173)
- Fix isPollBlock to prevent crashes when getBlocks() returns null (#175)
- Fix toolbar/feedback overlay interactions (#172)
1.5.7
- Fix toolbar remaining behind the feedback overlay (#170)
- Make video iframe dimension-less, add CSS rules for it (#169)
- Fix new interface package compatibility (#168)
- Update dockerfile (#156)
- Fix little typo on the welcome screen (#167)
1.5.6
- Use poll.fm for the nonce check (#164)
1.5.5
- Fix answer inputs (#160)
- Fix feedback block editor overlay on the full site editor (#157)
1.5.4
- Default to site URL on source_link prop when no permalink is returned (#155)
- Add a widget-editor compatible interface for the feedback block (#154)
- Fix verify info request logic (#137)
1.5.3
- Remove the filter as it either turns problematic or doesn’t solve the issue at all (#146)
- Fix feedback form rendering issues on mobile screens (#143)
- Add filter to control transform behavior (#142)
- Add different toggle settings for the feedback button block (#139)
- Implement a toggle for making feedback email mandatory (#138)
- Add a vertical middle position for the feedback block (#140)
- Make branding enabled by default on atomic sites (#134)
- Fix poll styling issues (#135)
- Hide CS logo on the popup form (#136)
- Consistently name panel section “Settings” and subsection “Status” (#133)
- Refresh readme (#112)
1.5.1
- Finetune footer branding (#115)
- New Feedback block added (#110)
- Use ‘crowdsignal_forms_translations_path’ filter to load translations (#61)
- Action: Use make command to build all blocks (#74)
- Get rid of docker step for pot file (#65)
- Add Github action for nightly builds
- Fix double entry (no uses and run on same step) (#70)
- Back to basic syntax
- More action debugging
- Simpler syntax, no inputs (#67)
- move syntax, debugging error on L1 (#66)
1.4.5
- Fix preview button causing the NPS block to break when creating a new block
- Fix linter errors
- Update the NPS preview button to behave identically to the editor’s one
- Change translations pipeline (#57)
- Add UA and X-Forwarded-For headers for proper response results tracking (#53)
- Use RichText.Content component on frontend (#55)
- Use optimistic requests for submitting NPS block results
- Change copy edits (#56)
- Disable HTML editing and block reusability
1.4.3
- Add NPS block
- Fixed redirect logic for the poll block