描述
高度优化的网页创建工具
您是否想构建高质量的动画和页面,但在使用流行的页面构建器进行谷歌测试时却遇到低性能问题? Greenshift 将解决这个问题。
插件不使用预定义的样式、框架、图标字体和脚本库。 每个资源都是动态生成的,并且仅在您使用时才加载。 同时,插件具有非常独特的块和动画可能性,可以通过高端动画和过渡给您的访问者带来惊喜。 您可以在没有任何代码知识的情况下构建像顶级获奖网站一样的样式。
一些独家福利
✅ 具有 FSE 支持的现成部分和布局库
✅ 交互层。使用触发器、条件和操作为块添加交互性
✅ 动态属性和动态运动。使用动态数据创建动画和连接链
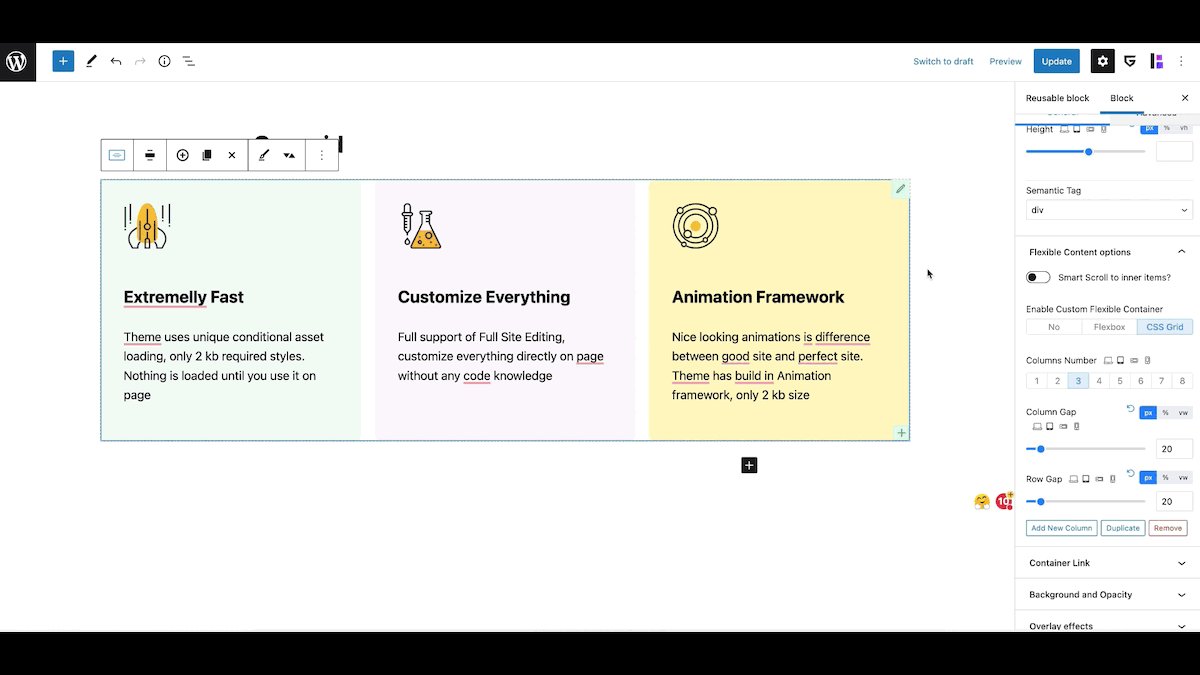
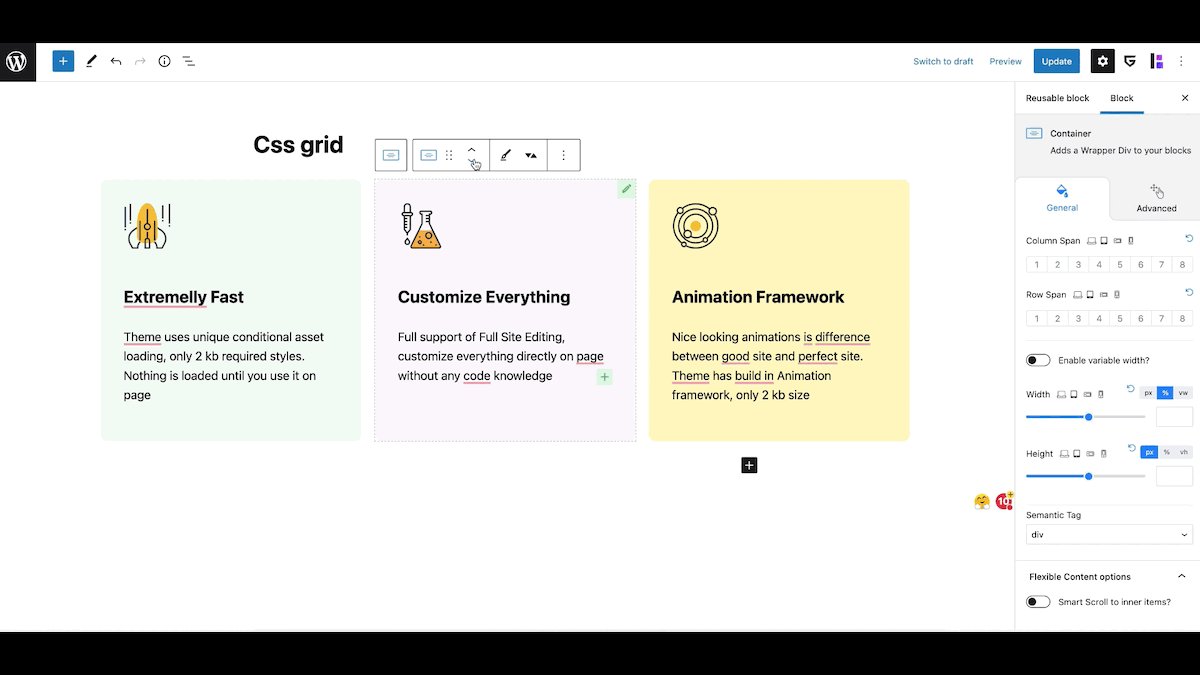
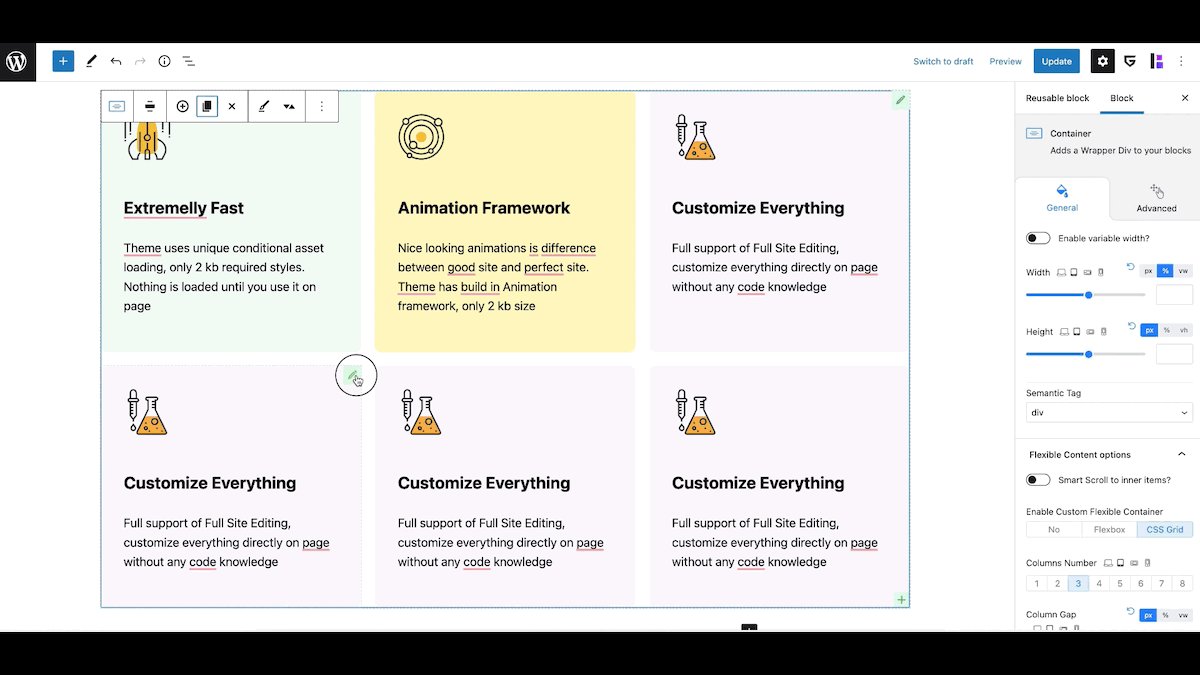
✅ 高级容器、行、CSS 网格。控制对齐、间距、位置、灵活位置的各个方面,响应最多 4 个断点、弹性框和 css 网格选项。
✅ 编辑器中的设计助手。直接在编辑器中更改位置、间距、边框、大小
✅ 移动智能滚动部分和 Marquee 块。将常规列和块转换为移动设备或轮播上的可滚动项目。
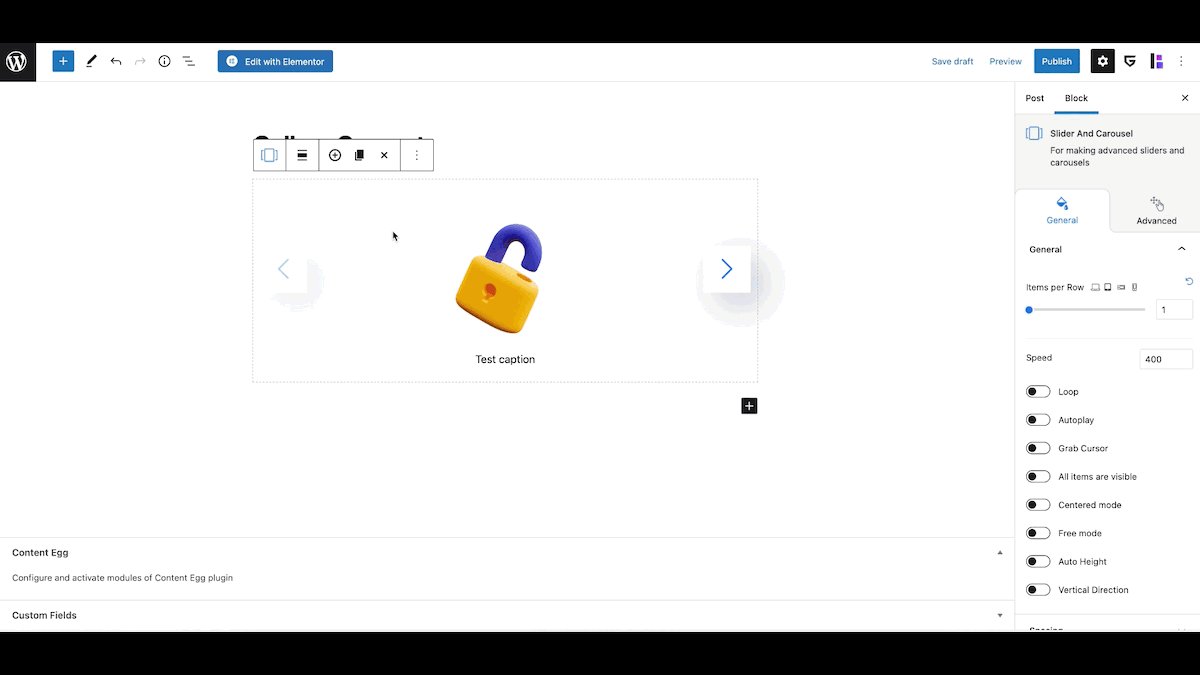
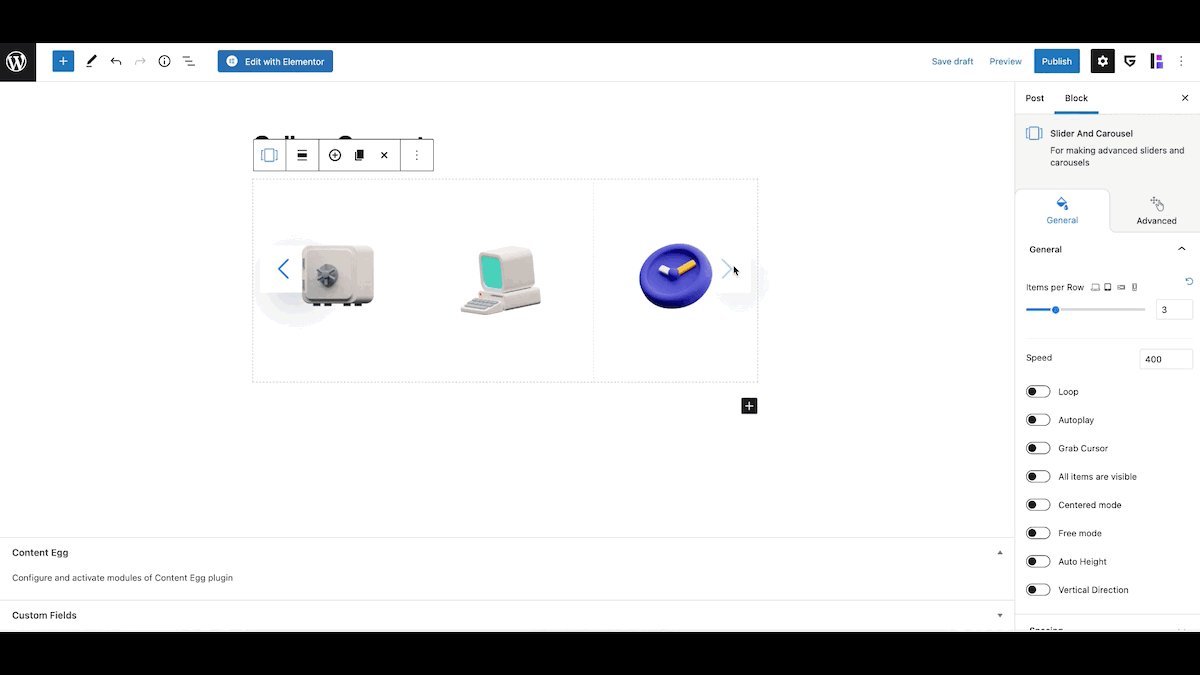
✅ 高级滑块和选项卡。将任何类型的内容制作为轮播/滑块/选项卡。将常规图库转换为高级 3d 滑块
✅ 扩展背景选项(颜色/渐变/视频)和带有悬停过渡的叠加层。
✅ 无需库的 CSS 滚动动画和悬停过渡。
✅ AR/VR 3d 查看器块和 Spline3d 块。
✅ 动态块:动画标题、倒计时、计数器、视频、选项卡、切换器、内容表、进度条等。
✅ 轻松控制不同分辨率的所有选项
✅ 父级悬停过渡和背景动画
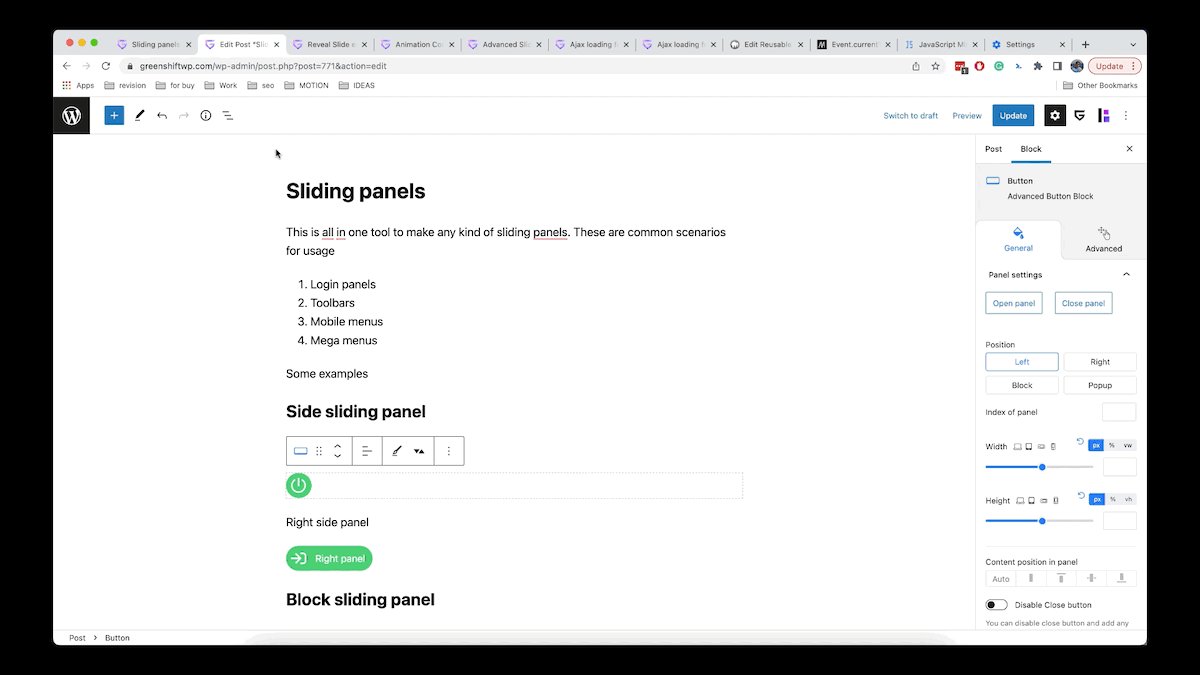
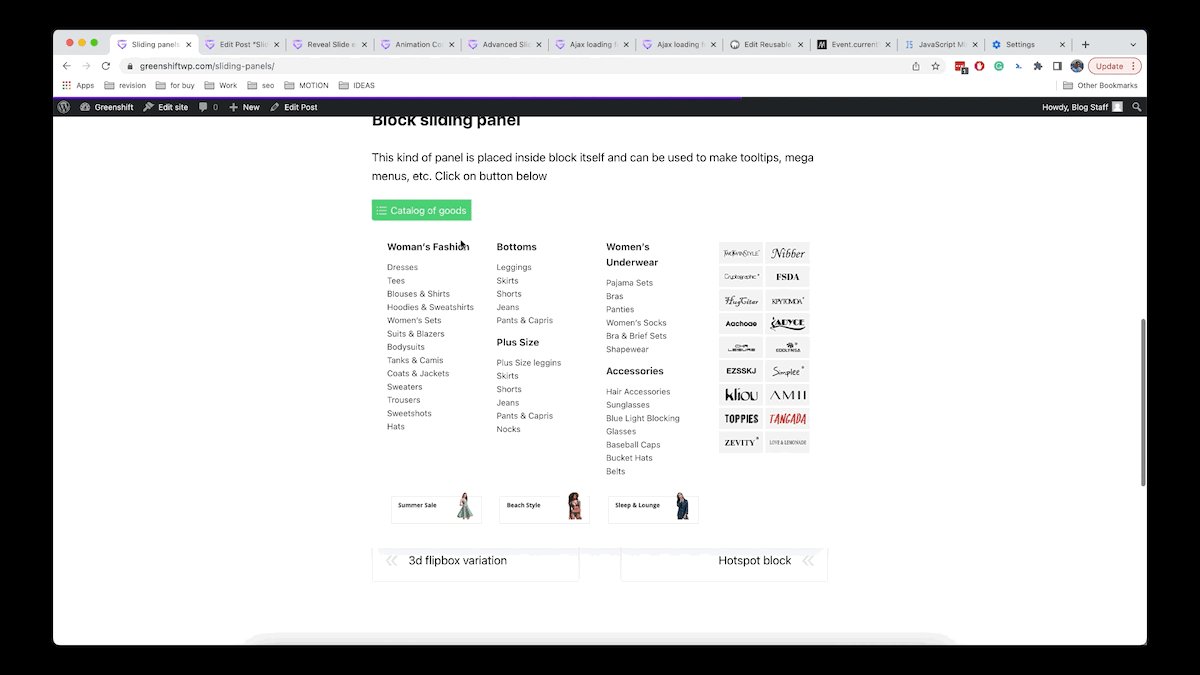
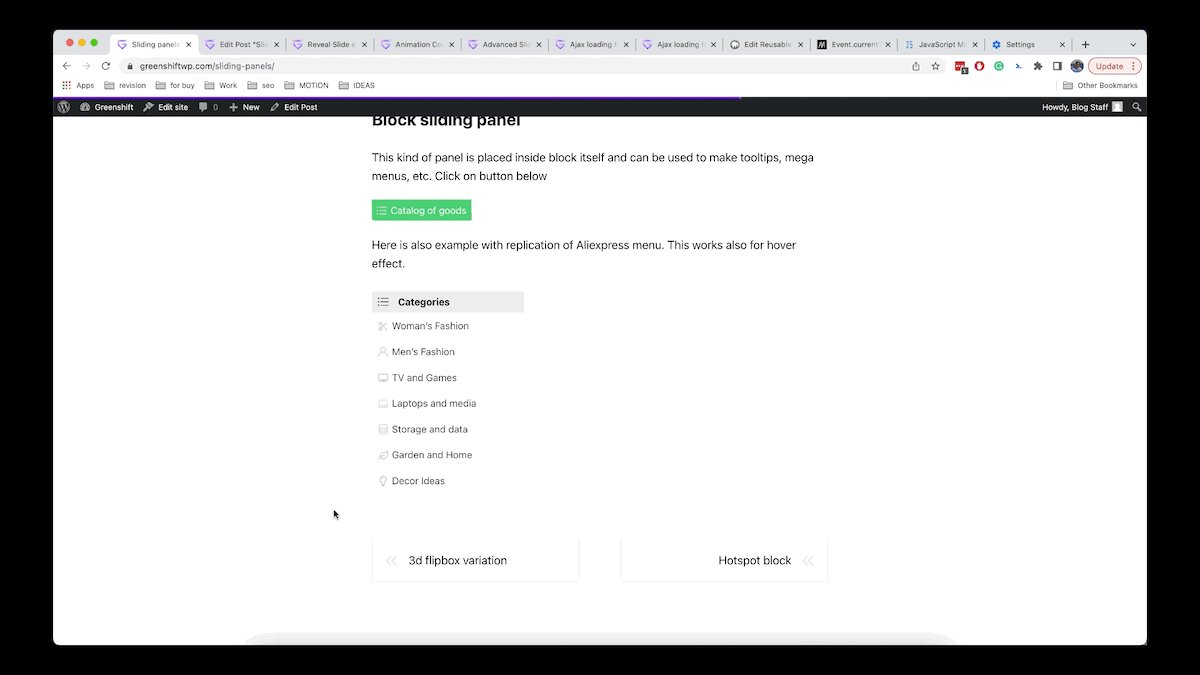
✅ 自定义侧面和下拉滑动面板、弹出窗口构建器
✅ 本地字体、GDPR 就绪
✅ Figma 转换器(即将推出)
✅ 动态数据、中继器、Meta getter 可从自定义字段、用户元数据、站点选项、瞬态、外部提要等获取任何数据
✅ 可见性选项
高级页面设计和动画
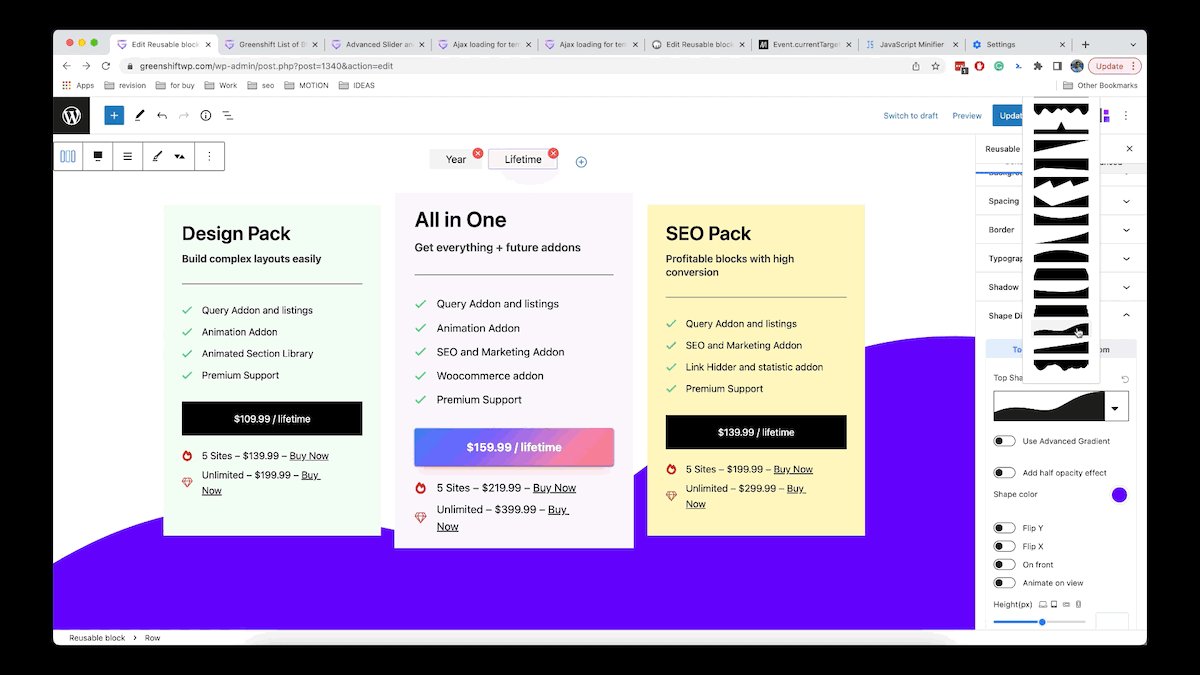
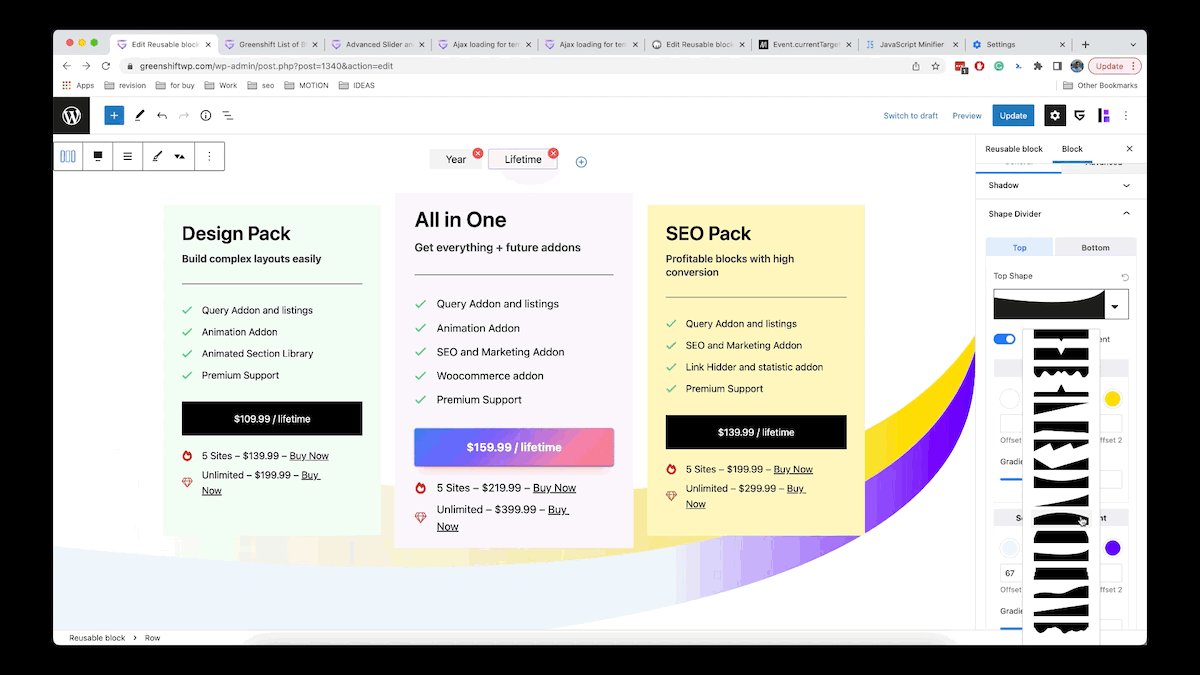
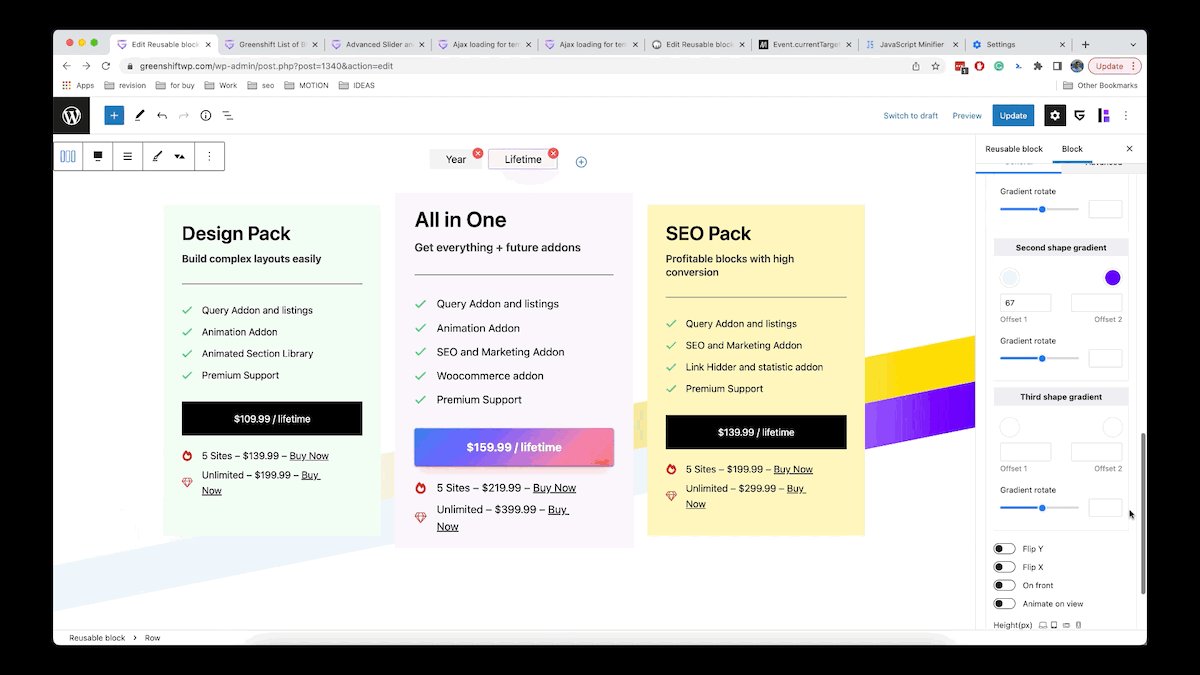
借助 Greenshift 的功能,您无需代码技能即可直接在核心编辑器中创建复杂的页面和动画。 添加间距、定位、CSS 转换、阴影、边框,就像在任何其他页面生成器中无法做到的那样。 使用阴影预设、悬停过渡预设、叠加过渡、无限 CSS 动画、标题效果、自定义动画、渐变背景、形状分隔线、父级过渡等等。
要查看一些独特的选项,请访问功能页面。
扩展自适应选项
如今,移动流量甚至超过了桌面流量,而 Greenshift 拥有让您的移动网页设计变得更好的一切。 它提供 4 个自定义断点、预览模式以及为每个分辨率添加不同值的可能性。 所有区块都有专门优化的移动布局。 此外,您可以将常规的列式设计转变为移动设备上的智能滚动,以生成APP风格的设计。
动态加载
我们了解您可能希望保留当前的页面编辑器,但同时您希望使用 Greenshift 的一些功能。 为此,我们添加了将块和页面转换为简码的可能性。 您可以直接在插件或自定义页面中使用它们。 更重要的是,我们添加了在视图中或通过单击/悬停来动态加载块的可能性。 这可以在大页面上节省页面性能。
最高的 web vitals 分数
我们相信 Greenshift 是最优化的 Web Vitals 插件。 这是因为插件使用独特的条件资源加载。 所有块都划分为样式块,仅当您在页面上使用它们时才会加载这些样式块。 所有动态库都没有 jquery 依赖项。 所有样式都内联加载到页面的头部,以防止 CLS 和与缓存插件的不兼容。 支持可重复使用的块、小工具和模板环境。
使用 GREENSHIFT 扩展将其提升到新的水平
我们所有的核心功能都是免费的,并且将永远免费。 我们不销售任何高级版本,也不限制功能。 同时,根据您的网站类型,您可能会对额外的块感兴趣。 检查插件wordpress 块的完整列表
动画扩展 ANIMATION ADDON
您可以在核心版本中添加任何自定义动画,但动画插件将为您提供基于流行的 GSAP 库的更多选项。 自定义视差、不同的动画触发器(滚动、悬停、单击、交错、批量)、滚动控制插值、滚动时固定块、在状态之间平滑翻转、使用 Smart Lottie 加载程序、添加动画斑点、显示、鼠标交互、动画 链和连接、文本和 svg 动画、图像序列和视频加载器。 使用 Rive 块添加 Rive 场景和我们特殊的 API 来连接动态站点值和 Rive。
查询扩展 QUERY ADDON
如果您想扩展动态功能,查询插件非常有用。 它有很多用于查询循环块的现成样板,您可以使用特殊的 Meta getter 块(用于获取和显示来自自定义字段、ACF、ToolSet 或分类元的任何值)、收藏列表块、拇指和热门计数器。 可见性块允许您根据不同的过滤器(类别、标签、分类、自定义字段值、用户角色、当前类别检测)显示/隐藏内容。 高级列表生成器可帮助您构建目录列表。 查询生成器允许您为自定义文章类型循环和轮播构建任何类型的设计。
搜索引擎优化和营销扩展 SEO AND MARKETING ADDON
我们在为联属网站、评论网站、比较网站开发不同工具方面有很长的 10 年历史。 我们与最好的联盟专业人士和博主合作,构建了一组特殊的、高转化率的块,以从您的网站中赚取更多利润。 链接解析器助手、报价块、比较和对照表、列表、评分和评论框、woocommerce 框。 所有区块都有特殊的移动布局。
WOOCOMMERCE 扩展
将 woocommerce 块添加到全站编辑(FSE) 主题。使用额外功能扩展您的商店,例如立即购买按钮、免费送货、售罄计数器、捆绑包、组合、滑动面板、色板、属性组、额外的单一产品模板、自定义选项卡、ajax 搜索等等。
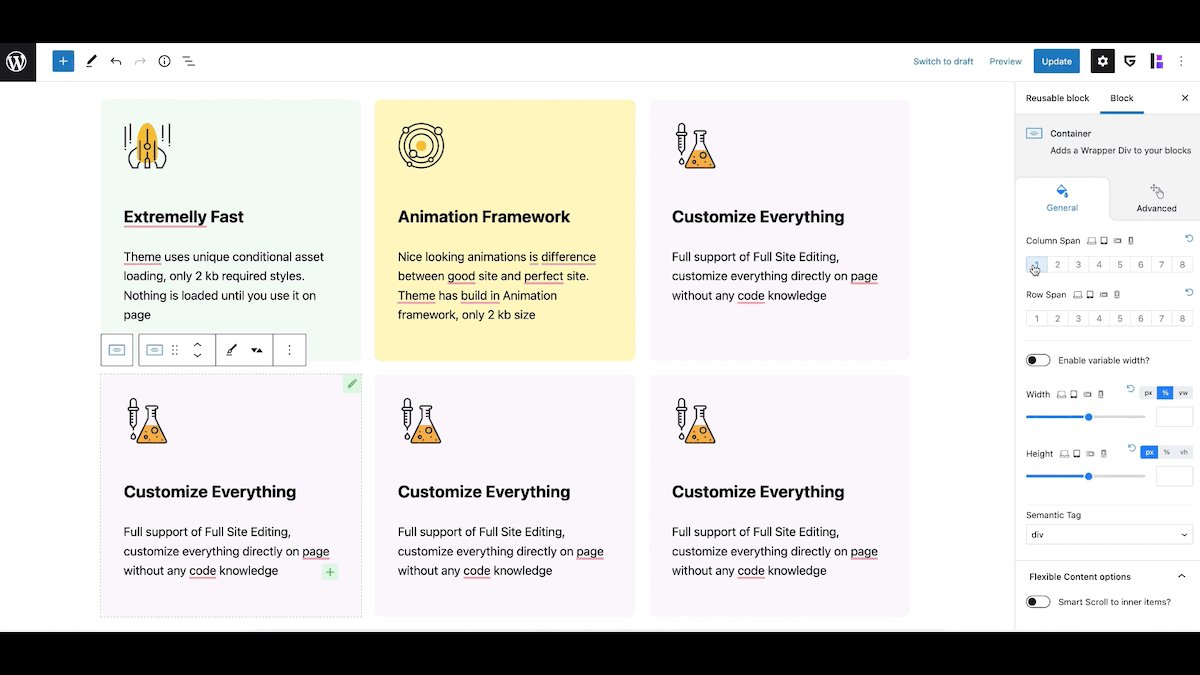
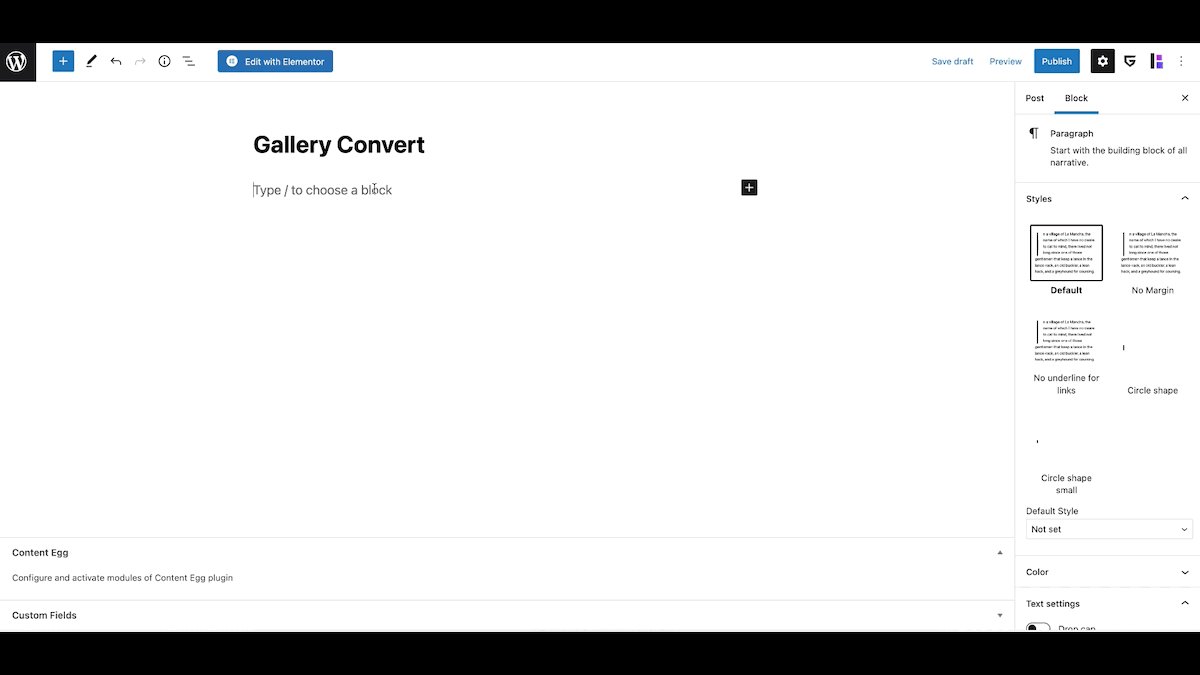
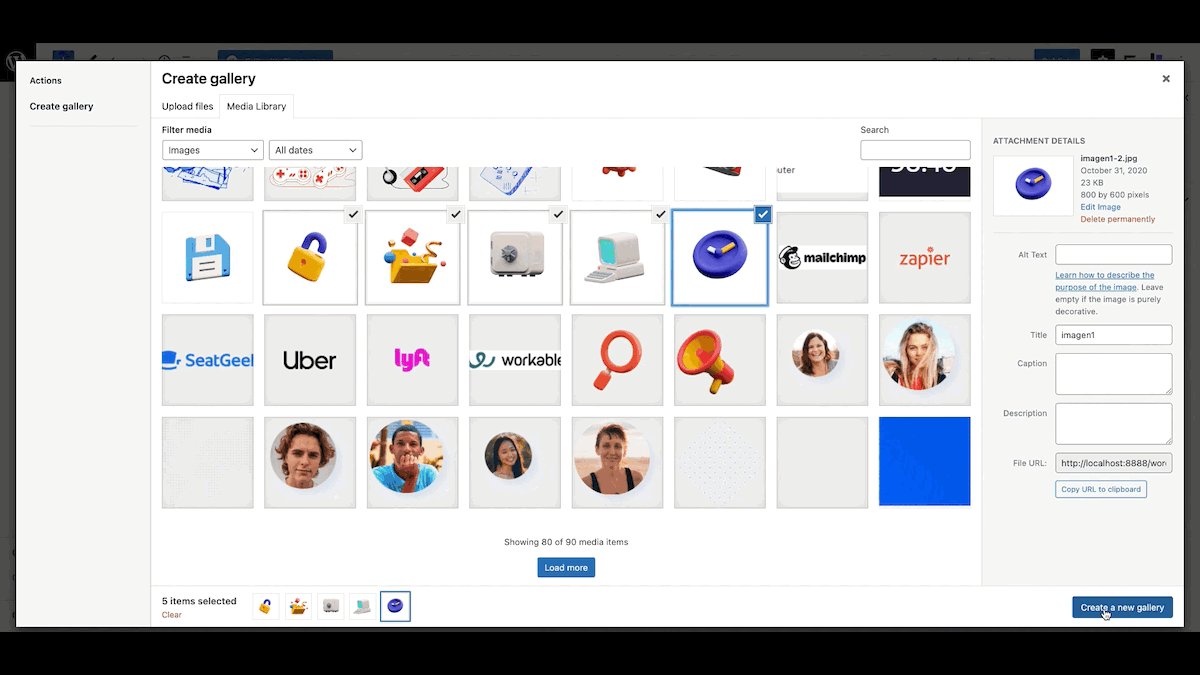
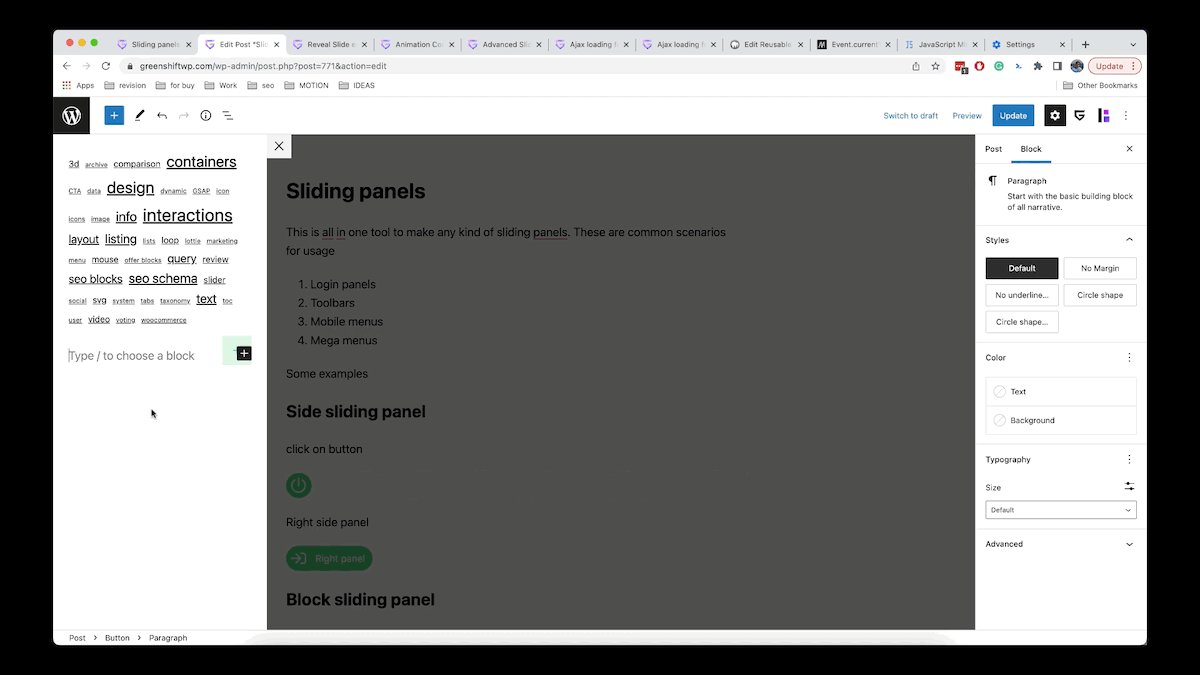
屏幕截图
安装
解压 zip 文件并将内容放入 WordPress 安装的 wp-content/plugins/ 目录中,然后从插件页面激活插件。
常见问题
-
GreenShift 是否适用于所有主题?
-
Greenshift 适用于所有遵循 WordPress 编码标准的主题。 但我们建议使用古腾堡优化主题和 FSE 主题。
-
它可以在其他页面构建器中使用吗?
-
您可以在可重用模板部分创建模板,插件将为模板创建简码。 您可以在任何其他页面构建器和不受古腾堡编辑器控制的区域中使用此简码
-
它可以与其他 WordPress Gutenberg 插件一起使用吗?
-
是的,所有代码都是基于区块的,因此您可以将其与其他插件和区块结合起来。
-
我需要知道如何编码吗?
-
不! Greenshift 使用最现代的浏览器功能,但它具有可视化 UI,可以通过编辑器控制一切。 同时,还有 自定义CSS 选项,您可以根据需要添加自定义代码
-
