Category:Cascading Style Sheets
Jump to navigation
Jump to search
declarative language for styling web pages | |||||
| Upload media | |||||
| Instance of |
| ||||
|---|---|---|---|---|---|
| Developer |
| ||||
| Inception |
| ||||
| Publication date |
| ||||
| Different from | |||||
| official website | |||||
| |||||
Subcategories
This category has the following 15 subcategories, out of 15 total.
A
B
- CSS box model (8 F)
C
D
- DotCSS (4 F)
F
- CSS flex layout (20 F)
- Flexbox Froggy (14 F)
G
- Grid Garden (1 F)
- CSS grid layout (24 F)
I
S
- Stylish (Mozilla add-on) (4 F)
T
- The CSS-Podcast (5 F)
Media in category "Cascading Style Sheets"
The following 147 files are in this category, out of 147 total.
-
10 Modern Layouts in 1 Line of CSS.webm 21 min 39 s, 1,920 × 1,080; 169.48 MB
-
128 % bruger CSS (1125571374).jpg 870 × 780; 245 KB
-
7 CSS Animationen in je einer Minute Tutorial.webm 10 min 50 s, 2,560 × 1,440; 86.8 MB
-
7 CSS Animationen in je einer Minute! (Tutorial).webm 10 min 50 s, 2,560 × 1,440; 86.8 MB
-
Animation-confronto-web.png 2,037 × 402; 442 KB
-
Animation-confronto.png 1,221 × 810; 620 KB
-
Avfd.jpg 450 × 348; 25 KB
-
Bar-css.png 871 × 360; 13 KB
-
BARNE CSS-a.jpg 464 × 295; 17 KB
-
Button made in css (hovered).png 121 × 72; 1 KB
-
Button made in css.png 105 × 62; 1 KB
-
Button-css-2.png 713 × 969; 120 KB
-
Button-css-3.png 550 × 935; 50 KB
-
Button-css.png 867 × 1,016; 194 KB
-
CascadeOfStyles5.JPG 736 × 420; 75 KB
-
CascadeOfStylesMod.jpg 813 × 422; 115 KB
-
CascadeOfStylesMod2.jpg 907 × 438; 128 KB
-
CHECKBOX-CSS.png 859 × 903; 282 KB
-
Chick.css.png 1,007 × 4,839; 367 KB
-
Cologneblue.css.png 1,007 × 2,435; 317 KB
-
Color picker Quick Edit.JPG 780 × 445; 43 KB
-
Creative-progress-bar.png 1,247 × 323; 4 KB
-
Crowd of boxes on Wikimedia page, Firefox 31.0.png 1,207 × 720; 193 KB
-
CSS Floated Layout.png 1,200 × 1,170; 125 KB
-
CSS Grid table layout.png 428 × 277; 14 KB
-
CSS grid x Flexbox layout.png 1,071 × 551; 16 KB
-
CSS icon.svg 759 × 759; 7 KB
-
CSS Standardization - The State of the Web.webm 21 min 18 s, 1,280 × 720; 372.41 MB
-
CSS Working Group Meeting Day Three.jpeg 2,592 × 1,944; 1.77 MB
-
Css-drawing.png 977 × 523; 37 KB
-
Css-filtri-vs-gimp.png 691 × 836; 793 KB
-
Css-multiple-column.png 784 × 859; 252 KB
-
Css-rounded-corners-button.png 386 × 222; 12 KB
-
CSS-Sprite Schema.gif 400 × 250; 12 KB
-
Css-table-layers-schema-3 - 2.png 420 × 740; 10 KB
-
Css-table-layers-schema-3.png 420 × 740; 7 KB
-
CSS3 and HTML5 logos and wordmarks.svg 791 × 512; 5 KB
-
Css3 example 1.png 176 × 176; 15 KB
-
Css3 example 2.png 140 × 140; 5 KB
-
