This is the documentation for the old Templates Builder system from Botiga Pro. If you are running Botiga Pro v1.2.9+, please refer to the new documentation here.
Here is how you can create a custom 404 page template:
1. Go to Appearance > Theme Dashboard and activate the Templates Builder module;

2. Click on Build Templates:

3. Click on Add Template:

4. Name your template and choose 404 page:

The templates builder is ready to use with either WordPress Block Editor (Gutenberg) or Elementor page builder. In the next steps you might decide which page builder you wish to use.
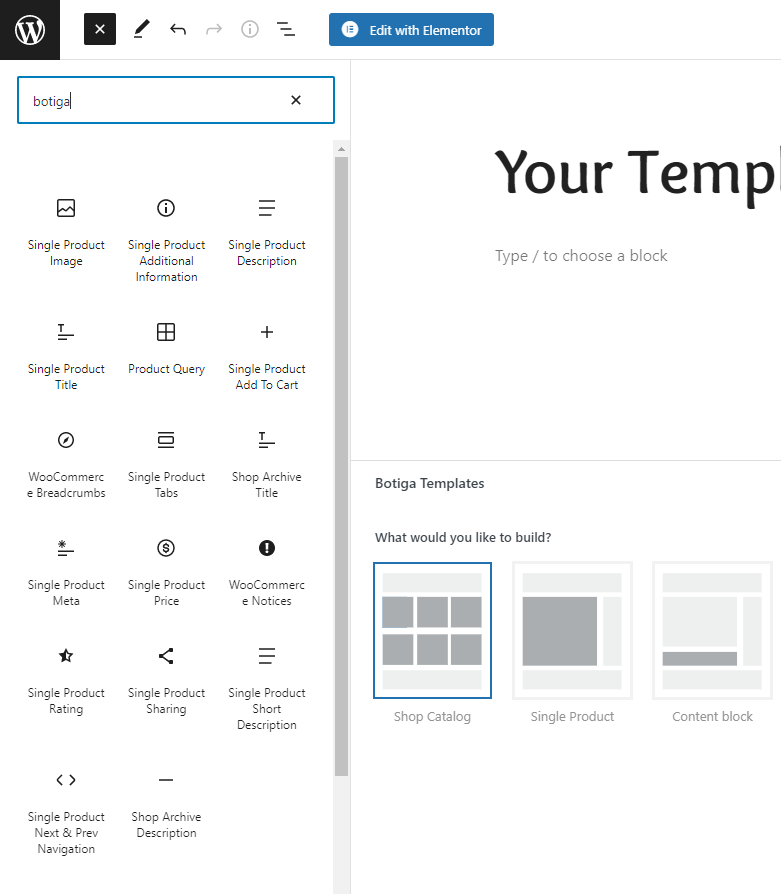
5. If you are using the default WordPress Block Editor (Gutenberg), click on the plus icon and search for the botiga templates builder components to insert on the page. If you are using the Elementor page builder, just skip this step and proceed to the next one.

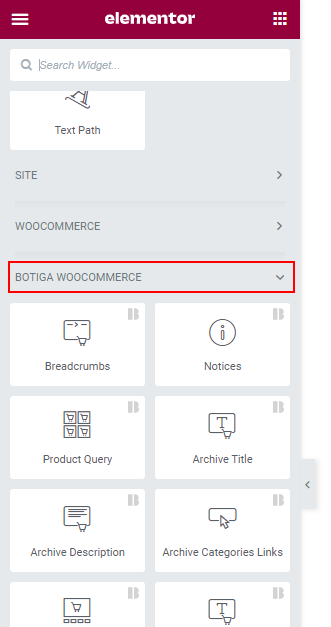
6. If you are using the Elementor page builder, click on the ‘Edit with Elementor’ button. This way you will be able to build the template content with the Elementor page builder. Once you are in the Elementor edit page, you can find the botiga widgets name as ‘Botiga WooCommerce’ in the left sidebar. If you are using the default WordPress Block Editor (Gutenberg), just skip this step and check the step 5.


7. Once you are done with everything, don’t forget to publish/save the changes