我可以获得 100 的 Web Vitals 分数吗?
-
是的,我们保证 Greenshift 建立在 google 推荐之上,您甚至可以构建复杂的页面并在移动设备上保持 100 分(如果您有优化的主题、良好的托管且页面不过载)。
评价
贡献者及开发者
更新日志
9.4
- Added: Circle shape mask for Container
- Added: Security fix for map block, thanks to João Pedro Soares de Alcântara from Patchstack
- Added: fix for WP performance issue with nested blocks
9.3.7
- Added: Tabs block improved Accessibility
9.3.6
- Added: Global Smooth Scroll Feature. Find it in Greenshift Settings inside Post area – Interactions – Enable Smooth scroll
- Fix: fixes and improvements according to reports
9.3.2
- Added: Dynamic Attributes
- Added: Dynamic Motion
- Added: Split Text Block
- Added: Interaction classes (when you create global classes, you can also attach interactions to them)
- Added: Copy – Paste supports now Interaction layers copying
- Added: Updated UI for Interaction layers
- Added: Motion Scroll trigger
- Added: More dynamic placeholders for interactions (random value, style retrieval, attribute data retrieval, position retrieval)
- Fix: fixes and improvements according to reports
9.2.2
- Added: Opacity presets to class system + fix for coverflow in slider and some improvements
9.2.1
- Added: Variable selector shows values of variable for better visual control
- Added: More groups for variable creation and auto grouping of variables for import tool from css
- Added: Slider Creative effect has option to add more slides for loop to fight with empty slide issue
- Added: Slider Coverflow effect has stretch and scale option to control distance between slides
9.2
- Added: Style section in Stylebook to import design systems or custom css
- Added: Text clamp option in advanced typography
- Added: Better overflow options with new modern values
- Added: Style options (brush icon) has new option to clean all design styles of block
- Added: Animation to Circle type of progress bar
- Added: Inset bordered preset for Clip Animation
- Added: Variable import automatically detect group based on variable name
9.1.6
- Added: Bulk import for classes support media queries
- Fix: performance improvements for reusable templates
- Fix: noscript tag is allowed for Header injection (for Google Tag Manager and FB)
9.1.5
- Fix: Improves in marquee block to support nested containers. You may need to click on “Attempt recovery” if you have issues with old version of marquee block
9.1.3
- Fix: fixes according to reports
9.1.2
- Fix: Improved specificity for global Elements in Stylebook
9.1.1
- Fix: Stability for class management and fixes
9.1
- Added: Refreshed UI for some panels
- Added: WP 6.6 compatibility for Stylebook and Device preview (you need to resave elements to apply changes, update any of options to apply new styles)
- Added: Text Style Presets (to use them, add any global style for text or heading block)
- Added: Design system importing (beta), you can import global classes and variables from css code
- Added: Attribute toggle action for Interaction Layers
- Added: Marquee Block
9.0.1
- Added: Nonces for layout import for better security
- Added: Some preparation for 6.6 WP version (React 19 support, auto load of important options)
9.0
- Added: Table Elements
- Added: Dynamic 3d Options
- Added: Class rename option in class system
- Added: TOC has custom offset parameter for scroll
- Added: Countdown has many new design options
8.9.9