CSS3 taxonomy and status by Sergey Mavrody.svg 512 × 356; 26 KB
-
CSS3 taxonomy and status-v2.png 1,384 × 1,380; 467 KB
-
Css3-background-multiplo.png 758 × 787; 90 KB
-
CSS3-Status-by-Sergey-Mavrody.png 1,778 × 1,233; 297 KB
-
CSSZenGardenLikeTheSea.png 1,023 × 707; 403 KB
-
Cursori-css.png 33 × 2,103; 9 KB
-
Dargonfly2.png 767 × 651; 226 KB
-
Design responsivo.png 2,186 × 1,224; 945 KB
-
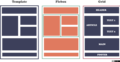
Diferentes Layouts CSS.png 1,142 × 669; 19 KB
-
Dweep io 1.png 575 × 575; 24 KB
-
Editsection.jpg 269 × 307; 14 KB
-
Ejemplo de código CSS.jpg 930 × 1,751; 205 KB
-
Estilo del monobook-suite con css.png 1,007 × 1,198; 292 KB
-
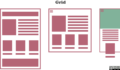
Exemplos de CSS Grid.png 967 × 561; 9 KB
-
Exemplos de Flexbox.png 1,229 × 584; 12 KB
-
External-css.png 726 × 622; 19 KB
-
Flash of unstyled content (FOUC) while loading a HTML, CSS page.gif 1,280 × 720; 936 KB
-
Font Awesome 5 brands less.svg 512 × 410; 2 KB
-
Font Awesome 5 brands sass.svg 512 × 409; 3 KB
-
Fosforiverdi articolo.png 1,024 × 768; 96 KB
-
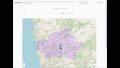
Geography-CSS-bug.png 293 × 606; 41 KB
-
Hidden-text-zindex.png 783 × 857; 83 KB
-
Human rights to healthy environment.jpg 1,514 × 1,070; 211 KB
-
Inheritance logic clip.PNG 451 × 715; 18 KB
-
Inheritance2.png 465 × 761; 16 KB
-
Inline CSS example.jpg 462 × 503; 58 KB
-
Introduction to Cascading Style Sheets.webm 6 min 19 s, 1,920 × 1,080; 26.54 MB
-
Itsukushima torii icon.jpg 305 × 233; 17 KB
-
Itsukushima Torii.png 305 × 233; 91 KB
-
Konquerormp.png 1,280 × 914; 256 KB
-
Layout HTML elements using inline style attributes.webm 6 min 41 s, 1,920 × 1,080; 28.98 MB
-
Le langage CSS-fr.pdf 1,239 × 1,752, 48 pages; 1.15 MB
-
Lea Verou - The Chroma Zone.webm 45 min 24 s, 950 × 680; 113.78 MB
-
LERROKO CSS-a.jpg 755 × 136; 13 KB
-
LESS Logo.svg 961 × 429; 7 KB
-
Less.png 199 × 81; 14 KB
-
Main table spaces.jpg 641 × 419; 46 KB
-
Maschere-css-confronto.png 631 × 818; 134 KB
-
Modern.css.png 1,906 × 2,294; 1.05 MB
-
Monobook.css.png 1,906 × 2,089; 1.34 MB
-
Motivation for usings stylesheets rather than inline style attributes.webm 4 min 36 s, 1,920 × 1,080; 23.25 MB
-
Music Instruments background.svg 500 × 500; 17 KB
-
Myskin.css.png 1,007 × 4,484; 358 KB
-
Navigation-methods.png 851 × 916; 60 KB
-
Nostalgia.css.png 1,007 × 2,722; 358 KB
-
NVU cssEditor screenshot.png 792 × 446; 39 KB
-
Piel azul.PNG 1,024 × 713; 117 KB
-
PolicyAttributes.png 341 × 289; 11 KB
-
PostCSS scheme ru.svg 512 × 730; 4 KB
-
PostCSS scheme.png 1,087 × 1,550; 50 KB
-
PostCSS scheme.svg 512 × 730; 12 KB
-