- Added: On Input trigger for Interaction Layers
- Added: Improved security for Layout import function (thank for Wordfence and Arkadiusz Hydzik)
- Added: improved toggle, accordion animations, Animation chains for GSAP
8.9.8
- Added: Support for social share when they are used in ajax
- Added: Convertion from core image to advanced image block
- Fix: for empty global class bug and some other improvements
8.9.7
- Added: Support for advanced animations in Dynamic blocks
- Added: Convertion from core heading and paragraph to GS Advanced heading and text
- Added: Security improvement for map block
8.9.6
- Added: Lighbox improvements and security improvements for social share block, TOC, video, typography options
8.9
- Added: Improvements in Class system and better close animation for accordions
8.8.9
- Added: Visibility option for CSS transform panel
8.8.8
- Added: Option to enable arrows only on hover for slider
- Added: Link anchor to Button box
- Fix: Rule builder for sub selectors in class system
8.8.6
- Added: Option to enlarge CSS custom field
- Fix: Stylebook overwrites custom css in Site editor
8.8.5
- Added: Copy Link option for social share block
- Fix: Dynamic progress bar label
8.8.4
- Added: Global Class creation from Stylebook
- Fix: Gradient for slider and vimeo lightbox
8.8.3
- Added: Animation attribute can be copied by Design by type Copy function
- Added: Cursor option to css transform panel and fix for variable deletion
8.8.1
- Added: Slider has option to set Auto for items per view
- Added: Row video background has stretched view
8.7.8
- Added: Theme colors can be edited from stylebook
8.7.7
- Added: Copy style option for class and sub selector system
- Added: Fix for Remove button for fonts
8.7.6
- Fix: Flex Child options wrong indicator
8.7.4
- Added: Fix for insertion point for templates in WP 6.5
- Added: Variable system now shows all variables divided by category
8.7.2
- Added: Copy – Paste by type option supports copying classes from block to block
8.7.1
- Added: Support for tabs, accordion, slider, video lightbox, toggle, sliding panel scripts in template ajax loading and in ajax Infinite scroll options
- Added: Better video block support for dynamic queries
8.7
- Added: New Form Elements to Element block
- Added: On Input change Interaction Layer trigger and Input value conditions
- Added: Slider pause/resume Interaction Layer actions
- Added: RTL improvements in interface
- Added: Selector Rule Builder for class system
- Added: Mix Blend for Overlay panel
8.6.5
- Added: Class system has options for Flex Child
- Fix: rating star colors for progress bar
8.6
- Added: Option to set default units (Greenshift Settings – Interface)
- Added: Option to enable 4 breakpoints for Blocksy theme (Greenshift Settings – Css Options)
- Added: Progress bar has option to have Star rating style
- Added: Row can have margin left/right instead auto
- Added: Support for WP 6.5 font manager
- Added: Better support for WP 6.5
- Changed: default Icon color is inherited from text color
- Fix: sliding panel issue with not styled background, custom gap option as default attributes and many other
8.5.2
- Added: Vertical align option for Image tag block
8.5
- Added: Countdown types have also Fake countdown option with memory
- Added: option to disable auto generation of anchors in core heading block (GS Settings – Interface)
- Added: option to disable default padding for columns (GS Settings – Interface)
- Added: Word Wrap option for Advanced typography
- Fix: accordion block custom icon has improved transform point
8.4.3
- Fix: Preset panel fix
8.4.2
- Added: Element block now inherits flexible child options from Column, Containers and Css grid
- Added: Reordering panels to make them consistent between different blocks
8.4.1
- Added: Option to copy styles from one block to another by separate design type
- Added: Option to disable pause on hover for slider in auto play mode
8.4
- Added: HTML type support for Element block
- Added: HTML type has code syntax/helper (requires installation for Smart Code AI free addon)
- Added: fix for extra spacing in SVG shape for images
- Added: New Interface setting panel in GS with new options (dark accent, option to disable element blocks)
- Added: Dark mode support for server side (Settings – CSS options)
- Added: Dark mode support for server side (Settings – CSS options)
8.3.1
- Added: Element block has UL, LI, NAV, FIGURE tags support
- Added: Element block UL variation includes predefined one list item and each inner list items will be created on Enter key
- Fix: responsive options for Element block
8.3
- Added: New Dark mode switcher
- Added: Stylebook has option to overwrite default colors for dark mode
- Added: SVG shape option for images, svg shape presets
- Added: More attributes are allowed to set as default for blocks
- Added: Stretch align option for Slider to make inner containers fit whole space
- Added: Filters have option to set dark mode filters
- Added: FSE templates section for library and some UI changes in library
- Added: Better reset for height, width, flex content
- Added: Support for Core framework variable system (Greenshift – Settings – CSS management)
- Added: Clean Canvas template is working with FSE themes
- Added: Improved UI for some panels + option to enable Dark accent UI (Greenshift – Settings – CSS management)
- Added:New Element Block for vanilla html tags
- Fix: Safari bug for wrong spacing visual helpers
8.2.2
- Added: background color option for backdrop in sliding panel
- Fix: improvements in scripts for reusable templates, tabs, interaction layers, slider
8.2
- Added: Button presets
- Added: Active state for button design panels
- Added: Option in library to import animated version of template + New templates
- Added: More priority for Stylebook body element to overwrite some core wordpress styles
8.1.2
- Fix: Slider creative effects fix, videobox align fix, added Trigger action in GSAP library for Animation panel
8.1.1
- Fix: Slider images in scenarios when you use it in FSE templates + slider link bug.
- Added: New FSE templates section in Library
8.0
- Added: Progress bar block has updated DOM with new API
- Added: Improvements in UI for many panels
- Added: Reverse direction option for slider
- Added: Background color option for Stylebook for global background settings
- Added: Dynamic text option for heading block has Current user data options
- Added: Big update for Woocommerce addon with many new Conversion pack of blocks (buy now button, free shipping, fake sold out, etc)
- Added: Advanced list block has global align option which can be set different for different devices
- Fix: Parental hover option for class system