Progress-circular.png 477 × 240; 23 KB
-
ProgressBarDownArancio.png 835 × 27; 91 KB
-
ProgressBarDownBlu.png 835 × 27; 91 KB
-
ProgressBarDownCeleste.png 835 × 27; 91 KB
-
ProgressBarDownVerde.png 835 × 27; 4 KB
-
ProgressBarUpCeleste.png 835 × 27; 91 KB
-
ProgressBarUpRosso.png 835 × 27; 91 KB
-
ProgressBarUpVerde.png 835 × 27; 17 KB
-
ProgressBarUpViola.png 835 × 27; 10 KB
-
Rdsmith4 screenshot.png 1,024 × 552; 122 KB
-
Sass Logo Color.svg 512 × 384; 4 KB
-
Scholarly Digital Editing Reference Model.svg 1,052 × 744; 66 KB
-
Seperation of structure and presentation.jpg 990 × 618; 350 KB
-
Simple.css.png 1,007 × 2,886; 348 KB
-
SkinScreenshotScreenRealEstate.PNG 1,152 × 864; 106 KB
-
Standard.css.png 1,007 × 2,892; 370 KB
-
Structure schema.png 670 × 561; 31 KB
-
Stylish using Wikipedia grey background.jpg 1,024 × 768; 191 KB
-
T304209.svg 750 × 200; 3 KB
-
Tab-css.png 801 × 547; 178 KB
-
Table-sample-collapse-border-css-01.gif 530 × 370; 7 KB
-
Table-sample-collapse-border-css-01.png 530 × 370; 4 KB
-
Tables2.jpg 749 × 554; 58 KB
-
Tag nest red.jpg 304 × 271; 14 KB
-
Tag nest.jpg 304 × 271; 15 KB
-
Tag nest2.jpg 349 × 462; 23 KB
-
Test only batik.png 750 × 200; 24 KB
-
Test only Inkscape.png 750 × 200; 26 KB
-
Test only librsvg.png 750 × 200; 15 KB
-
Test only RenderedByInkscape.png 750 × 200; 26 KB
-
Test only rendersvg.png 750 × 200; 24 KB
-
Test only withoutCSS HowItShouldLookLike.svg 750 × 200; 2 KB
-
Test only.svg 750 × 200; 3 KB
-
Treeview-grey-horizontal-line-2.png 21 × 21; 199 bytes
-
Treeview-grey-horizontal-line.png 21 × 21; 171 bytes
-
Treeview-grey-line-2.png 16 × 5,989; 210 bytes
-
Treeview-grey-line-flipped.png 21 × 5,983; 4 KB
-
Treeview-grey-line.png 21 × 5,983; 216 bytes
-
Um elemento posicionado absolutamente.png 532 × 431; 7 KB
-
Vanilla theme for MediaWiki Vector skin.png 1,080 × 540; 165 KB
-
Vergleich Web-Grafiktechnologien.svg 600 × 500; 3 KB
-
Versionsvergleichdeutlicher.png 1,666 × 774; 45 KB
-
Video-background-css.png 931 × 710; 482 KB
-
Video-filter-CSS-SVG-Sub.png 722 × 482; 176 KB
-
Video-mask-CSS-SVG.png 433 × 456; 84 KB
-
W3C CSS Snapshot.png 794 × 1,123; 87 KB
-
What’s new in DevTools- Chrome 127-129.webm 4 min 49 s, 3,840 × 2,160; 126.21 MB
-
Wikipedia screenshot color not accessible.jpg 285 × 384; 23 KB
-
Wikipedia sv with css.png 1,024 × 768; 192 KB
-
XML-CSS-example.png 355 × 365; 49 KB
-
Z-index.png 400 × 370; 5 KB
-
ZenGarden.JPG 1,024 × 768; 133 KB
-
Интерлиньяж.png 440 × 116; 21 KB
-
Пример кода на CSS.jpg 720 × 1,180; 70 KB
-
Про браузерные расширения Виталий Зданевич-ybyAbTA7 Tw.webm 32 min 28 s, 1,920 × 1,080; 277.78 MB