7.9.4
- Added: Progress bar block has animation option, more spacing options and copy-paste functions
- Added: Swiper block is clickable now in editor and has control buttons in Inspector
- Added: Typography panel improvements
7.9.3
- Added: Text mask and Rotation option for Mouse effects in Animation panel
7.9.2
- Added: Copy – paste options for tabs block
- Added: Fix for extra gap on Rows with custom gutters on mobiles
7.9.1
- Added: Mouse react animations for Animation panel
- Added: Improved 3d space inheriting from parent container
- Added: Polylang support and fix for styles
7.9
- Added: Option in container to disable inner items so you can use it as design element (shapes, lines, circles)
- Added: Button has Flexible align option and option to disable text if you enable icon
- Added: Visual position drag for containers
- Added: Advanced toolbar for counter block
- Added: Swiper has option to stop on last item in autoplay mode + fix for overlay in slides
- Fix: Global gradients for Stylebook
- Added: ACPT repeater support, search and filter, better Meta getter and many more in 7.9 update
7.8.4
- Added: Smart scroll has option to select width type and make custom arrow buttons
7.8.3
- Added: support for video block inside repeater builder
- Fix: sliding panel/popup in footer option
7.8.2
- Added: support for GS stylebook in Kadence theme
- Fix: duplicated pattern performance bug
- Change: container width/height calculation in editor
7.8.1
- Added: New Bulk stretch and align option for inner items for CSS grid builder
- Fix: Accordion inner items background issue
7.8
- Added: UI improvements for components
- Added: Iconbox align is device related now
- Added: Slider block is moved to API 3 with new panels
- Added: Synchronized Containers feature for slider check Slider Synchronization
- Added: Accordion block is moved to new API and new panels
- Added: Accordion block has new option to attach icon to title
- Added: Video block is moved to new API and new panels
- Added: Switcher block is moved to new API and new panels
7.7
- Added: Option to copy-paste style to definite type of block inside specific container
- Added: Tab in inspector has memory. If you open Advanced tab in button block, then it will be opened by default in all button blocks
- Added: Advanced list improvements, removal delete icon, improvements in toolbar, duplicate/remove buttons in toolbar are working for current selected list item instead of last item
- Added: Light style for Infobox (info light, notice light, error light, download light)
- Added: Accordion scroll to top of content is optional now
- Added: WPML support including addons, translation files for addons
- Added: Layout import has option to import also global assets (fonts, global colors, Global Element design)
7.6.3
- Added: preparation for new template library (importing global colors, fonts with template, etc) + fix for svg shape margin + security improvements + better WPML support
7.6.2
- Added: Sliding panel has sliding from top option
7.6.1
- Fix: Accessibility bug in accordion block (page must be resaved to apply changes)
- Added: Support Board for better support experience
7.6
- Added: Interaction layers have also option to Load Reusable templates
- Added: Interaction layers have new dynamic placeholders: offset left, offset top, height
- Added: Overlay panel use more modern isolation css option instead z-index for better compatibility with other elements on page
- Change: Interaction layers have now unlimited Math operation feature for values + custom selectors for dynamic placeholders. Please, note, that previous version of Math operations will not work in new version. You need to update your interactions in case if you used complex Math operations
7.5.2
- Added: Colors for simple social share buttons
- Fix: improvements for gutenberg API 3 performance
7.5
- Added: Custom close selector for sliding popup and other improvements for block
- Added: Video actions for Interaction layers
- Added: Rive App actions for Interaction layers check more in Fancy Academy
- Added: More layouts for wireframe library
7.4.1
- 添加:CSS 网格的附加对齐选项
- 新增:与旧版本 WordPress 的兼容性
7.4
- 添加:选项卡、手风琴、内容切换器、滑动面板、切换器的辅助功能改进。 添加了 aria 选项、可聚焦元素和键盘控制
7.3.4
- 新增:Blocksy主题2.0的一些改进
7.3.2
- Fix: possible CLS on width 100% option for images + container height fix + added links on new documentation
7.3.1
- Added: Interaction panel In-view trigger has option to set root margin to control position of view trigger in viewport
- Added: Border presets and some UI change for border component
- Fix: Container margin auto option has better behavior in editor
7.3
- Added: Clip Path presets to GSAP Animation panel
- Added: Custom property option to GSAP Animation panel (you can animate any custom css property)
- Added: Color option to GSAP Animation panel
- Added: Observer type of trigger for GSAP Animation panel
- Added: Refreshed UI in GSAP Animation panel
- Added: Option to set custom units for Shifting properties
7.2.7
- Fix: Reverting back Stylebook if you accidentally removed page. Fix for responsive hide option for containers in case if you have extra gaps or margins on it, fix responsive option for column and 100% in slider when you enable full width alignment
7.2.5
- Fix: Scrollable carousel must prevent clicking while drag
7.2.4
- Fix: CSS grid builder bug for mobile devices, accordion block align bug
- Added: Smart Scroll feature for container was improved (added align option and drag option)
- Fix: twitter icon replaced
7.2.3
- Fix: Image view for mobiles for static width of images
7.2.2
- Added: Interaction panel can use cookie for set, get, conditions
7.2.1
- Added: Interaction panel new placeholders CLIENT_X_%, OFFSET_X, OFFSET_Y, CLIENT_Y_% for mouse effects
- Added: Interaction panel new action to set HTML to elements
- Added: Interaction panel new condition to check local storage
7.2
- Added: Local class can be limited to style element only in Editor or only on Frontend. It’s useful for cases when you build custom effects when element is hidden by default. You can set to be hidden only on frontend while you can continue to edit it in editor
- Added: Interaction panel has Action for Slide to specific slider for Advanced Slider block
- Added: Css transform panel has separate delay transition option for initial, hover and active state
- Added: Local classes can overwrite default position and spacing in Columns and Containers
7.1.4
- Added: Text blocks now uses placeholders for default text
- Added: Row can have custom semantic tag
- Added: Interaction panel has Delay option for triggers
7.1.1
- Added: more 6.4 fixes
7.1
- Added: Background position has option to set custom units and variables
- Added: Stylebook has Dark mode switcher
- Added: Image block has Full width option
- Added: Wp 6.4 compatibility
- Added: Fix for option to set default attributes for blocks
7.0.3
- Reverted: Typography presets are reverted back. Please note that it’s temporal restoring and will be removed in month, you need to migrate presets to new Variable or class system
7.0.2
- Added: Icon Spacing to Accordion block
- Added: Custom Action Selector has now option to use Index of Trigger (useful for building custom tabs and galleries)
- Added: Query builder, Gallery and Repeater builder has support for Visual Grid builder
7.0.1
- Added: Variable selector and custom values for all unit and color fields
- Added: Interaction Layers system
- Added: Gradient presets for Stylebook
- Added: Variable presets for Stylebook
- Added: Css grid builder has now also visual layout builder
- Added: Options for Custom values for Shadow and Border panels including variable values
- Added: Stylebook options in Sidebar for FSE and post (click on G icon in top toolbar)
- Added: Preload link option for Local font
- Added: Align option in Button is now device related
- Added: Disabling icon in Advanced list disables also predefined spacing
- Added: Slider has option to set number of slides per group
- Added: Video Block supports Live youtube links
- Added: Better align for icons in Accordion block
- Added: New Admin settings panel
- Fix: Multiple fixes according to reports: dynamic label, cleaning responsive data, stylebook class editing, Index panel, etc
- Details: check more in depth
6.9
- Added: Option to remove element styles in Stylebook
- Added: Option to set custom variables in unit controlled fields
- Fix: Slider fix for scenarios when slider is in flexbox
6.8.7
- Added: Stylebook Global Elements also applied to core heading block now
6.8.6
- Fix: fixed hover styles for Stylebook Global Elements, you may need to resave Elements to apply changes in admin area
6.8.4
- Added: Site Identity to StyleBook
6.8.2
- Added: New Class system
- Added: StyleBook feature
- Added: Parallax option for Slider
- Added: Clip Path option in CSS transformation panel
- Added: Global colors can be added unlimited
- Added: Experimental option to set Var, Calc, Auto in Unit Controlled fields (currently only for spacing and Position)
- Added: Option in Slider to upload images for slides from main slider block
- Added: Synchronization between Column gap preset and Visual builder for Row
- Added: New button block will inherit default buttons styles from theme
- Added: Custom child items Sorting panel for adding custom order (in Flexbox settings)
- Update: if you upload local font, then external Google fonts selector is hidden
- Update: All core blocks are moved to block API 3
- Fix: Slider border radius
- Fix: dropped performance for duplicated synced patterns
6.7.7
- Added: Counter block has options for extended typography and sizing
- Added: Css transform indicator for each state
- Fix: some issues related to migration to API 3
6.7.6
- Fix: position panel bug
6.7.5
- Added: Better synchronization between Mobile preview option from WordPress and Greenshift mobile preview
- Added: Improvements in width option of Column + migration to API 3 for Rows and Columns
- Added: Popup block supports also Query builder and dynamic popups
- Fix and updates: Inner Container flexbox option fixes for Flexbox and css grid
6.7
- Added: Ken Burns quick effect panel for Slider block
- Added: Options to control design of scrollbar in Smart scroll feature
- Added: css transition added automatically if it’s empty while adding css transform values
- Added: Dynamic button label placeholders
- Added: Icon transition effects for Button
- Fix: column gap for mobiles
- Fix: custom z index for popup
- Fix: Video dynamic url doesn’t require fallback
- Change: Breaking change in Container structure + fix for Firefox bug in Flipbox
- Fix: Selection bug in List block
6.6.8
- Fix: for php notices in admin
- Added: Border radius has option to set different units for each corner
- Fix: Css transform pointer events
6.6.5
- Fix: for wrong absolute position inside columns and other
6.6.4
- Added: Support for deep nested array values in repeater builder
- Added: Pointer events option for CSS transform panel
6.6.3
- Added: Video can have custom icon for overlay + button fix
6.6.1
- Added: better Button icon hover and transitions, fix for Vimeo videobox
6.6
- Added: better way to load global styles for WP 6.3
- Added: Updated section library component
- Added: Improved Dynamic Video feature
6.5.7
- Added: toolbar improvements for row, section, headings
6.5.5
- Fixes: reported by users
6.5.1
- Added: Visual Builder for Row block
- Added: JSON style for Map block
- Fixed: SVG icon picker
6.4.3
- Added: Visual css grid builder for FSE
6.4
- Added: Improved Spacing panel (separate units, preset support)
- Added: Visual design builder improvements (spacing top and bottom, visual position drag, resize drag, visual border radius drag, fast typography and colors)
- Added: SVG image to svg code conversion in icon picker
- Added: Better custom order for columns
- Added: Visual Css grid builder
- Added: Slider has option to use image as background
- Added: Blocksy theme V2 support
- Added: Blocksy theme sticky header and popup Active state options for css transform panel
- Added: Better variation names in Inspector
- Fix: core font size presets for some blocks
6.3.1
- Added: Color picker supports variables
6.3
- Fix: Accessibility options for Container link for images
- Fix: Images use Lazyload in FSE templates by default
- Added: Slides can have anchors in Slider block
- Added: Popup/Sliding panels support dynamic content
6.2.5
- Fix: Accessibility options for Iconbox block
6.2.3
- Fix: column gap sometimes breaks blocks
6.2.2
- Added: Clip animation presets
- Added: 3d block and Splide 3d support Dynamic data
6.2
- Added: Updated Slider options (Wheel, Keyboard, Snapping, custom pagination)
- Added: Updated CSS transform panel with new Active state options (used to add animations in sliders, tabs, flipbox, etc)
- Added: Flexbox controls in toolbar
- Added: Ajax add to cart button with inputs and variation swatches for Wholesale sites Woocommerce
- Added: New Woocommerce plan
6.1
- Added: Dynamic fields option for Countdown block
- Added: Start date, removal on expiration for Countdown block
- Added: Countdown block can be used for Woocommerce sale countdown
- Added: Click for pagination, option to enable autoplay after interactions for Slider block.
6.0.2
- Added: Support for Gutenberg plugin
- Added: Slider options: clickable dots, restore autoplay after user interaction